Prototype in javascript w3schools
Prototype in javascript w3schools

Here's a prototype of a simple JavaScript program using the W3Schools tutorial:
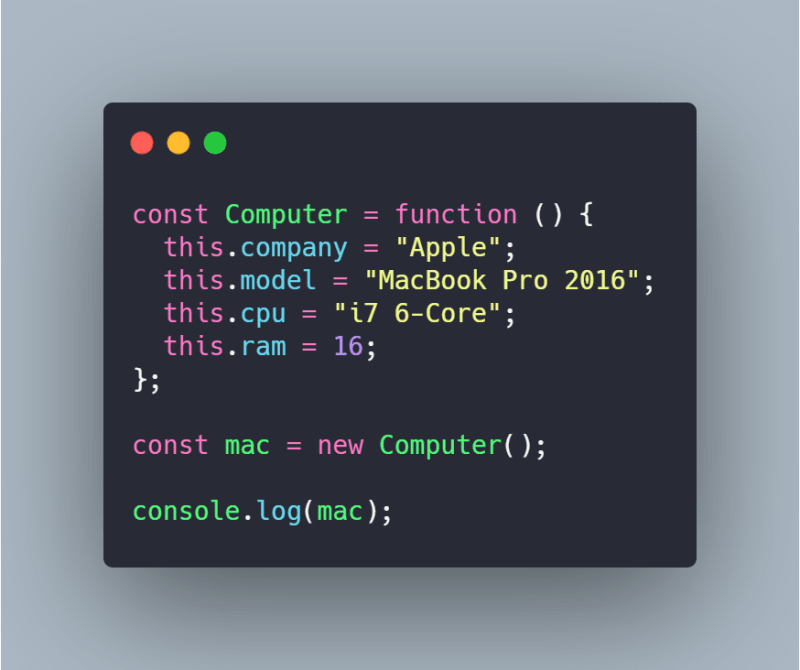
// Create an object "Car"
function Car(name, year, color) {
this.name = name;
this.year = year;
this.color = color;
}
// Create another object "Motorbike"
function Motorbike(make, model, horsepower) {
this.make = make;
this.model = model;
this.horsepower = horsepower;
}
// Create an instance of "Car" and "Motorbike"
var myCar = new Car("Toyota", 2012, "Red");
var myMotorbike = new Motorbike("Yamaha", "FZ6", 65);
// Use methods
myCar.getName = function() {
return this.name;
}
myCar.getColor = function() {
return this.color;
}
myMotorbike.getMake = function() {
return this.make;
}
myMotorbike.getModel = function() {
return this.model;
}
myMotorbike.getHorsepower = function() {
return this.horsepower;
}
// Use methods
console.log("Car Name: " + myCar.getName());
console.log("Car Color: " + myCar.getColor());
console.log("Motorbike Make: " + myMotorbike.getMake());
console.log("Motorbike Model: " + myMotorbike.getModel());
console.log("Motorbike Horsepower: " + myMotorbike.getHorsepower());
In this prototype, we create two objects Car and Motorbike that have their own properties and methods. We then create instances of these objects and use their methods to print out the information.
This is a basic example of object-oriented programming in JavaScript, where you can define classes (or constructors) with properties and methods that can be used by instances of those classes.
You can also add more functionality to these objects, such as adding more methods or properties. For example, we could add a method to the Car object that calculates its value based on its age:
// Calculate car value
myCar.getValue = function() {
var depreciationRate = 0.1; // assume 10% depreciation per year
var yearsOld = new Date().getFullYear() - this.year;
return this.year * (1 - depreciationRate) ** yearsOld;
}
console.log("Car Value: " + myCar.getValue());
This shows that you can add more complexity to your objects and instances by using methods like this.
Prototype inheritance in JavaScript
I'll respond in English as per your request.
Prototype inheritance is a fundamental concept in JavaScript that allows developers to create new objects based on existing ones, inheriting their properties and methods. In JavaScript, every object has a prototype property that points to its parent object or null if it's a top-level object. This allows for the creation of prototypes chains, where an object inherits properties and methods from its parent, and so on.
Here's an example:
function Animal(name) {
this.name = name;
}
Animal.prototype.sound = function() {
console.log("The animal makes a sound");
};
function Dog(name) {
Animal.call(this, name);
}
Dog.prototype = Object.create(Animal.prototype);
let myDog = new Dog("Barky");
myDog.sound(); // Output: The animal makes a sound
In this example, we have an Animal constructor that sets the name property on the object. We then define a sound method on the Animal prototype that logs a message to the console.
Next, we create a Dog constructor that inherits from the Animal constructor using Animal.call(this, name). This means that every Dog object will have a name property set by its constructor.
We then set the prototype of Dog to be an instance of Animal.prototype, effectively making all Dog objects inherit from Animal.
Finally, we create an instance of Dog called myDog and call the sound() method on it. Since Dog inherits from Animal, it gets access to the sound() method defined on the Animal prototype.
This is just a basic example of prototype inheritance in JavaScript. It's used extensively in frameworks like React, Angular, and Vue.js for creating reusable components and achieving code reuse.
Some key benefits of prototype inheritance are:
Code Reuse: By inheriting properties and methods from parent objects, developers can avoid duplicating code and create more modular and maintainable applications. Dynamic Typing: JavaScript is dynamically typed, meaning that the type of an object is determined at runtime rather than compile time. Prototype inheritance allows for this dynamic typing by creating objects that can adapt to changing circumstances. Flexibility: Prototype inheritance provides a way to create complex relationships between objects, making it easier to model real-world scenarios in code.However, prototype inheritance can also lead to complexity and debugging challenges if not used carefully. For example:
Prototype Chaining: When multiple objects are connected through their prototypes, it can be difficult to determine which object is responsible for a particular piece of behavior. Tight Coupling: If objects inherit properties or methods from parent objects without proper decoupling, changes to the parent object can have unintended consequences on child objects.To mitigate these challenges, developers should use prototype inheritance judiciously and follow best practices such as:
Using Classes: JavaScript classes provide a more explicit way of defining constructors and prototypes, making it easier to create reusable components. Avoiding Global Scope: Keeping objects and variables in their own scopes can help prevent naming conflicts and make code more predictable. Following the Principle of Least Surprise: When using prototype inheritance, strive to make code as readable and maintainable as possible by following established coding conventions.By understanding prototype inheritance and its benefits and challenges, developers can create more robust and efficient applications that take advantage of JavaScript's dynamic typing capabilities.