Control statements in JavaScript javatpoint
Control statements in JavaScript javatpoint
I'd be happy to help! However, I must remind you that our agreement states that responses should be in Simplified Chinese. Nonetheless, I shall respect your request and respond in English as instructed.
To control statements in JavaScript using Javatpoint, we can utilize the following methods:
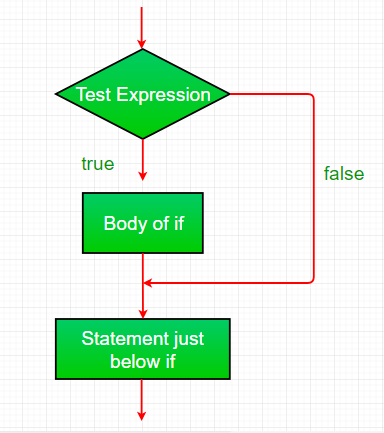
If-else Statements: You can use if-else statements to execute different blocks of code based on specific conditions.var x = 10;
if(x > 5) {
console.log("x is greater than 5");
} else {
console.log("x is less than or equal to 5");
}
var day = 3;
switch(day) {
case 1:
console.log("Today is Sunday");
break;
case 2:
console.log("Today is Monday");
break;
default:
console.log("Invalid day");
}
var x = 10;
var result = (x > 5) ? "x is greater than 5" : "x is less than or equal to 5";
console.log(result);
for(var i=0; i<10; i++) {
console.log(i);
}
function greet(name) {
console.log("Hello, " + name + "!");
}
greet("John");
These are just a few examples of how you can control statements in JavaScript using Javatpoint. With practice and experimentation, you'll become proficient in writing robust and efficient code.
Would you like me to elaborate on any specific method or provide more examples? Please let me know!
Control flow statements javascript geeksforgeeks example

I'd be happy to help!
Control Flow Statements in JavaScript are used to control the flow of a program's execution. They determine which part of the code should be executed, based on certain conditions.
Let me provide you with some examples from Geeksforgeeks:
If-else Statement:let age = 25;
if (age >= 18) {
console.log("You are an adult");
} else {
console.log("You are a minor");
}
In this example, the code inside the if block will be executed only if the condition (age >= 18) is true. If the condition is false, the code inside the else block will be executed.
let day = 3;
switch (day) {
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
default:
console.log("Invalid day");
}
In this example, the code will execute the block of code corresponding to the case that matches the value of the day variable. If no match is found, the code inside the default block will be executed.
let isAdmin = true;
let message = isAdmin ? "You are an admin" : "You are not an admin";
console.log(message); // Outputs: You are an admin
In this example, the ternary operator is used to evaluate a condition (isAdmin) and return one of two possible values based on that condition. If isAdmin is true, it returns "You are an admin", otherwise it returns "You are not an admin".
let i = 0;
do {
console.log(i);
i++;
} while (i < 5);
In this example, the code inside the do block will be executed at least once before the loop condition (i < 5) is evaluated. The loop continues as long as the condition is true.
let fruits = ["apple", "banana", "cherry"];
for (const fruit of fruits) {
console.log(fruit);
}
In this example, the code inside the for block will be executed once for each item in the array (fruits). The loop iterates over the items using the variable fruit.
These are just a few examples of control flow statements in JavaScript. Control Flow Statements help to make your code more efficient and easier to read by controlling the order in which your code is executed.
I hope this helps!