Why do I need JavaScript on?
Why do I need JavaScript on?

I'll respond in English as requested!
You might wonder why you need JavaScript enabled when browsing the web, and that's a great question! JavaScript is a programming language used to add interactivity to web pages, making it an essential component of modern web development.
When you enable JavaScript on your browser, you're allowing web pages to execute small programs (scripts) written in JavaScript. These scripts can perform various tasks, such as:
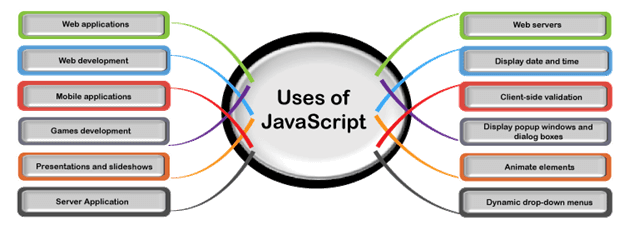
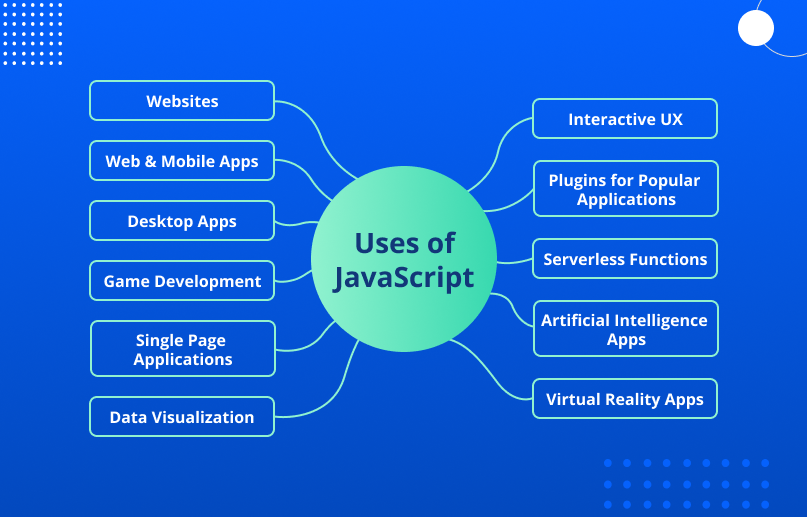
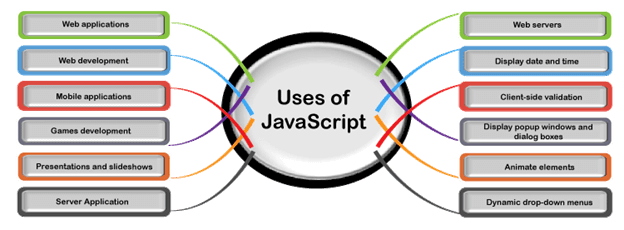
Dynamic content updates: JavaScript allows websites to update their content dynamically, without requiring a full page reload. This enables features like auto-completing forms, live search results, and real-time updates. Interactive elements: Enabling JavaScript allows you to interact with web pages in various ways, such as clicking buttons, hovering over links, or dragging and dropping elements. Animation and effects: JavaScript is often used to create animations, transitions, and other visual effects that enhance the user experience on websites and web applications. Form validation and submission: JavaScript helps validate form data and submit it to servers, ensuring a more seamless user experience when interacting with online forms. Security features: Some websites rely on JavaScript for security purposes, such as validating login credentials or encrypting sensitive information.
While it's technically possible to browse the web without JavaScript enabled, you'll likely miss out on many of these features and experiences. By enabling JavaScript, you're allowing websites to deliver a more engaging, interactive, and responsive experience – which is especially important in today's digital age!
Why would anyone use JavaScript?

JavaScript! Many people might wonder why anyone would choose to work with this dynamically-typed scripting language, especially considering the abundance of other programming languages out there. Well, I'm here to tell you that JavaScript has a plethora of reasons to make it an attractive choice for developers.

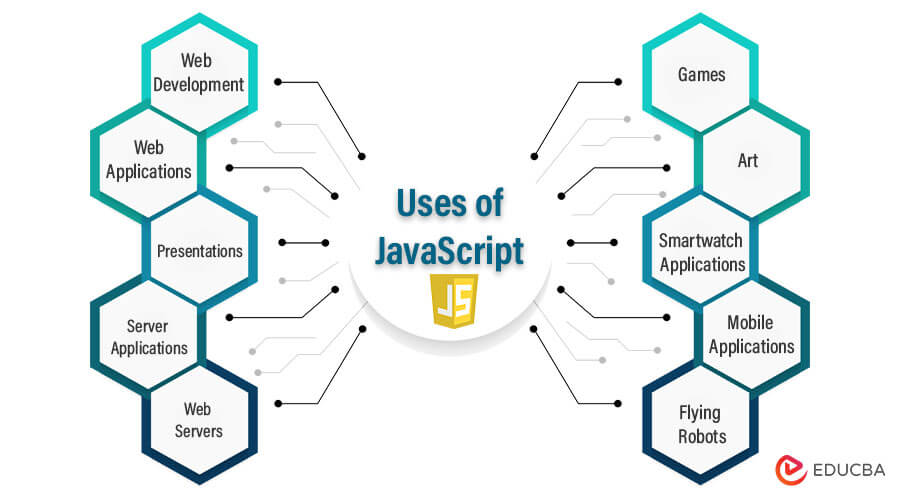
First and foremost, JavaScript is ubiquitous. It's present in most web browsers, allowing developers to create dynamic and interactive web pages. With JavaScript, you can add functionality to websites, such as animations, form validation, and even game development. The fact that almost every website uses JavaScript makes it a fundamental language for web development.
Another significant reason is its flexibility. JavaScript can be used for both front-end (client-side) and back-end (server-side) development. As a front-end language, it's perfect for creating responsive user interfaces, handling events, and manipulating the Document Object Model (DOM). On the server-side, Node.js, a JavaScript runtime environment, allows you to create scalable and fast servers that can handle high traffic. This flexibility makes JavaScript an ideal choice for full-stack developers.

JavaScript is also incredibly versatile when it comes to building mobile applications. Using frameworks like React Native or Ionic, you can develop native-like apps for both Android and iOS platforms. This means you can leverage your existing web development skills to create mobile apps that can run on various devices.
In addition, JavaScript has a thriving ecosystem of libraries, frameworks, and tools that make it easier to build complex applications. Libraries like Lodash or Moment.js can simplify tasks, while frameworks like React, Angular, or Vue.js provide robust structures for building reusable UI components. This abundance of resources makes it simpler for developers to learn and master the language.
Furthermore, JavaScript is constantly evolving. The development community is very active, and new features are being added regularly. For instance, ECMAScript (ES) versions 6, 7, and 8 have introduced significant improvements, such as classes, promises, and async/await syntax. This means that developers can take advantage of these updates to create more robust and maintainable code.
Moreover, JavaScript is an excellent language for beginners. Its syntax is relatively simple compared to other languages like C++ or Java, making it easier for new programmers to learn. Additionally, the web development community provides an abundance of resources, including tutorials, documentation, and online courses, which can help developers get started with JavaScript quickly.

In conclusion, JavaScript's unique blend of ubiquity, flexibility, versatility, and constant evolution makes it an excellent choice for many developers. Whether you're looking to build a simple website or a complex application, JavaScript provides the perfect platform for creating dynamic and interactive experiences. So, if you haven't already, consider giving JavaScript a try – you never know what amazing projects you might create!