array.length-1 in javascript
array.length-1 in javascript

I'll respond in English and explain the concept of array.length - 1 in JavaScript.
In JavaScript, arrays are a fundamental data structure for storing collections of values. One common operation when working with arrays is accessing elements at specific indices. The length property of an array returns the number of elements in the array. However, when you need to access the element before the last one (i.e., the second-to-last element), you can use the expression array.length - 1.
Let's take a simple example:
let fruits = ['apple', 'banana', 'cherry'];
console.log(fruits[fruits.length - 1]); // Output: "cherry"
In this example, we have an array of strings fruits containing three elements. We use the expression fruits.length - 1 to access the last element of the array, which is indeed "cherry".
Why does this work? Well, consider the indices of the array:
| Index | Value |
| --- | --- |
| 0 | "apple" |
| 1 | "banana" |
| 2 | "cherry" |
The length property returns the total number of elements in the array, which is 3. When you subtract 1 from the length, you get the index of the last element (i.e., "cherry"). In this case, that's index 2.
Now, what if we want to access the second-to-last element? That would be the element at index 1. To achieve this, we simply subtract 1 again:
console.log(fruits[fruits.length - 2]); // Output: "banana"
By using array.length - 2, we effectively skip one step back from the last element and access the second-to-last element.
In summary, array.length - 1 is a convenient way to access the last element of an array in JavaScript. This technique can be extended to access elements before the last one by subtracting more than just 1. The key insight here is that the length property provides the total number of elements, and we can use arithmetic operations (like subtraction) to manipulate those indices to reach specific elements.
I hope this explanation has been helpful in understanding how array.length - 1 works in JavaScript!
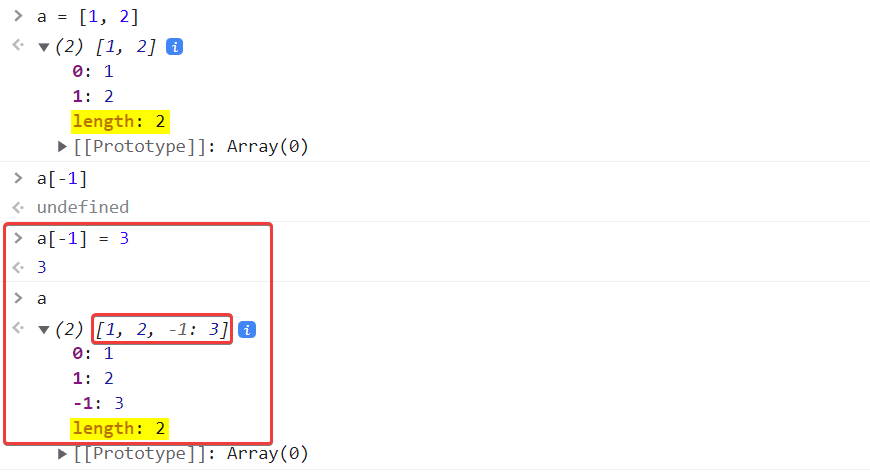
Can you do array [- 1 JavaScript?

I'd be happy to help with an array-related topic in JavaScript!
In JavaScript, an array is a type of object that stores multiple values of the same data type (like numbers or strings) and allows them to be accessed by index. We can create an array using the [] syntax, like this:
let myArray = [1, 2, 3, 4, 5];
In this example, we're creating a new array called myArray and populating it with five elements: 1, 2, 3, 4, and 5.

To access an element in the array using its index, we use square brackets ([]) like this:
let firstElement = myArray[0]; // returns 1
In this example, we're accessing the first element of the myArray (index 0) and assigning it to a new variable called firstElement.
We can also add or remove elements from an array using various methods. For example:
To add an element at the end of an array, use thepush() method:
myArray.push(6);
// myArray now is [1, 2, 3, 4, 5, 6]
pop() method:
let removedElement = myArray.pop(); // returns 6
// myArray now is [1, 2, 3, 4, 5]
splice() method:
myArray.splice(2, 0, 'hello'); // inserts 'hello' at index 2
// myArray now is [1, 2, 'hello', 3, 4, 5]
splice() method with two arguments:
myArray.splice(2, 1); // removes element at index 2
// myArray now is [1, 2, 3, 4, 5]
These are just a few examples of what we can do with arrays in JavaScript. Arrays are powerful and versatile data structures that can be used to store and manipulate complex data sets!
Please let me know if you have any specific questions or topics related to arrays in JavaScript that I haven't covered yet!