What is the scope of the variables in JavaScript?
What is the scope of the variables in JavaScript?

The scope of a variable in JavaScript refers to the region of the code where the variable can be accessed and used. There are two types of scopes in JavaScript: global scope and local scope.

Global Scope

A globally scoped variable is one that is defined outside any function or block. A globally scoped variable is accessible from anywhere in the script, unless it is explicitly hidden by a locally scoped variable with the same name.
For example:
var x = 10;
function foo() {
console.log(x); // outputs 10
}
foo();
In this example, x is a globally scoped variable that can be accessed from anywhere in the script.
Local Scope
A locally scoped variable is one that is defined inside a function or block. A locally scoped variable is only accessible within the scope where it was defined and its child scopes.
For example:
function foo() {
var x = 10;
console.log(x); // outputs 10
}
foo();
In this example, x is a locally scoped variable that can only be accessed within the foo() function.
Block Scope
JavaScript also has block scope, which refers to the scope of variables defined inside a code block such as an if statement or a loop. For example:
if (true) {
var x = 10;
}
console.log(x); // undefined
In this example, x is defined inside a code block and its scope is limited to that block. The variable cannot be accessed outside the block.
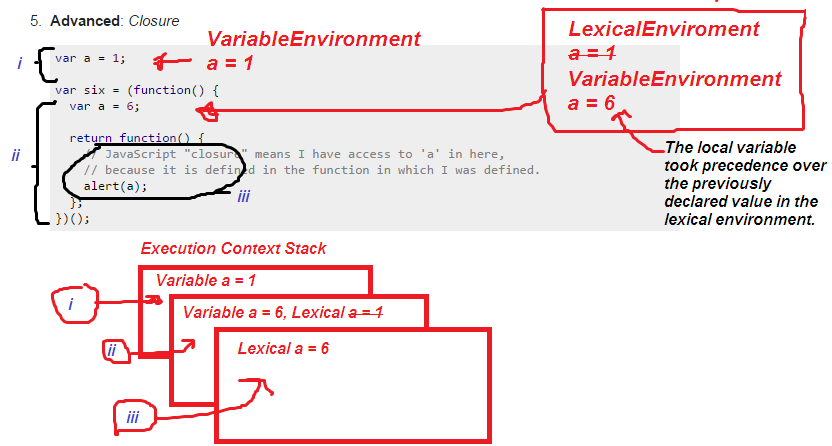
Variable Hiding
When a locally scoped variable has the same name as a globally scoped variable, the locally scoped variable "hides" the globally scoped variable. For example:
var x = 10;
function foo() {
var x = 20;
console.log(x); // outputs 20
}
foo();
console.log(x); // outputs 10
In this example, the x defined inside the foo() function hides the globally scoped x. The globally scoped x is still accessible outside the foo() function.
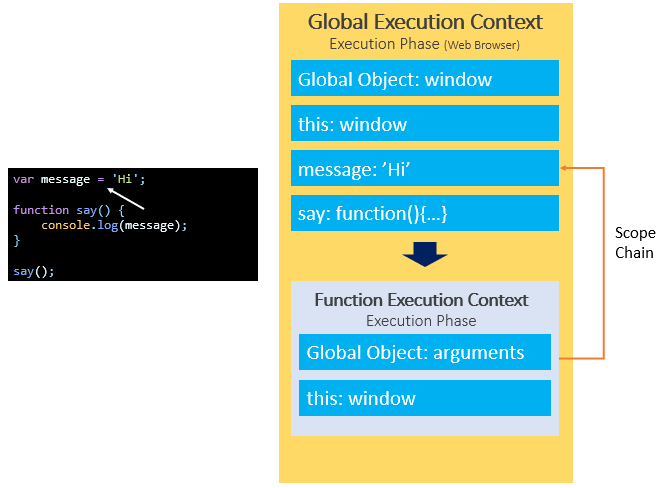
Scope Chain
When a variable is accessed and it's not found in the current scope, JavaScript looks for it in its parent scopes until it reaches the global scope. This is known as the scope chain. For example:
function foo() {
function bar() {
var x = 10;
console.log(x); // outputs 10
}
bar();
}
foo();
In this example, the x variable is defined inside the bar() function and its parent scope is the foo() function. When we access x from outside the foo() function, JavaScript looks for it in the global scope and doesn't find it.
In conclusion, understanding the scope of variables in JavaScript is crucial for writing efficient and readable code. By knowing when a variable is globally scoped or locally scoped, you can avoid naming conflicts and improve the maintainability of your code.
What is the scope of let var and const in JavaScript?

The scope of let and const variables in JavaScript refers to the region of the code where they are accessible and usable.
Let variables:
let variable is the block it is declared in, which includes the surrounding functions, loops, and conditionals. If a let variable is declared inside a function or a loop, its scope is limited to that specific block. Once the block is exited, the variable becomes inaccessible. However, if a let variable is declared outside of any block (i.e., at the global level), it can be accessed from anywhere in the script.
Example:
function outer() {
let x = 10; // scope: inner function
function inner() {
console.log(x); // accessible
x = 20;
}
inner();
console.log(x); // still 10, not changed by inner()
}
outer();
console.log(x); // undefined, not accessible outside outer()
Const variables:
const variable is similar to that of a let variable, but with one crucial difference: its value cannot be changed once it's assigned. A const variable declared inside a block has the same limited scope as a let variable, and if reassigned within that block, it will throw a ReferenceError. If a const variable is declared outside of any block (i.e., at the global level), its value cannot be changed from anywhere in the script.
Example:
function outer() {
const x = 10; // scope: inner function
function inner() {
console.log(x); // accessible, but can't reassign!
}
inner();
try {
x = 20; // ReferenceError! Can't change value
} catch (e) {
console.error(e);
}
console.log(x); // still 10, not changed by inner()
}
outer();
try {
x = 30; // ReferenceError! Not accessible outside outer()
} catch (e) {
console.error(e);
}
Key takeaways:
Bothlet and const have block-level scope. A let variable can be reassigned within its scope, whereas a const variable cannot. Global-scope variables (declared outside of any block) are accessible from anywhere in the script, but their value can only be changed for let variables.
In summary, let and const variables have similar scoping rules in JavaScript, with the main difference being that const variables cannot be reassigned once declared. Understanding the scope and reassignment rules of these variables is crucial for writing efficient, maintainable, and predictable code.