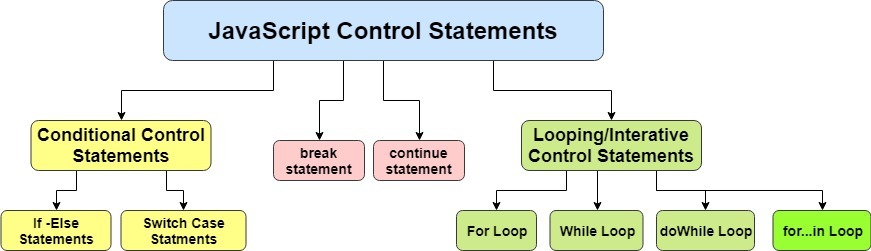
Control flow statements in javascript w3schools examples
Control flow statements in javascript w3schools examples

Here are some control flow statement examples from W3Schools:
If Statement
javascript:
let x = 5;
if (x > 10) {
document.write("x is greater than 10");
} else if (x == 5) {
document.write("x is equal to 5");
} else {
document.write("x is less than 10");
}
If-Else Statement
javascript:
let x = 15;
if (x > 10) {
document.write("x is greater than 10");
} else {
document.write("x is less than or equal to 10");
}
Switch Statement
javascript:
let day = "Monday";
switch (day) {
case "Monday":
document.write("Today is Monday");
break;
case "Tuesday":
document.write("Today is Tuesday");
break;
default:
document.write("Not a valid day of the week");
}
Loops
For Loop
javascript:
let fruits = ["apple", "banana", "cherry"];
for (let i = 0; i < fruits.length; i++) {
document.write(fruits[i] + "");
}
While Loop
javascript:
let i = 0;
while (i < 5) {
document.write("Hello, world! " + i + "");
i++;
}
Do-While Loop
javascript:
let i = 0;
do {
document.write("Hello, world! " + i + "");
i++;
} while (i < 5);
These are just a few examples of how control flow statements can be used in JavaScript. With these statements, you can control the flow of your program and make decisions based on conditions.
For example, with an if statement, you can check if a condition is true or false and execute different blocks of code depending on the result. An if-else statement allows you to execute one block of code if a condition is true, and another block of code if the condition is false.
A switch statement is useful when you have multiple cases that you want to check for and execute different blocks of code based on which case matches.
Loops allow you to execute a block of code repeatedly while a certain condition is met. This can be useful when you need to perform an action multiple times, such as iterating over an array or looping through a set of data.
By combining these control flow statements in different ways, you can create complex logic and make your program more dynamic and responsive.
Here's another example that combines if-else with loops:
javascript:
let scores = [90, 80, 70];
for (let i = 0; i < scores.length; i++) {
if (scores[i] > 85) {
document.write("Student " + i + " has a high score");
} else {
document.write("Student " + i + " has a low score");
}
}
This code uses an array of scores and a for loop to iterate over the scores. It also uses an if-else statement to check if each score is greater than or equal to 85, and executes different blocks of code based on whether the condition is true or false.
I hope this helps! Let me know if you have any questions or need further assistance.
If...else statement in JavaScript

I'd be delighted to respond in English!
The if...else statement is a fundamental control structure in JavaScript that allows you to execute different blocks of code based on whether a certain condition is met or not.
The basic syntax for an if statement is as follows:
if (condition) {
// code to be executed if the condition is true
}
Here, condition is a boolean expression that evaluates to either true or false. If the condition is true, the code inside the curly braces will be executed. If the condition is false, the code will not be executed.
You can also add an else clause to specify what code should be executed if the condition is false.
if (condition) {
// code to be executed if the condition is true
} else {
// code to be executed if the condition is false
}
For example, let's say you want to check whether a user is logged in or not. You can use an if statement like this:
var isLoggedIn = true;
if (isLoggedIn) {
console.log("You are logged in!");
} else {
console.log("You are not logged in.");
}
In this example, if the variable isLoggedIn is set to true, the code inside the if block will be executed. If it's set to false, the code inside the else block will be executed.
You can also use if...else if...else statements to check multiple conditions:
var day = 3;
if (day === 1) {
console.log("Monday");
} else if (day === 2) {
console.log("Tuesday");
} else if (day === 3) {
console.log("Wednesday");
} else {
console.log("Unknown day");
}
In this example, you can check multiple conditions using the else if syntax. The code inside each block will only be executed if the condition is met.
You can also use if...else with functions:
function greet(name) {
if (name === "John") {
return "Hello, John!";
} else {
return "Hi there!";
}
}
console.log(greet("John")); // Output: Hello, John!
console.log(greet("Alice")); // Output: Hi there!
In this example, the greet function takes a name as input and returns a greeting message based on whether the name is "John" or not.
In summary, the if...else statement in JavaScript allows you to execute different blocks of code based on conditions. You can use it with variables, functions, and even multiple conditions using the else if syntax.