try/catch javascript example
try/catch javascript example

Here's an example of a try-catch block in JavaScript:
try {
// Code that might throw an error

console.log(null[0]);
} catch (error) {
// Error handling code
console.error("An error occurred:", error);
}

In this example, the try block attempts to execute a piece of code. If that code throws an error (like trying to access a null object's property), the program jumps to the catch block.
The catch block can catch any type of error that is thrown in the try block. It receives the error as an argument, which it can then use to handle the error. In this case, we're simply logging the error to the console using console.error.

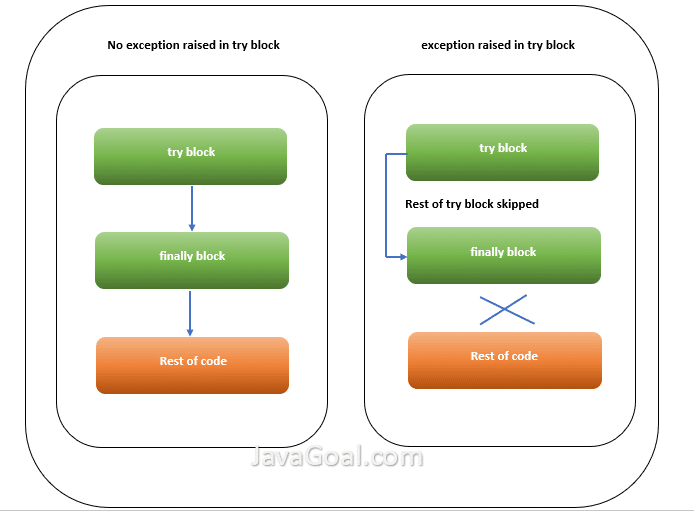
You can also use a finally block to ensure some code runs regardless of whether an error was thrown or not. For example:
try {
// Code that might throw an error
console.log(null[0]);
} catch (error) {
// Error handling code
console.error("An error occurred:", error);
} finally {
// Code that will always run
console.log("The program is still running!");
}
In this case, whether or not an error was thrown, the "The program is still running!" message will be logged to the console.
Here are some key points about try-catch blocks:
catch blocks, each catching a different type of error. If you have multiple catch blocks and an error is thrown, JavaScript will start with the first one and work its way down. If none of them match the error, it will be unhandled. A try block can only throw errors that are caught by a catch block. It cannot "bubble up" to the calling function.
Here's an example of catching multiple types of errors:
try {
// Code that might throw an error
console.log(null[0]);
} catch (TypeError e) {
// Catch TypeError and handle it
console.error("TypeError occurred:", e);
} catch (ReferenceError e) {
// Catch ReferenceError and handle it
console.error("ReferenceError occurred:", e);
} catch (error) {
// Default error handling
console.error("An error occurred:", error);
}
In this case, we're catching TypeError errors separately from ReferenceError errors. If a different type of error is thrown, it will be caught by the final catch block.
I hope that helps! Let me know if you have any questions or need further clarification.
Why not to use try-catch in JavaScript?

I'd be happy to explain why one might choose not to use try-catch blocks in JavaScript.
Firstly, it's essential to understand that the purpose of a try-catch block is to handle errors or exceptions gracefully, making your code more robust and user-friendly. However, there are some cases where you might want to avoid using them. Here are a few reasons why:

catch variable to figure out what went wrong. In some cases, you might prefer to handle errors explicitly using conditional statements (e.g., if-else) rather than relying on try-catch.



In summary, while try-catch blocks are a powerful tool for handling errors in JavaScript, there are cases where avoiding them might be a better approach. By carefully considering the trade-offs between performance, code complexity, debugging challenges, error handling, and testing requirements, you can write more efficient, maintainable, and reliable code that's easier to work with.