What is a primitive type JavaScript?
What is a primitive type JavaScript?

I'm happy to respond in English!

In JavaScript, primitive types refer to the fundamental data types that are not objects and cannot be changed or modified by their values. In other words, these types of values are immutable and do not have any methods.
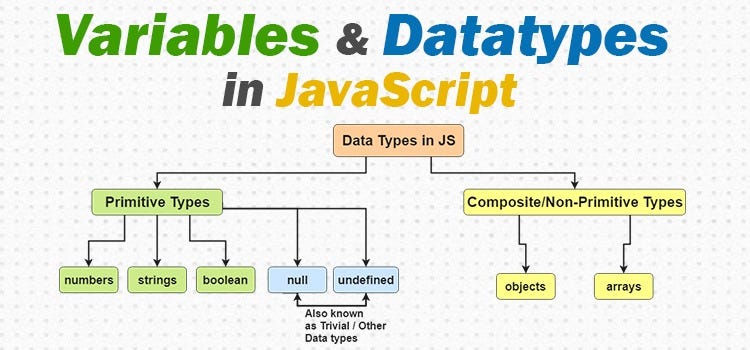
The six primitive types in JavaScript are:
Number: This type represents a numerical value, including both integers (e.g., 42) and floating-point numbers (e.g., 3.14). Numbers can be represented as either decimal or hexadecimal.Example: let x = 5;
' or double quotes ") or using template literals.
Example: let message = 'Hello, World!';
true and false. Boolean values are used to represent logical conditions.
Example: let isAdmin = true;
Example: let address = null;
Example: let name; // name is undefined
Example: let id = Symbol('uniqueId');
Primitive types are the building blocks of JavaScript programming. They provide a foundation for creating complex data structures and expressions. Understanding primitive types is essential for any developer working with JavaScript, whether they're building web applications, mobile apps, or even desktop software.
Some important properties and methods to know about these primitive types include:
Number: TheNaN (Not a Number) value is returned when a mathematical operation cannot be performed. The Infinity value represents positive or negative infinity. String: Methods like toUpperCase(), toLowerCase(), and trim() can manipulate string values. You can use the length property to get the number of characters in a string. Boolean: Boolean operations, such as logical AND (&&) and OR (||) operators, work with boolean values.
Understanding these fundamental primitive types is crucial for any JavaScript developer. With this knowledge, you'll be better equipped to write robust and maintainable code that takes advantage of the unique features and capabilities of JavaScript!
Primitive and non primitive data types in javascript geeks

I'd be happy to explain primitive and non-primitive data types in JavaScript in English.
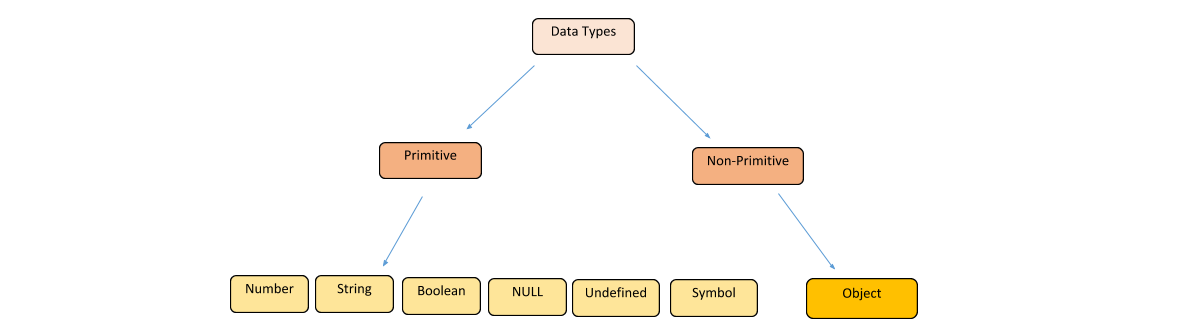
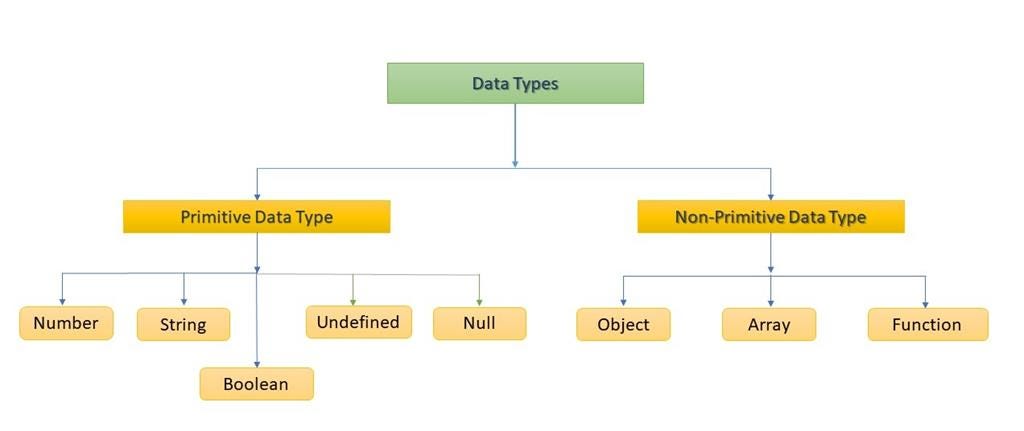
In JavaScript, data types are categorized into two main groups: primitive and non-primitive (or complex) data types.
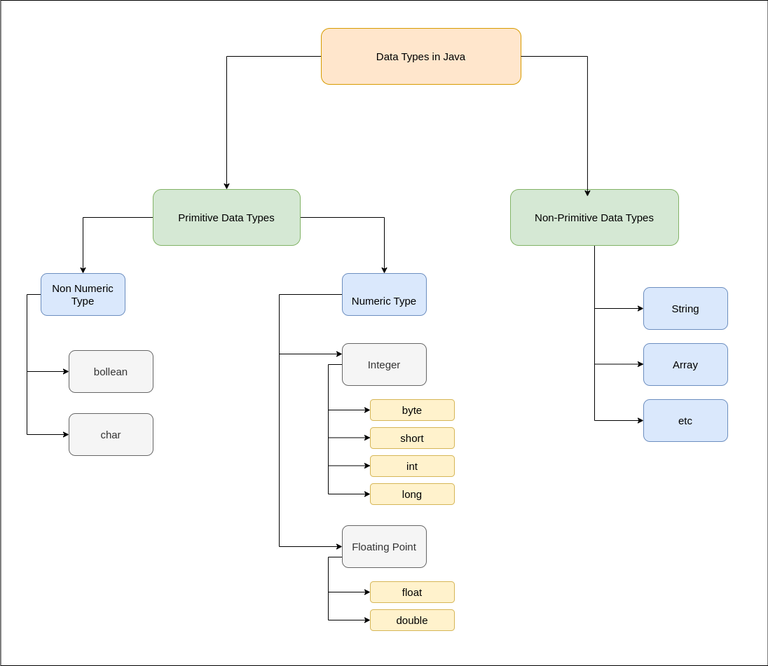
Primitive Data Types
Primitive data types are the fundamental building blocks of JavaScript programming. They are:
Number: Represents a numerical value. It can be an integer or a floating-point number.
Example: var x = 42;
') or double quotes (") and can be concatenated using the + operator.
Example: var message = 'Hello, World!';
Example: var isAdmin = true;
Example: var user = null;
Example: var x; // undefined
Non-Primitive (or Complex) Data Types
Non-primitive data types are more complex than primitive types and can store multiple values. They are:
Object: A collection of key-value pairs, where each key is a string or symbol, and each value is any JavaScript value.Example: var person = { name: 'John', age: 30 };
Example: var fruits = ['apple', 'banana', 'orange'];
Example: function greet(name) { console.log('Hello, ' + name + '!'); }
Key Differences
Here are some key differences between primitive and non-primitive data types:
Primitive types are immutable, meaning they cannot be changed once they're created. Non-primitive types can be modified after creation. Primitive types have a fixed size, whereas non-primitive types can grow or shrink dynamically. Primitive types can be compared using the equality operator (===), whereas non-primitive types require more complex comparison methods.
In summary, primitive data types in JavaScript include numbers, strings, booleans, null, and undefined. Non-primitive (or complex) data types include objects, arrays, and functions. Understanding the differences between these data types is crucial for writing effective and efficient code in JavaScript.