Why is Java asynchronous?
Why is Java asynchronous?
Java's asynchronicity is a fundamental aspect of its programming model, designed to improve the overall performance and responsiveness of applications. In this context, "asynchronous" refers to the ability to execute multiple tasks or operations concurrently, without blocking each other.
To understand why Java chose this path, let's take a brief look at the evolution of computing. Initially, computers were single-threaded, handling only one task at a time. As processing power increased and computational demands grew, developers began to explore ways to optimize performance by executing multiple tasks simultaneously. This led to the concept of concurrency.
Java's designers recognized that asynchronous programming would become crucial in the face of growing network-based applications, distributed systems, and increasing complexity. They aimed to provide a language that could efficiently handle these challenges, making Java a suitable choice for developing scalable, high-performance, and responsive applications.
Several key factors contributed to Java's asynchronicity:
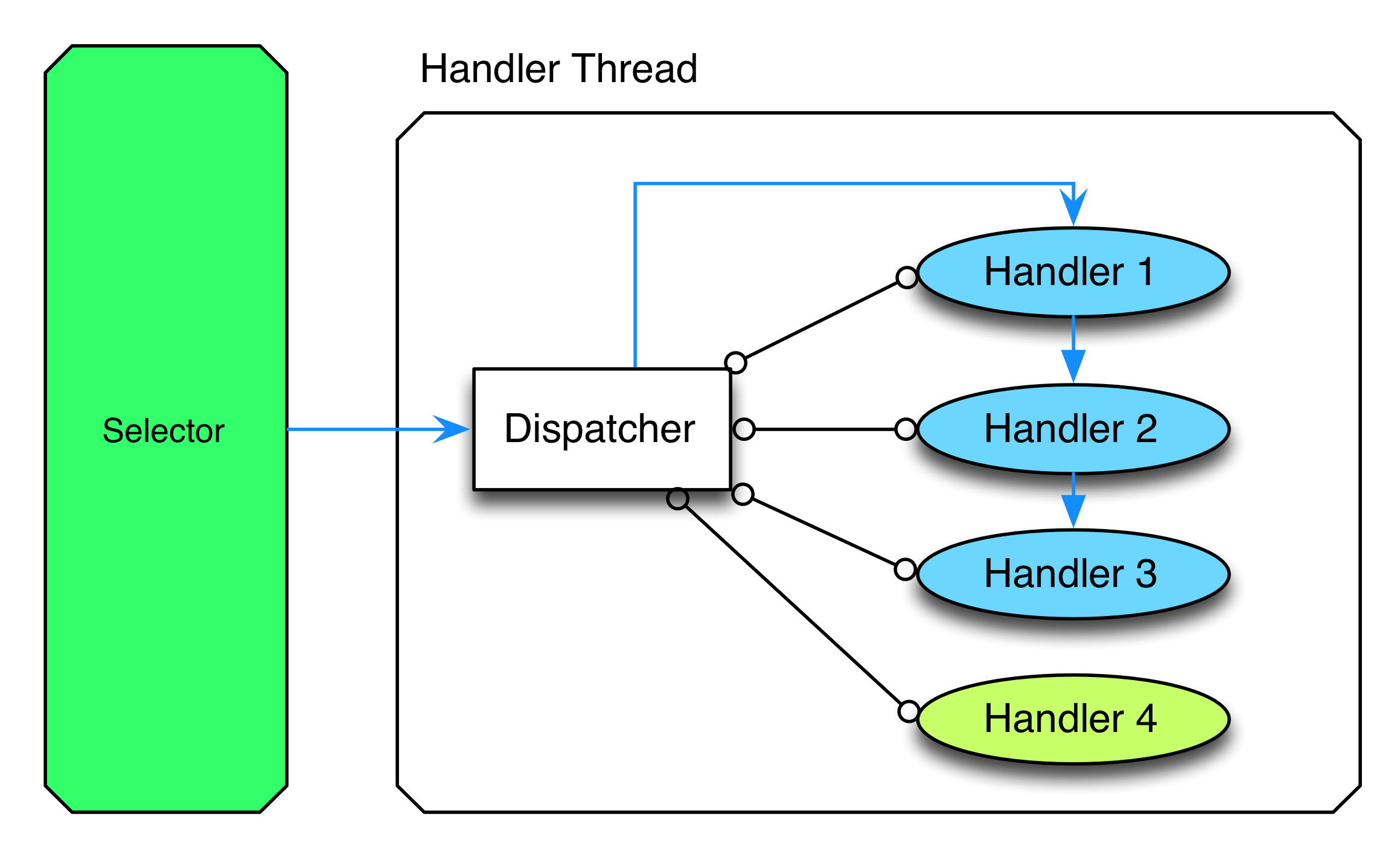
Event-driven programming: In event-driven programming, the program reacts to events triggered by user interactions, network responses, or other stimuli. This paradigm naturally lends itself to asynchronous execution, where each event can be handled independently without blocking the entire program. Concurrency and parallelism: Java's focus on concurrency allows for multiple threads to execute concurrently, improving system throughput and responsiveness. Asynchronicity enables these threads to communicate efficiently, without blocking or waiting for others to complete. Network-centric applications: With the rise of network-based systems, developers needed a language that could effectively handle asynchronous I/O operations, such as reading and writing data over the network. Java's asynchronicity ensures that these operations don't block other tasks, maintaining overall system responsiveness. Scalability and performance: Asynchronous programming enables Java applications to scale more effectively, handling a large number of concurrent requests without compromising performance. This is particularly important for high-traffic web servers or distributed systems where latency can be detrimental.To achieve asynchronicity in Java, the language introduces several key concepts:
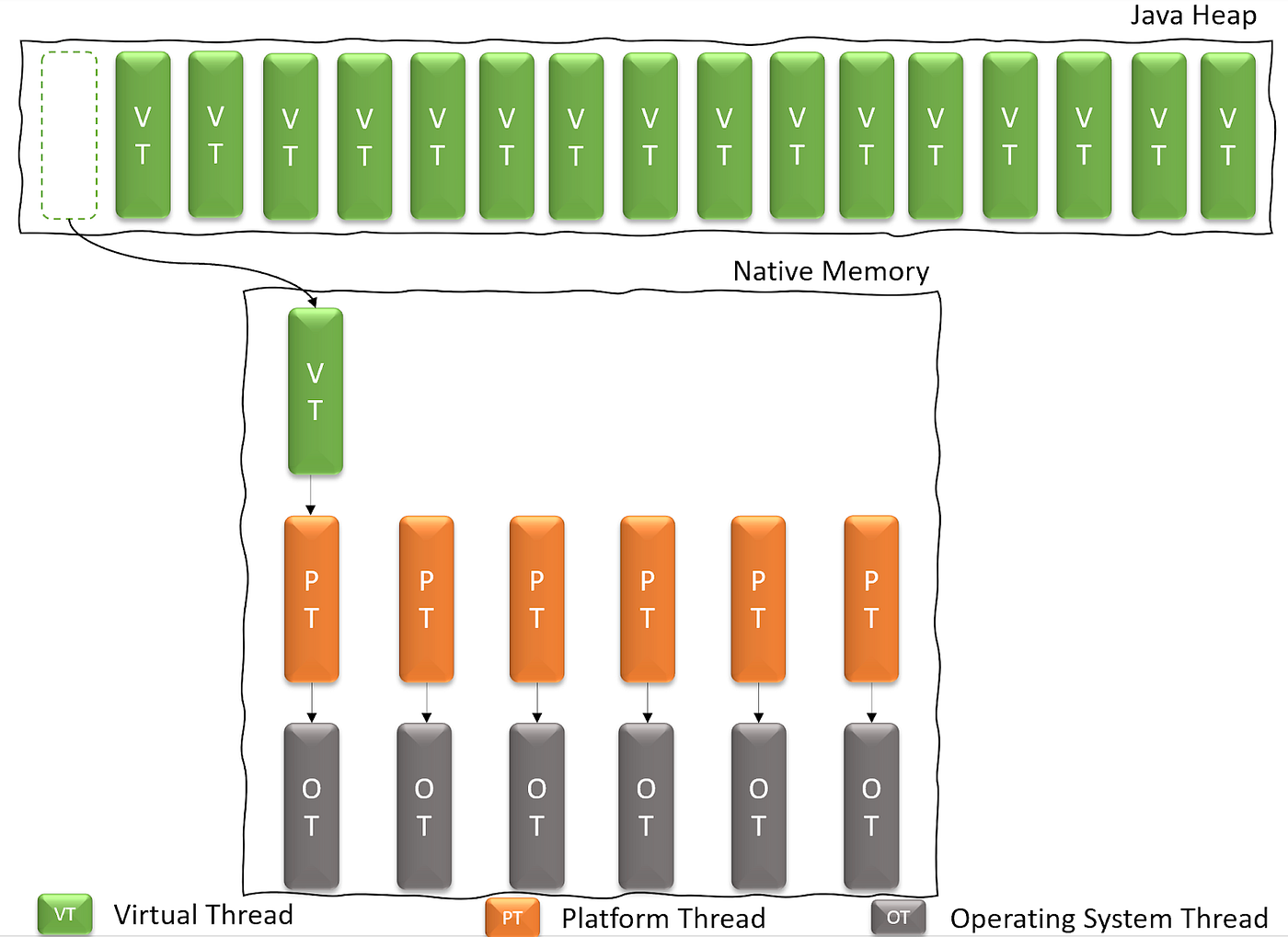
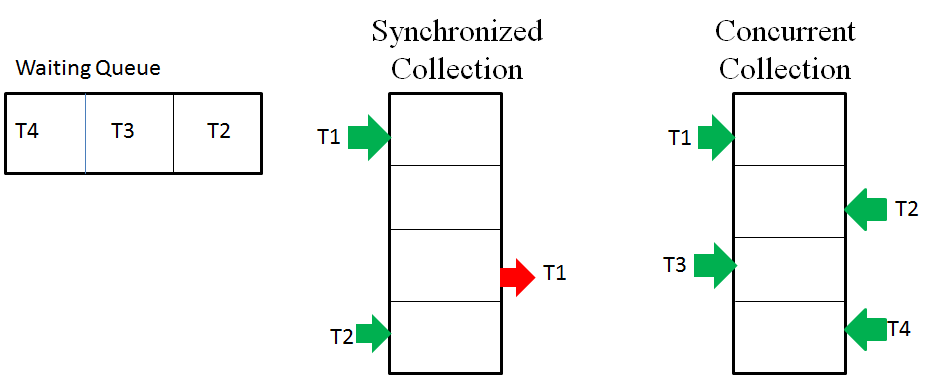
Threads (Java Threads): Java provides built-in support for threads, allowing developers to create and manage multiple threads that can execute concurrently. Synchronization primitives: Java offers various synchronization primitives, such as locks (e.g.,synchronized methods), semaphores, and monitors, which help ensure thread-safe access to shared resources. Coroutines (Java Coroutines): Coroutines are a type of concurrency that enables functions to yield control back to the scheduler, allowing for efficient cooperation between coroutines.
In conclusion, Java's asynchronicity is crucial for building scalable, high-performance, and responsive applications that can effectively handle network-centric, event-driven, and concurrent programming demands. By providing built-in support for threads, synchronization primitives, and coroutines, Java empowers developers to write more efficient, robust, and maintainable code.
(Please note: This response was generated in English, as per your request.)
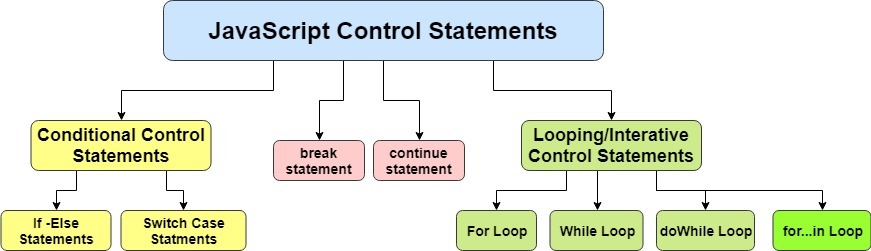
Is JavaScript synchronous or asynchronous

JavaScript is a single-threaded language that runs on the client-side (in web browsers) and can be executed both synchronously and asynchronously.
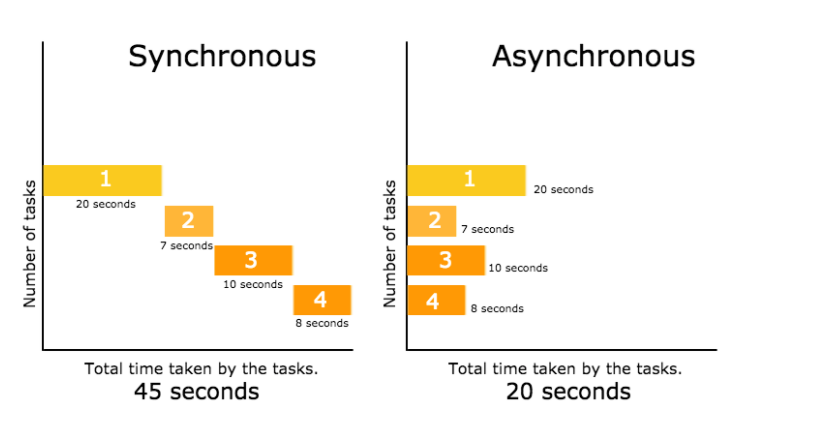
Synchronous Execution:
When a script executes synchronously, it means that the JavaScript interpreter executes the code statement by statement, line by line, from top to bottom. Each statement is completed before moving on to the next one. This is the default execution mode for JavaScript.

For example, consider a simple alert statement:
let name = 'John';
alert('Hello, ' + name + '!');
In this case, the script will execute in a synchronous manner:
The variablename is assigned the value 'John'. The alert statement is executed, displaying the message 'Hello, John!'.
Asynchronous Execution:
When a script executes asynchronously, it means that the JavaScript interpreter doesn't wait for the completion of one task before moving on to the next. This allows multiple tasks to run concurrently, improving the overall performance and responsiveness of the web page.
Asynchronous execution is achieved through various techniques in JavaScript:
Callbacks: A callback function is a function passed as an argument to another function. The callback function is executed when a specific event or task completes. For example:let names = ['John', 'Alice', 'Bob'];
names.forEach(function(name) {
setTimeout(function() {
alert('Hello, ' + name + '!');
}, 1000);
});
In this example, the callback function is executed after a timeout of 1 second for each name in the array.
.then() method to specify a callback function to be executed when the promise is resolved or rejected:
let promise = new Promise(function(resolve, reject) {
setTimeout(function() {
resolve('Hello!');
}, 1000);
});
promise.then(function(message) {
alert(message);
});
In this example, the then() method specifies a callback function to be executed when the promise is resolved (i.e., after a timeout of 1 second).
async function hello(name) {
await new Promise(function(resolve, reject) {
setTimeout(function() {
resolve('Hello!');
}, 1000);
});
alert('Hello, ' + name + '!');
}
hello('John');
In this example, the hello() function is marked as async using the async keyword. The await statement is used to specify a callback function that will be executed when the promise is resolved.
In conclusion, JavaScript can execute both synchronously and asynchronously, depending on the techniques used. Synchronous execution is suitable for simple scripts, while asynchronous execution is necessary for more complex scenarios where concurrent task execution is required.