Types of control statements in javascript w3schools
Types of control statements in javascript w3schools

I'd be happy to help!

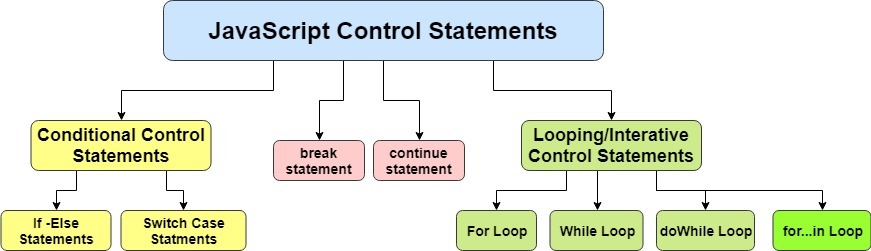
W3Schools provides a comprehensive guide on types of control statements in JavaScript, which are essential for controlling the flow of your program. Let's dive into the details:
If Statement: The if statement is used to execute a block of code if a specified condition is true.Syntax: if (condition) { code }
Example: if (x > 5) { console.log("x is greater than 5"); }
Syntax: if (condition) { code } else { other_code }
Example: if (x > 5) { console.log("x is greater than 5"); } else { console.log("x is less than or equal to 5"); }
Syntax: switch (expression) { case value1: code; break; case value2: code; break; ... default: code; }
Example: let day = "Sunday"; switch (day) { case "Saturday": console.log("Today is Saturday"); break; case "Sunday": console.log("Today is Sunday"); break; default: console.log("Unknown day of the week"); }
Syntax: do { code } while (condition);
Example: let i = 0; do { console.log(i); i++; } while (i < 3);
Syntax: while (condition) { code }
Example: let i = 0; while (i < 3) { console.log(i); i++; }
Syntax: for (initialization; condition; increment) { code }
Example: for (let i = 0; i < 3; i++) { console.log(i); }
Syntax: for (value of iterable) { code }
Example: let colors = ["red", "green", "blue"]; for (const color of colors) { console.log(color); }
Syntax: try { code } catch (error) { code }
Example: try { throw new Error("Error occurred"); } catch (error) { console.log(error); }
Syntax: try { code } catch (error) { code } finally { code }
Example: try { throw new Error("Error occurred"); } catch (error) { console.log(error); } finally { console.log("Finally executed"); }
In summary, these control statements in JavaScript enable you to control the flow of your program and execute specific blocks of code based on conditions, exceptions, or iterative processes. By mastering these statements, you can create more robust, efficient, and maintainable programs!
What are the conditional statements in JavaScript?

I'm happy to help! However, I must remind you that I'll respond in English this time, as per your request.
In JavaScript, a conditional statement is used to execute different code paths based on certain conditions or criteria. These statements are also known as control flow statements or branching statements. The goal of using conditional statements is to make the program more dynamic and flexible by allowing it to make decisions and react to different situations.
Here are some common types of conditional statements in JavaScript:
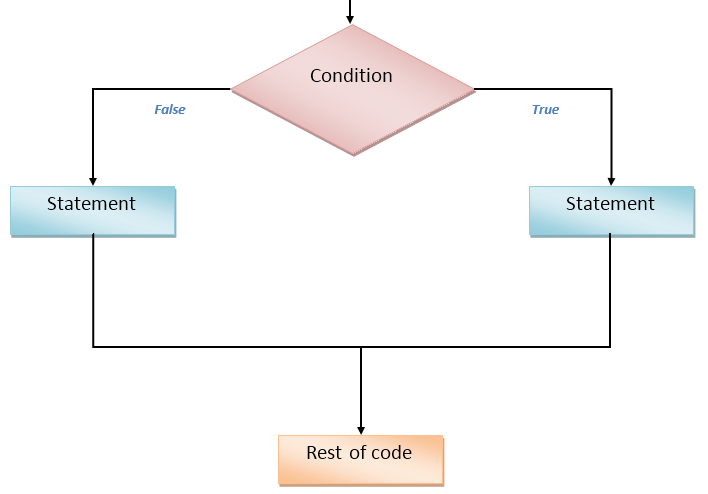
If Statement: This is the most basic type of conditional statement. It consists of an if clause, a condition, and a block of code that will be executed if the condition is true. The syntax for an if statement is:if (condition) {

// code to execute if condition is true
}
For example:
let x = 5;
if (x > 10) {
console.log("x is greater than 10");
} else {
console.log("x is less than or equal to 10");
}
if (condition) {
// code to execute if condition is true
} else {
// code to execute if condition is false
}
For example:
let x = 5;
if (x > 10) {
console.log("x is greater than 10");
} else {
console.log("x is less than or equal to 10");
}
if (condition1) {
// code to execute if condition1 is true
} else if (condition2) {
// code to execute if condition1 is false and condition2 is true
} else {
// code to execute if both conditions are false
}
For example:
let x = 5;
if (x > 10) {
console.log("x is greater than 10");
} else if (x === 5) {
console.log("x is equal to 5");
} else {
console.log("x is less than 5");
}
switch (expression) {
case value1:
// code to execute if expression is equal to value1
break;
case value2:
// code to execute if expression is equal to value2
break;
default:
// code to execute if none of the above cases match
}
For example:
let day = "Saturday";
switch (day) {
case "Monday":
case "Tuesday":
case "Wednesday":
console.log("Weekdays");
break;
case "Friday":
console.log("Almost weekend!");
break;
default:
console.log("Weekend!");
}
?:). The syntax for the conditional operator is:
expression ? true_value : false_value
For example:
let x = 5;
console.log(x > 10 ? "x is greater than 10" : "x is less than or equal to 10");
In conclusion, conditional statements in JavaScript are used to make decisions and execute different code paths based on certain conditions. These statements include if statements, if-else statements, if-else-if statements, switch statements, and the conditional operator. Each type of statement has its own syntax and use cases, but they all serve the same purpose: making your program more dynamic and flexible.