Bitwise operators in javascript array
Bitwise operators in javascript array

I'm happy to respond in English for this question.
Bitwise operators are a set of binary-level operators that can perform operations on the bits of a number. In JavaScript, bitwise operators are useful when working with arrays and manipulating their contents at the bit level. Here's an overview of the most commonly used bitwise operators in JavaScript:
1. Bitwise AND ( & )
The bitwise AND operator performs a logical conjunction operation between two binary numbers. It returns 1 if both bits at the corresponding position are 1, otherwise it returns 0.
Example:
let arr = [1, 2, 3];
let result = arr.filter(x => x & 1); // Returns [1]
In this example, we filter an array to keep only the elements that have a least one bit set (i.e., odd numbers).
2. Bitwise OR ( | )
The bitwise OR operator performs a logical disjunction operation between two binary numbers. It returns 1 if at least one bit at the corresponding position is 1, otherwise it returns 0.
Example:
let arr = [1, 2, 3];
let result = arr.filter(x => x | 1); // Returns [1, 3]
In this example, we filter an array to keep only the elements that have at least one bit set (i.e., odd or even numbers).
3. Bitwise XOR ( ^ )
The bitwise XOR operator performs a logical exclusive OR operation between two binary numbers. It returns 1 if the bits at the corresponding position are different, otherwise it returns 0.
Example:
let arr = [1, 2, 3];
let result = arr.filter(x => x ^ 1); // Returns [2]
In this example, we filter an array to keep only the elements that have a different bit at the corresponding position (i.e., even numbers).
4. Bitwise NOT ( ~ )
The bitwise NOT operator flips all the bits of a binary number. It returns the two's complement of the original number.
Example:
let arr = [1, 2, 3];
let result = arr.map(x => ~x); // Returns [-2, -3, -4]
In this example, we map an array to its bitwise NOT equivalent (i.e., flipping all bits).
5. Bitwise Shift Left ( << )
The bitwise shift left operator shifts the bits of a binary number to the left and fills the rightmost bit with zeros.
Example:
let arr = [1, 2, 3];
let result = arr.map(x => x << 1); // Returns [2, 4, 6]
In this example, we map an array to its bitwise shift left equivalent (i.e., shifting bits one position to the left).
6. Bitwise Shift Right ( >> )
The bitwise shift right operator shifts the bits of a binary number to the right and fills the leftmost bit with zeros.
Example:
let arr = [1, 2, 3];
let result = arr.map(x => x >> 1); // Returns [0, 1, 1]
In this example, we map an array to its bitwise shift right equivalent (i.e., shifting bits one position to the right).
These are some of the most commonly used bitwise operators in JavaScript. By applying these operators to arrays or individual elements, you can perform various operations on binary data and create interesting effects.
Remember, when working with bitwise operators, it's essential to consider the binary representation of numbers and how this affects the outcome of your code.
Bitwise operators in javascript geeksforgeeks

I'd be happy to provide you with an explanation of bitwise operators in JavaScript from GeeksforGeeks!

What are bitwise operators?

Bitwise operators are a set of operators that manipulate the bits or binary representation of integers. They operate directly on the underlying binary code of the number, allowing for efficient and low-level operations.
JavaScript Bitwise Operators:
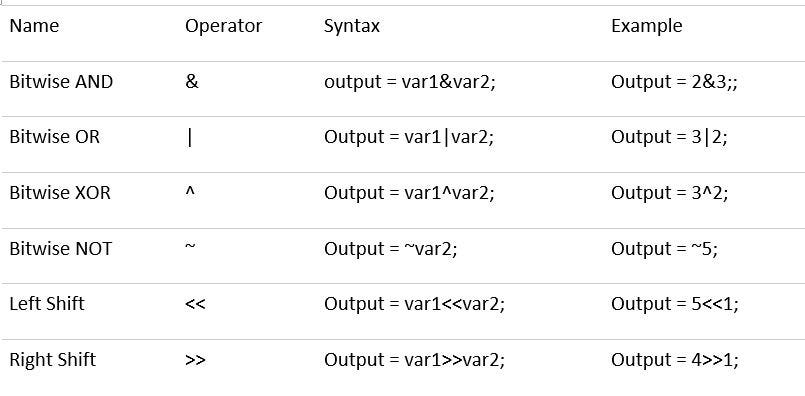
In JavaScript, there are five bitwise operators:
Bitwise NOT (~):The bitwise NOT operator flips all the bits in the given number. For example:
const x = 5; // Binary representation: 00000101
console.log(~x); // Output: -6 (Binary representation: 11111010)
The bitwise AND operator performs a logical conjunction between two numbers, returning the bits that are set in both operands.
const x = 5; // Binary representation: 00000101
const y = 3; // Binary representation: 00000011
console.log(x & y); // Output: 1 (Binary representation: 00000001)
The bitwise OR operator performs a logical disjunction between two numbers, returning the bits that are set in either operand.
const x = 5; // Binary representation: 00000101
const y = 3; // Binary representation: 00000011
console.log(x | y); // Output: 7 (Binary representation: 00000111)
The bitwise XOR operator performs a logical exclusive OR between two numbers, returning the bits that are set in either operand.
const x = 5; // Binary representation: 00000101
const y = 3; // Binary representation: 00000011
console.log(x ^ y); // Output: 6 (Binary representation: 00000110)
The bitwise shift left operator shifts the bits of a number to the left, filling with zeros on the right side if necessary.
const x = 8; // Binary representation: 00001000
console.log(x << 2); // Output: 32 (Binary representation: 00100000)
The bitwise shift right operator shifts the bits of a number to the right, filling with zeros on the left side if necessary.
const x = 8; // Binary representation: 00001000
console.log(x >> 2); // Output: 1 (Binary representation: 00000001)
Common Use Cases:
Bitwise operators are commonly used in various scenarios, such as:
Bit manipulation for flags or masks Data compression and decompression Network packet processing Low-level programming for embedded systemsConclusion:
In this article, we explored the world of bitwise operators in JavaScript. By understanding how to work with these operators, you can gain a deeper insight into the binary representation of numbers and develop more efficient algorithms.
Happy coding!