What is scope in JavaScript
What is scope in JavaScript

I'd be happy to explain what scope is in JavaScript!
Scope refers to the region of the code where a variable is defined and can be accessed. In other words, it's the area of your program where a variable is considered "alive" or has its own context.
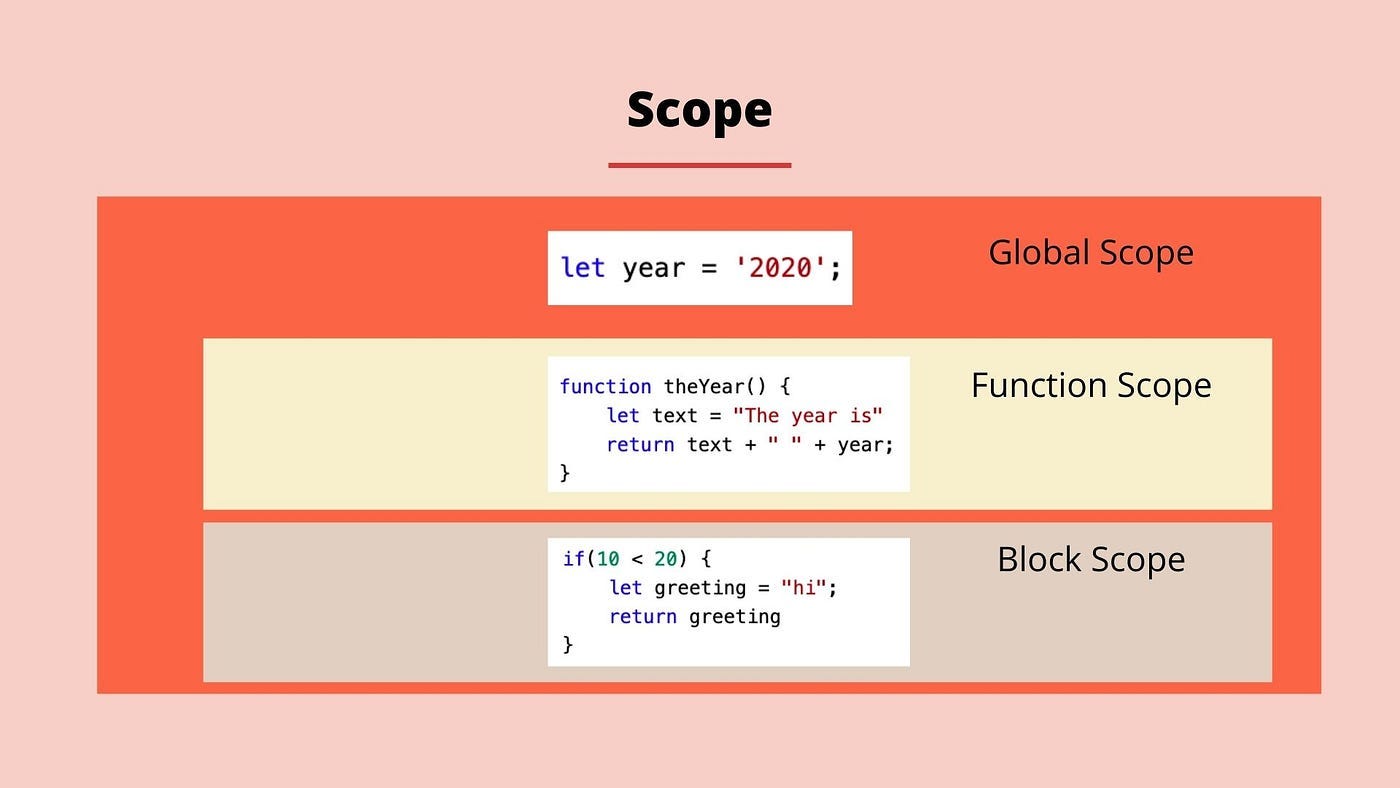
In JavaScript, there are three main types of scope: global scope, function scope, and block scope.
Global Scope
The global scope refers to the outermost level of your code. Any variables defined outside of any functions or blocks are in the global scope. These variables can be accessed from anywhere within your program.
Here's an example:
var x = 10; // Global variable
function foo() {
console.log(x); // Accessing global variable
}
foo();
In this case, x is a global variable and can be accessed from any part of the code.
Function Scope
A function scope refers to the region of your code inside a function. Any variables defined within a function are only accessible within that function and not outside of it.
Here's an example:
function foo() {
var x = 10; // Local variable
console.log(x); // Accessing local variable
}
foo();
// Trying to access local variable outside the function
console.log(x); // ReferenceError: x is not defined
In this case, x is a local variable inside the foo() function and can only be accessed within that function. If you try to access it outside the function, you'll get an error.
Block Scope
Block scope refers to the region of your code inside a block (like an if statement or a loop). Any variables defined within a block are only accessible within that block and not outside of it.
Here's an example:
if (true) {
var x = 10; // Local variable
console.log(x); // Accessing local variable
}
// Trying to access local variable outside the block
console.log(x); // ReferenceError: x is not defined
In this case, x is a local variable inside the if statement and can only be accessed within that block. If you try to access it outside the block, you'll get an error.
Variable Hoisting
One important thing to note about scope in JavaScript is hoisting. Hoisting refers to the process of moving a declaration up to the top of its scope, so that it appears as if it's declared there. This can be confusing, especially when dealing with variables defined within functions or blocks.
Here's an example:
function foo() {
console.log(x); // ReferenceError: x is not defined
var x = 10;
}
foo();
In this case, even though we're trying to access x before it's declared, JavaScript will still declare x at the top of the function scope, which is why you won't get an error when accessing x. This is because the variable declaration (var x = 10) was "hoisted" up to the top of the function.
In summary, understanding scope in JavaScript is crucial for writing robust and maintainable code. By knowing what's in the global scope, function scope, and block scope, you can avoid errors and keep your variables organized.
What is scope in java with example

I'm happy to help!
In Java, the scope of a variable or method refers to the region of the program where the variable or method can be accessed and used. There are two main types of scope in Java: local scope and global scope.
Local Scope
Variables declared within a block (such as a method or loop) have local scope. This means that they can only be accessed within that block and its sub-blocks. Once the execution of the block ends, the variable is no longer accessible.
Here's an example:
public class Example {
public static void main(String[] args) {
int x = 5; // local variable x has scope within the main method
for (int i = 0; i < 10; i++) {
int y = i * 2; // local variable y has scope within the for loop
System.out.println(y);
}
// trying to access x or y outside the block will result in a compile error
}
}
In this example, x and y are local variables with scopes limited to the main method and the for loop, respectively.
Global Scope
Variables declared at the class level (outside of any methods) have global scope. This means that they can be accessed from anywhere within the class.
Here's an example:
public class Example {
public int x = 5; // global variable x has scope throughout the class
public static void main(String[] args) {
System.out.println(x); // accessing global variable x from the main method
}
}
In this example, x is a global variable with scope throughout the entire class.
Method Scope
Methods declared within a class have their own scope. This means that they can only be accessed within that class and its sub-classes.
Here's an example:
public class Example {
public void myMethod() { // method has scope within the class
System.out.println("Hello!");
}
}
In this example, myMethod is a method with scope limited to the Example class.
Block Scope
Blocks (such as if-else statements or loops) have their own scope. This means that variables declared within a block can only be accessed within that block and its sub-blocks.
Here's an example:
public class Example {
public void myMethod() {
for (int i = 0; i < 10; i++) {
int x = i * 2; // variable x has scope within the for loop
System.out.println(x);
}
// trying to access x outside the block will result in a compile error
}
}
In this example, x is a variable with scope limited to the for loop.
In conclusion, understanding scope in Java is crucial for writing effective and efficient programs. By knowing the different types of scope and how they work, you can avoid common errors and create robust code that is easy to maintain.