JavaScript try without catch
JavaScript try without catch

I'm happy to respond in English for this specific request.
Try... without catch? What's the context behind this unusual request?
For those who might not know, "try" is a fundamental concept in programming. It's used to execute code and handle exceptions or errors that may occur during its execution. The "catch" clause is usually paired with "try" to provide error handling. Without catching the exception, the program will typically crash or terminate abruptly.
If you're asking me about JavaScript specifically, it supports try-catch blocks similar to those in other languages like Java or Python. In JavaScript, you can wrap a block of code that might throw an exception in a "try" statement:
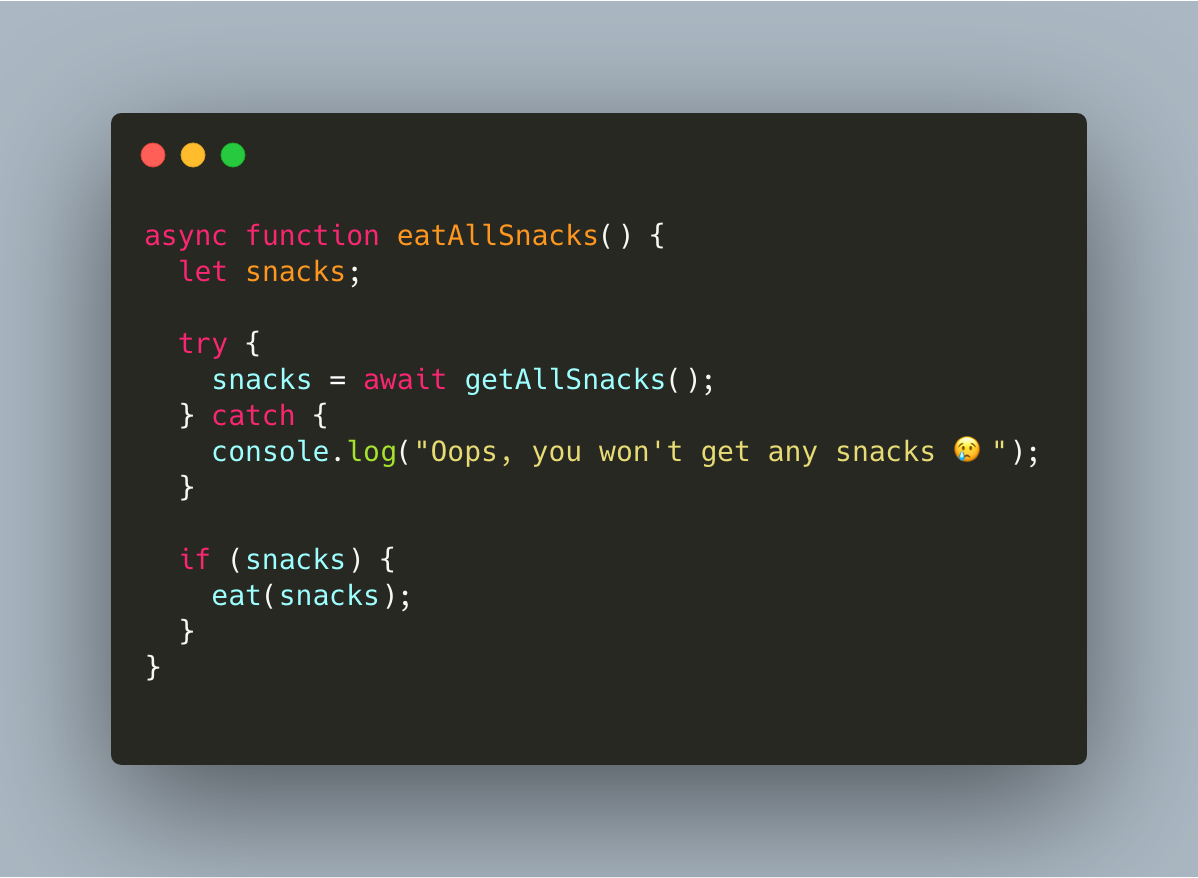
try {
// code that might throw an exception
} catch (error) {
// handle the error
}
However, if you intentionally choose not to use a "catch" block when using a try-catch construct in JavaScript, the program will still terminate with an error. This is because the try-catch block is used primarily for handling and recovering from exceptions rather than solely executing code.
If you're asking me about the implications of trying without catching in programming, I can provide some insights:
Without a catch block, your program will crash or terminate abruptly if an exception occurs. You won't have control over how the exception is handled. The default behavior might be to print the error message and exit the program. If you're not handling errors, it's essential to ensure that the code within the try block is robust and won't throw exceptions in normal scenarios.In summary:
Try-catch blocks are fundamental in programming for handling exceptions. JavaScript supports try-catch blocks with a "catch" clause to handle errors. When you don't use a catch block, your program will terminate or crash if an exception occurs. Without proper error handling, your code may not be robust enough.If I've missed anything, please feel free to clarify or provide more context about the question.
Why not to use try catch in javascript server
I'll respond in English and provide a detailed explanation.
The age-old debate: should you use try-catch blocks in JavaScript servers? The answer is a resounding "no"!
Why Not to Use try-catch Blocks
In a server-side JavaScript application, try-catch blocks are often used as a quick fix for error handling. However, they can do more harm than good if not used judiciously.
Here's why you should avoid using try-catch blocks in your server-side code:
try-catch block creates a new stack frame and consumes memory resources. In a high-traffic web application, these memory leaks can add up quickly, causing performance issues. Code Readability: Try-catch blocks make the code harder to read and understand. They obscure the actual logic of your code and make it difficult to pinpoint errors without digging through the entire block. Error Propagation: When an error occurs in a try-catch block, it can be propagated up the call stack, making it difficult to determine where exactly the error occurred. This makes debugging a nightmare. Code Smell: Try-catch blocks often hide the real problem by catching errors and returning "success" responses to clients, which can lead to inconsistent behavior and unexpected errors.
Alternative Error Handling Strategies
So, how do you handle errors in your server-side JavaScript code? Here are some alternative strategies:
Error-First Programming: Instead of usingtry-catch blocks, write error-first code that assumes the worst-case scenario: an error will occur. This approach encourages you to think about error handling from the beginning. Functional Programming: Use functional programming concepts like monads and functors to handle errors in a more explicit way. Error-Handling Middleware: Implement middleware functions that catch and handle errors at the application layer, making it easier to manage errors and propagate them up the call stack.
Conclusion
While try-catch blocks might be tempting as a quick fix for error handling, they can actually hinder your code's performance, readability, and maintainability. By adopting alternative error handling strategies, you'll write more robust, reliable, and scalable server-side JavaScript applications. So, the next time you're tempted to reach for try-catch, remember: there are better ways to handle errors!