Primitive and non primitive data types in javascript example
Primitive and non primitive data types in javascript example

I'd be happy to respond in English. Here's an explanation of primitive and non-primitive data types in JavaScript, along with examples:
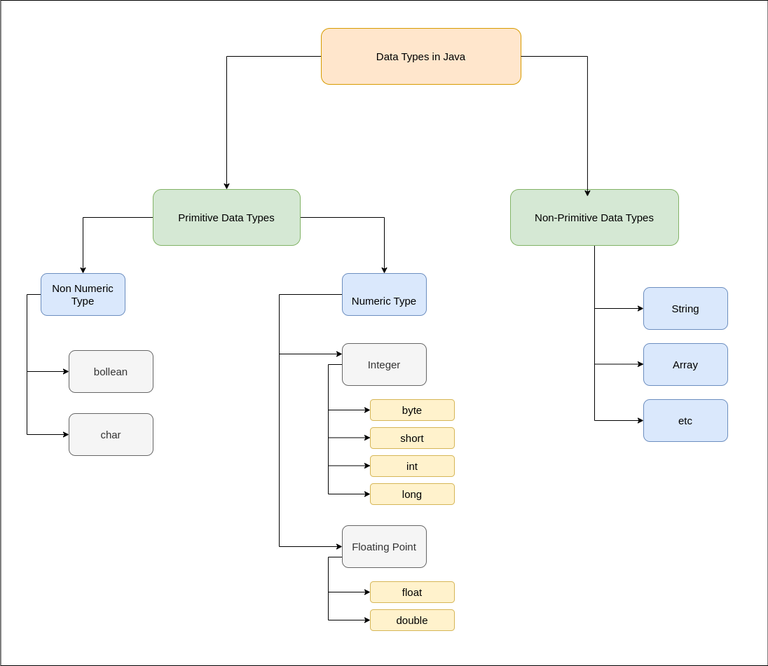
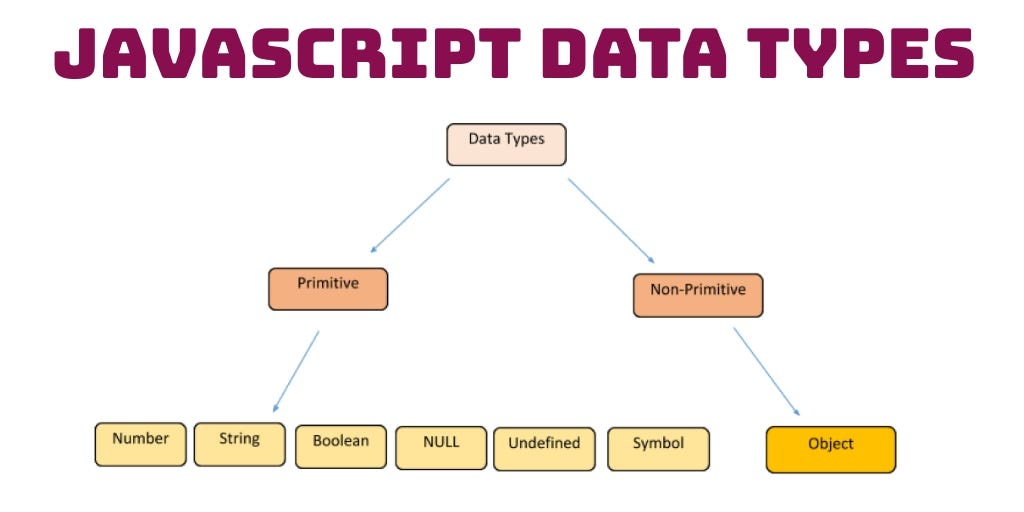
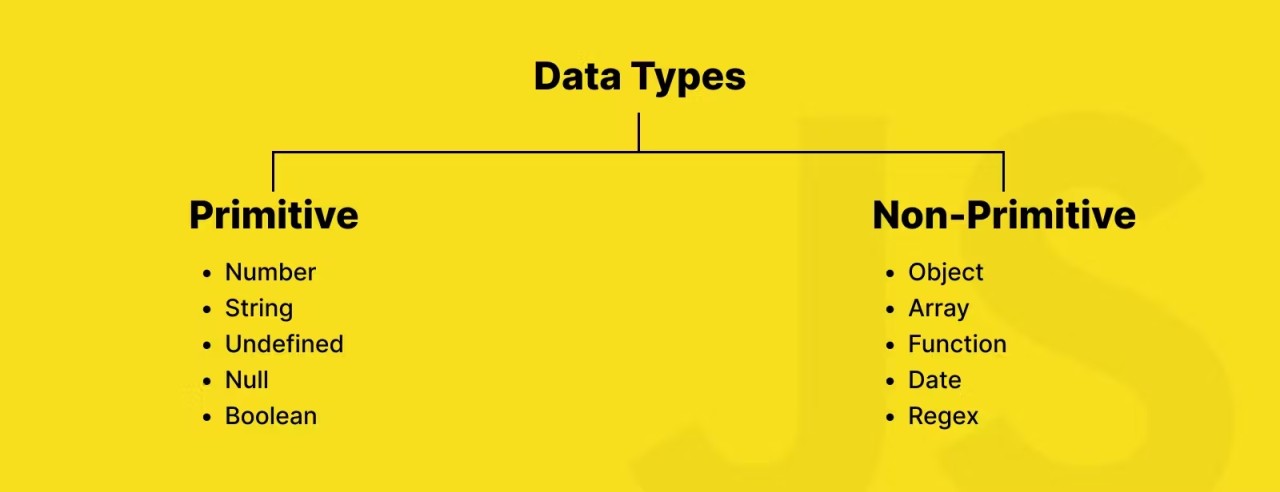
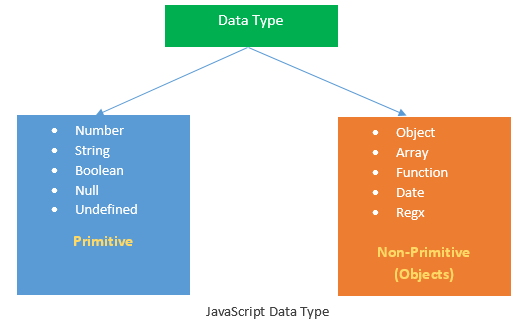
Primitive Data Types:

Primitive data types are the basic building blocks of JavaScript programming. They are immutable, meaning their values cannot be changed once they are assigned.
Number: A number value can be either a whole number (integer) or a decimal number.
let num = 42; // integer
console.log(num); // outputs: 42
num = 3.14; // decimal number
console.log(num); // outputs: 3.14
let str = 'hello'; // single quote strings are also valid
console.log(str); // outputs: "hello"
str = "goodbye"; // double quote strings are also valid
console.log(str); // outputs: "goodbye"
true or false.
let bool = true; // Boolean values are case-sensitive
console.log(bool); // outputs: true
bool = false;
console.log(bool); // outputs: false
null: represents the intentional absence of any object value. undefined: is returned when a variable or expression has not been initialized.
let nullVar = null;
console.log(nullVar); // outputs: null
let undefinedVar;
console.log(undefinedVar); // outputs: undefined
Non-Primitive Data Types:
Non-primitive data types are more complex and can be composed of multiple values or objects.
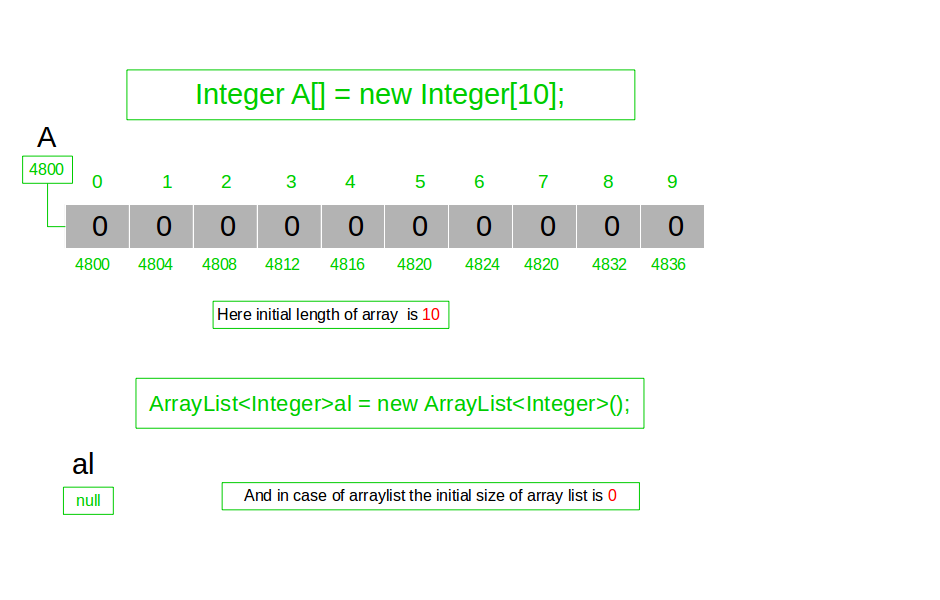
Array: An array is a collection of elements (values) stored in a single variable.let arr = [1, 2, 3]; // numeric array
console.log(arr); // outputs: [1, 2, 3]
arr = ['hello', 'world']; // string array
console.log(arr); // outputs: ["hello", "world"]
let person = {
name: 'John',
age: 30,
city: 'New York'
};
console.log(person); // outputs: {name: "John", age: 30, city: "New York"}
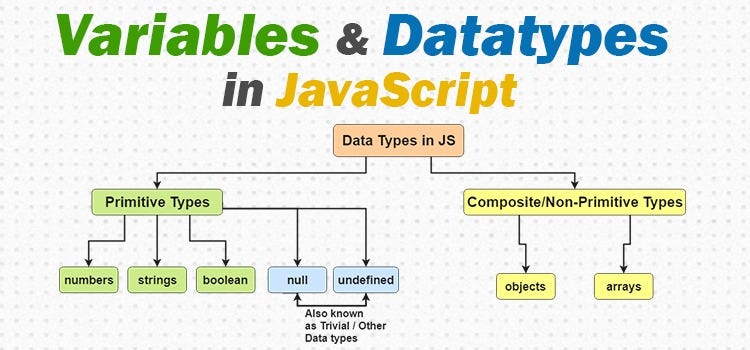
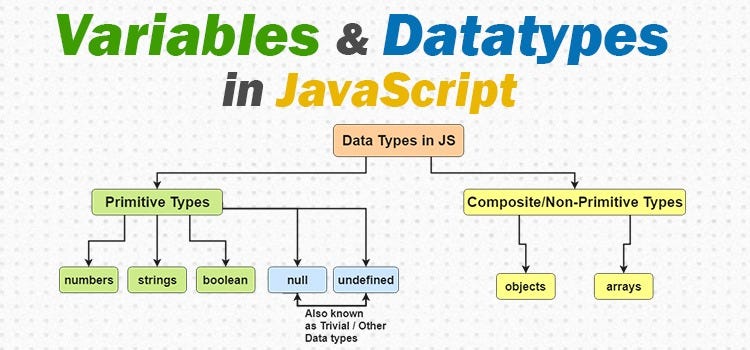
In conclusion, primitive data types are the basic building blocks of JavaScript programming and include numbers, strings, booleans, null, undefined, and symbols. Non-primitive data types, on the other hand, are more complex and can be composed of multiple values or objects, such as arrays and objects.
What are the primitive and non-primitive data in JavaScript?

I'd be happy to explain the concept of primitive and non-primitive data types in JavaScript.
In JavaScript, there are two main categories of data types: primitive and non-primitive (also known as complex or composite) data types.
Primitive Data Types
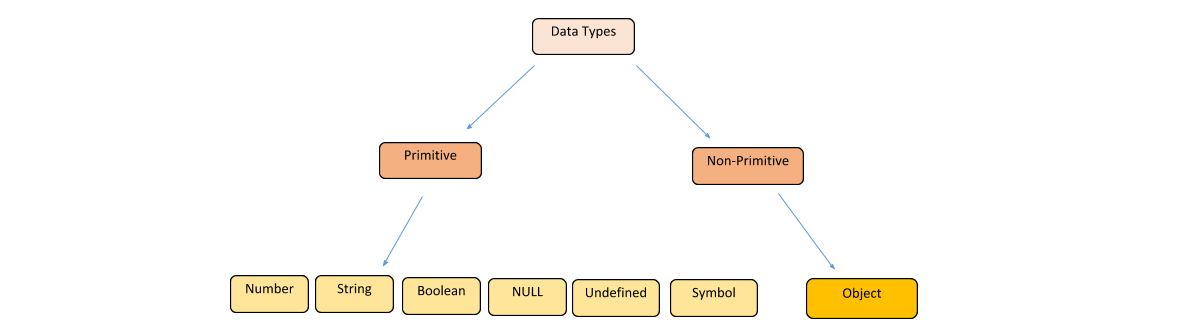
Primitive data types are built-in data types that are inherent to the language and are not objects. They are basic building blocks of data manipulation in JavaScript. There are eight primitive data types:
Number: This is the numeric data type, which can be an integer or a floating-point number. String: A sequence of characters, such as letters, numbers, or symbols, enclosed in quotes (e.g., 'hello' or "goodbye"). Boolean: A true or false value that represents a logical condition. Null: The absence of any object value, represented by the keyword null. Undefined: A special value indicating that a variable has not been initialized or assigned a value. NaN (Not a Number): A special value representing an invalid numeric value, such as the result of dividing a number by zero. Infinity: A special value representing positive or negative infinity.These primitive data types are immutable, meaning their values cannot be changed once they're created.
Non-Primitive (Complex/Composite) Data Types
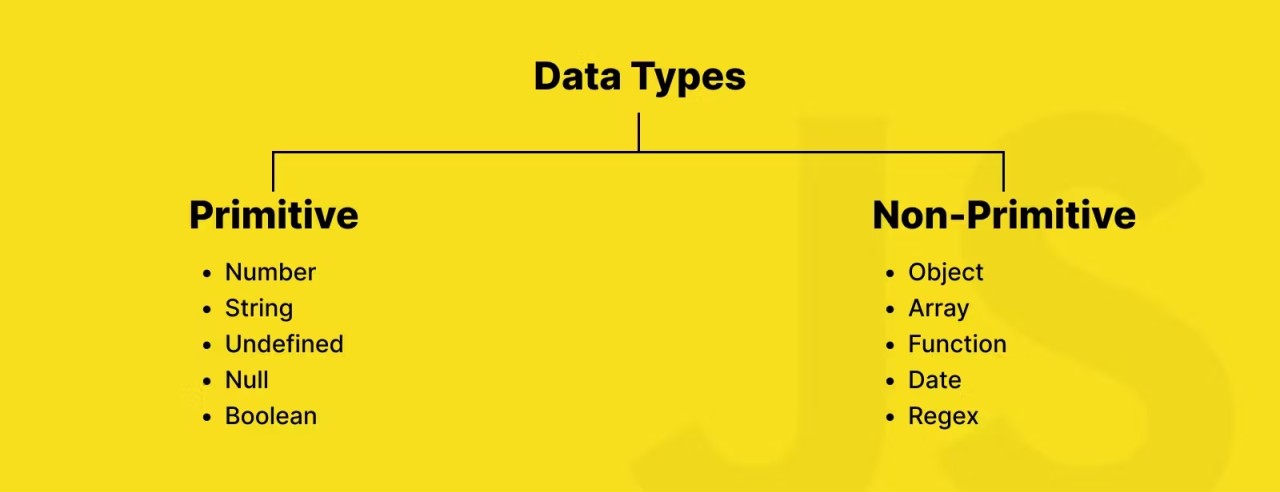
Non-primitive data types, also known as complex or composite data types, are objects that can contain multiple values and properties. They are essentially collections of primitive data types. In JavaScript, the non-primitive data types are:
Array: A collection of primitive data types stored in a single variable.

Arrays and objects can be manipulated, such as adding or removing elements, updating values, and accessing specific properties using dot notation (e.g., myObject.myProperty).
Key Differences
To summarize the main differences between primitive and non-primitive data types in JavaScript:
Primitive data types are immutable and have a fixed size, whereas non-primitive data types are mutable and can grow or shrink dynamically. Primitive data types have inherent properties (e.g., number type, string length), while non-primitive data types have custom properties defined by the programmer. Primitive data types are not objects, whereas non-primitive data types can be thought of as complex objects containing multiple values and properties.Understanding the distinction between primitive and non-primitive data types is crucial for writing efficient, maintainable, and effective code in JavaScript.