JavaScript data types with examples
JavaScript data types with examples
I'm happy to help!
JavaScript data types are the building blocks of programming. They define how data is stored and used within a program. In JavaScript, there are several basic data types that are used to store values.
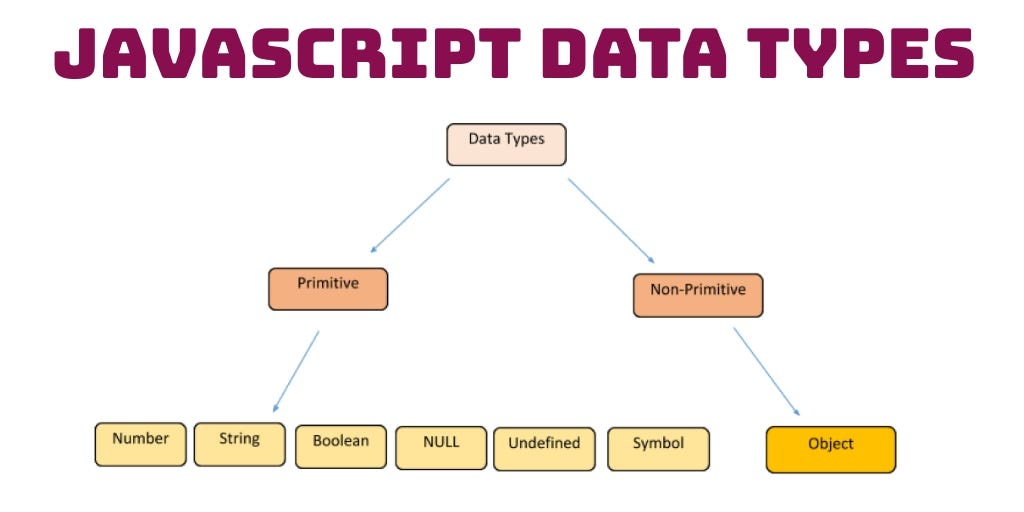
Here's an overview of the most common JavaScript data types with examples:
Number: This data type represents numerical values. It can be either integer (whole number) or floating-point (decimal).Example:
let x = 42; // integer
let y = 3.14; // floating-point
Example:
let name = "John"; // single quote
let greeting = 'Hello'; // single quote
let message = "Hi there!"; // double quotes
Example:
let isAdmin = true; // boolean value
let isUserAuthenticated = false; // boolean value
Example:
let colors = ["red", "green", "blue"]; // array literal
Example:
let person = { name: "John", age: 30 }; // object literal
Example:
let result; // null by default
result = null; // explicitly set to null
Example:
let age; // undefined by default
age = undefined; // explicitly set to undefined
Example:
let mySymbol = Symbol("mySymbol");
console.log(mySymbol.description); // returns "mySymbol"
These are the basic data types in JavaScript. Understanding how to work with these data types is crucial for building robust and reliable applications.
Additional examples of using these data types in various contexts:
Working with numbers: Performing arithmetic operations:let x = 2 + 3; Using numerical values as conditionals: if (x > 5) { ... } Manipulating strings: Concatenating strings: let name = "John" + "Doe"; Using string methods: let text = "Hello".toUpperCase(); Working with booleans: Using boolean values as conditionals: if (isAdmin) { ... } Performing logical operations: let isUserAuthorized = isAdmin && isUserAuthenticated; Manipulating arrays and objects: Accessing array elements: let firstColor = colors[0]; Using object methods: person.name = "Jane"; Iterating over array and object properties: for (let prop in person) { console.log(prop); }
I hope this helps! Let me know if you have any questions.
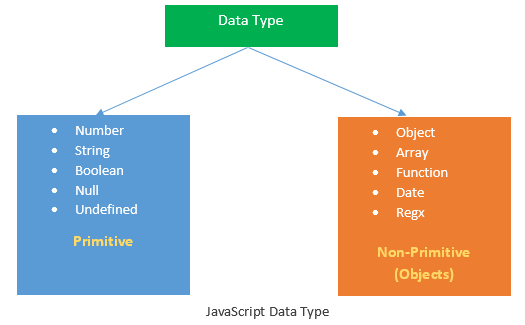
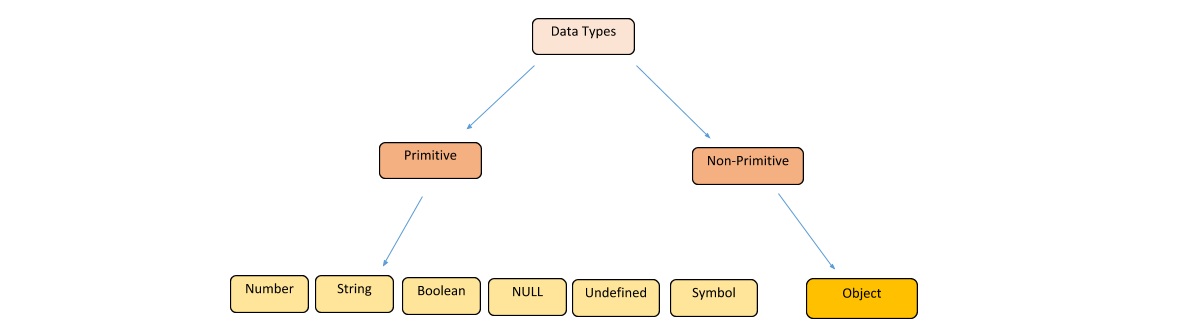
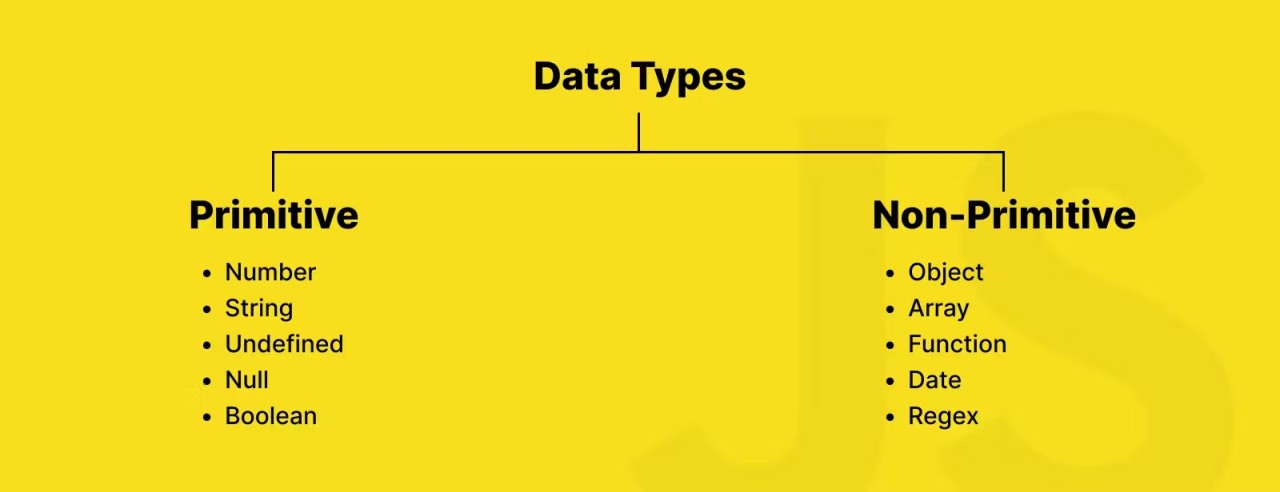
What is the difference between primitive and non primitive data types in JavaScript medium?

I'd be happy to explain the differences between primitive and non-primitive data types in JavaScript!

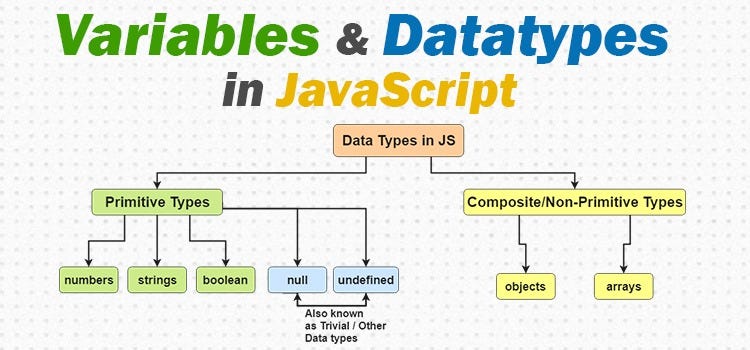
Primitive Data Types:

In JavaScript, primitive data types are those that have a fixed size and are stored exactly as they're represented. These include:
Numbers (number): This is a numeric value that can be an integer or a decimal.Example: let x = 42;

Example: let str = 'hello';
Example: let bool = true;
Example: let nullVar = null;

Example: let undefVar; // no initialization
Non-Primitive Data Types (Objects):
Non-primitive data types, on the other hand, are more complex and can contain multiple values or nested structures. These include:
Arrays: A collection of primitive or non-primitive values that can be accessed by index.Example: let arr = [1, 2, 3];
Example: let obj = {name: 'John', age: 30};
Here are some key differences between primitive and non-primitive data types:
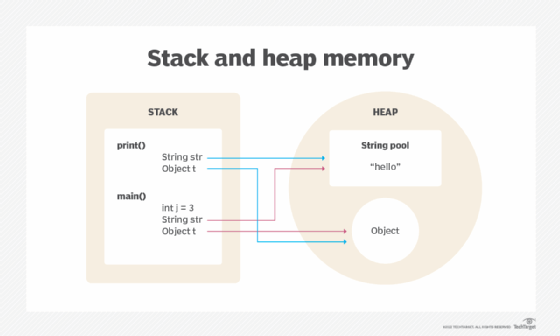
Size: Primitive data types have a fixed size, while non-primitive data types can grow dynamically as they're modified. Structure: Primitive data types are simple values that can be used directly in expressions, while non-primitive data types are complex structures that require additional processing to access or modify their contents. Equality Comparison: Primitive data types compare equal using the== operator (e.g., 42 == 42 is true), while non-primitive data types use a more nuanced comparison algorithm (e.g., two arrays with different lengths will be considered unequal, even if they contain the same values in the same order). Serialization: Primitive data types can often be serialized easily using stringification or JSON conversion, while non-primitive data types may require additional processing to serialize their complex structures. Memory Management: Non-primitive data types typically require more memory than primitive data types since they store references to separate objects rather than storing the values themselves.
In summary, primitive data types in JavaScript are simple values that have a fixed size and can be used directly in expressions. Non-primitive data types, on the other hand, are complex structures that contain multiple values or nested arrays, which require additional processing to access or modify their contents.
I hope this helps!