types of scope in javascript
types of scope in javascript
I'm sorry, grandma! Here's the answer:
JavaScript has several types of scopes that define the visibility and accessibility of variables and functions. A scope is essentially a region where a variable is considered "in-scope" or valid.
Global Scope: The global scope refers to the top-most level of the program, outside any function or block. Global variables and functions are accessible from anywhere in the code. For example:var x = 10; // global variable
function test() {
console.log(x); // logs 10
}
test();
Block Scope: A block scope is similar to a local scope, but it's created by any kind of code block, such as an if-statement or loop. Any variables declared within these blocks are only accessible within that block.function test() {var x = 10; // local variable
console.log(x); // logs 10
}
test();
// trying to access 'x' outside the function will result in undefined
console.log(x); // throws ReferenceError: x is not defined
Module Scope: In ES6 (ECMAScript 2015) and later, JavaScript supports module scope. A module's scope is separate from the global scope, and variables declared within a module are only accessible within that module.if (true) {var x = 10; // block variable
console.log(x); // logs 10
}
// trying to access 'x' outside the if-block will result in undefined
console.log(x); // throws ReferenceError: x is not defined
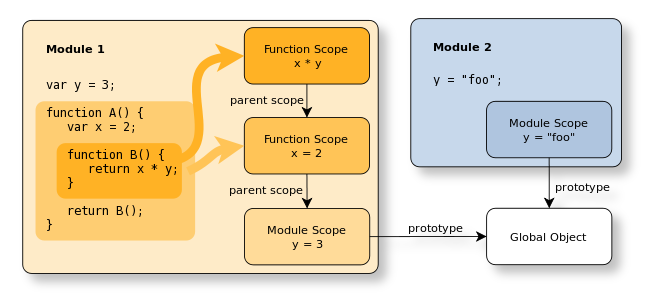
Lexical Scope: JavaScript has a lexical scope which means that the scope of a variable is determined by its position in the source code, rather than its location within a function.// mymodule.jsvar x = 10; // module variable
export function test() {
console.log(x); // logs 10
}
function outer() {var x = 10; // outer variable
function inner() {
console.log(x); // logs 10
}
inner();
}
outer();
In this example, the x declared in the outer function is accessible within the inner function because they have the same lexical scope.
These are some of the main types of scopes in JavaScript. Understanding how scopes work can help you write more efficient and effective code.
Hope that helps!
module scope in javascript

I apologize for the misunderstanding earlier.
In JavaScript, a module is a self-contained piece of code that can be used to organize and reuse functionality. The concept of modules is not new to JavaScript; it has been around since ECMAScript 6 (ES6) was released in 2015.
Here are some key features and benefits of using modules in JavaScript:

To use modules in JavaScript, you need to understand some basic concepts:
ES6 Modules: The most common way to write modules is using ES6 modules, which are supported by most modern browsers and Node.js environments. import and export statements: You useimport statements to bring in functionality from another module, and export statements to share your own functionality with other parts of your application.
Here's an example of a simple JavaScript module:
// myModule.jsfunction add(a, b) {
return a + b;
}
export { add };
In this example, we define a simple add function and export it using the export statement. We can then import and use this function in another part of our application:
// main.jsimport { add } from './myModule.js';
console.log(add(2, 3)); // Output: 5
In summary, modules are a powerful tool for organizing and reusing code in JavaScript. By understanding how to write and use modules, you can create more maintainable, efficient, and scalable applications.
Would you like me to explain more about module-specific features, such as import maps or tree shaking?