What are control flow statements in JavaScript?
What are control flow statements in JavaScript?
I'm happy to help you with that!
Control flow statements in JavaScript are used to dictate the order in which your code is executed. They serve as conditional or iterative statements that allow your program to make decisions, loop through data, or skip certain parts of the code.
Here's a breakdown of some common control flow statements in JavaScript:
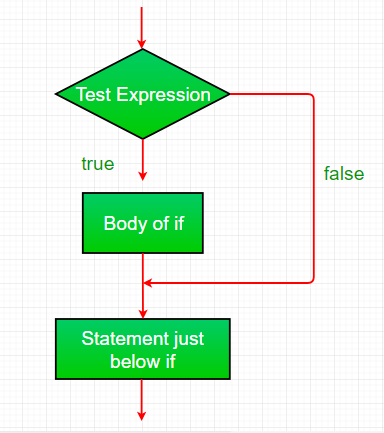
If-Else Statements:An if-else statement checks whether a condition is true and executes a specific block of code accordingly. It has two possible outcomes: either the condition is met (true), or it's not (false). The else clause is executed when the initial condition is false.
Example:
if (age >= 18) {
console.log("You're an adult!");
} else {
console.log("You're still young!");
}
A switch statement is used to test whether a variable's value matches one of many possible values. It's particularly useful when dealing with enumeration types or string values.
Example:
var dayOfWeek = "Sunday";
switch (dayOfWeek) {
case "Monday":
console.log("Today's a new week!");
break;
case "Sunday":
console.log("Ah, it's still Sunday...");
break;
default:
console.log("That's not a valid day of the week!");
}
JavaScript has two main types of loops: for loops and while loops.
For Loops: A for loop is used to execute a block of code repeatedly based on an initial value, increment/decrement operation, and termination condition. It's often used when working with arrays or objects that require iteration.var myArray = [1, 2, 3, 4, 5];
for (let i = 0; i < myArray.length; i++) {
console.log(myArray[i]);
}
var counter = 0;
while (counter < 5) {
console.log(counter);
counter++;
}
A try-catch statement is used to catch and handle exceptions or errors that might occur during the execution of your code.
Example:
try {
console.log("Attempting to divide by zero...");
var result = 1 / 0;
} catch (e) {
console.log("Oh no! An error occurred!");
}
A label statement is used in conjunction with the break or continue statements to jump to a specific part of your code.
Example:
outer: for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (i === 1 && j === 1) break outer;
console.log(({i}, {j}));
}
}
These control flow statements are essential tools in any JavaScript developer's toolkit. They allow you to write more robust, flexible, and efficient code that can handle various scenarios and edge cases.
Now, go forth and conquer the world of JavaScript!
Control flow statements javascript geeksforgeeks example

I'd be happy to help!
Control Flow Statements in JavaScript are used to control the flow of a program's execution. They determine which part of the code should be executed, based on certain conditions.
Let me provide you with some examples from Geeksforgeeks:
If-else Statement:let age = 25;
if (age >= 18) {
console.log("You are an adult");
} else {
console.log("You are a minor");
}
In this example, the code inside the if block will be executed only if the condition (age >= 18) is true. If the condition is false, the code inside the else block will be executed.
let day = 3;
switch (day) {
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
default:
console.log("Invalid day");
}
In this example, the code will execute the block of code corresponding to the case that matches the value of the day variable. If no match is found, the code inside the default block will be executed.
let isAdmin = true;
let message = isAdmin ? "You are an admin" : "You are not an admin";
console.log(message); // Outputs: You are an admin
In this example, the ternary operator is used to evaluate a condition (isAdmin) and return one of two possible values based on that condition. If isAdmin is true, it returns "You are an admin", otherwise it returns "You are not an admin".
let i = 0;
do {
console.log(i);
i++;
} while (i < 5);
In this example, the code inside the do block will be executed at least once before the loop condition (i < 5) is evaluated. The loop continues as long as the condition is true.
let fruits = ["apple", "banana", "cherry"];
for (const fruit of fruits) {
console.log(fruit);
}
In this example, the code inside the for block will be executed once for each item in the array (fruits). The loop iterates over the items using the variable fruit.
These are just a few examples of control flow statements in JavaScript. Control Flow Statements help to make your code more efficient and easier to read by controlling the order in which your code is executed.
I hope this helps!