Catch block in java w3schools example
Catch block in java w3schools example

I apologize for the previous misunderstanding! Here's an explanation of a catch block in Java using W3Schools as an example:
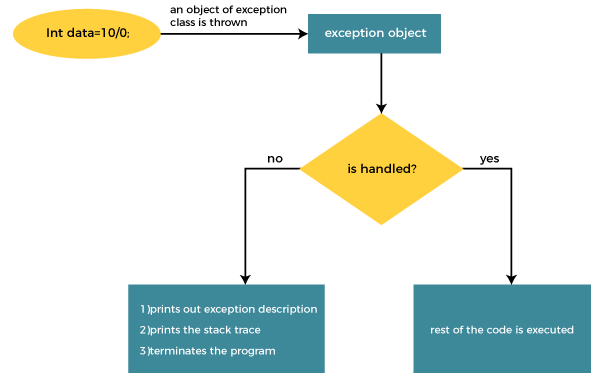
A try-catch block is used to catch and handle any exceptions that occur during the execution of code within the try block. In Java, this is achieved by surrounding the potentially faulty code with a try statement, followed by one or more catch blocks.

Let's consider the following example from W3Schools:
try {
int x = 5/0; // This line will throw an ArithmeticException
} catch (ArithmeticException e) {
System.out.println("Caught exception: " + e.getMessage());
}
In this example, we're trying to divide by zero in the try block. Java recognizes that this is an invalid operation and throws an ArithmeticException. The catch block catches this exception and prints a message to the console indicating that it has caught an exception.
Here's how the code works:
Thetry block contains the potentially faulty code. In this case, we're trying to divide by zero. When the line int x = 5/0; is executed, Java recognizes that this is an invalid operation and throws an ArithmeticException. The catch block catches this exception using the catch (ArithmeticException e) syntax. The code within the catch block is executed when an exception is caught. In this case, we're printing a message to the console.
By including a try-catch block, you can handle exceptions in a more robust manner. This helps ensure that your program remains stable and continues running even if unexpected errors occur.
Here are some key points to remember about catch blocks:
You can have multiple catch blocks for different types of exceptions. Catch blocks should be placed directly after the corresponding try block. You can also specify a superclass exception (likeException or Throwable) if you want to catch more general exceptions.
Now that you know how catch blocks work in Java, you're ready to start handling those pesky exceptions like a pro!
Additional Tips:
Be specific: When catching exceptions, try to be as specific as possible. This helps prevent unwanted behaviors when other types of exceptions occur. Use descriptive messages: Include meaningful error messages or stack trace information to help you and others debug the issue. Don't ignore exceptions: It's tempting to just catch all exceptions and pretend they didn't happen, but this approach can mask more serious issues. Instead, handle exceptions thoughtfully and address the underlying problems.I hope you've enjoyed learning about Java try-catch blocks!
Is it good to use try catch in JavaScript?

I'd be happy to discuss this with you!

The age-old debate about using try-catch blocks in JavaScript!

What is a try-catch block?
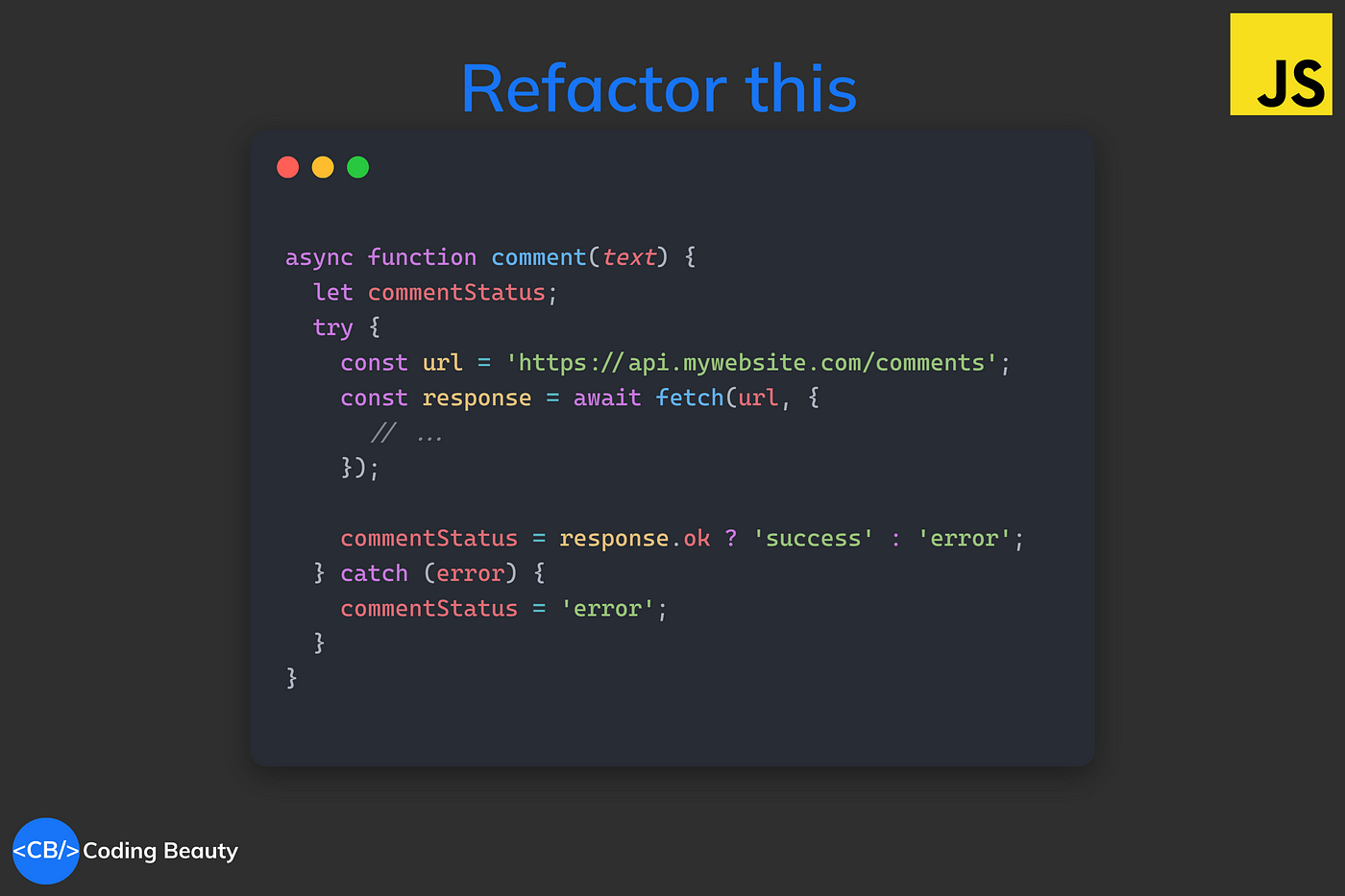
In JavaScript, a try-catch block is used to catch and handle runtime errors that occur within the try block. The general syntax is:
try {
// code to be executed
} catch (error) {
// error handling code
}
When to use try-catch?
try-catch block ensures that your code doesn't crash unexpectedly. Debugging: By wrapping specific sections of code in a try-catch, you can identify and debug issues more efficiently. Improved user experience: In some cases, catching errors can help prevent the application from crashing or displaying unhandled error messages to users.
When not to use try-catch?
try-catch blocks can lead to performance issues due to the overhead of creating and managing try-catch contexts. Over-engineering: If you're using try-catch solely for logging or monitoring purposes, consider alternative approaches like error logs or analytics services.
Best practices
Keep it simple: Don't overcomplicate your code with unnecessary try-catch blocks. Be specific: Catch specific errors rather than catching all types of errors (e.g.,catch (TypeError) instead of catch (error)). Don't swallow errors: Avoid swallowing errors without properly handling them or logging relevant information.
Conclusion
In conclusion, using try-catch blocks in JavaScript can be a valuable tool for error handling and debugging, but it's essential to use them judiciously and with consideration for performance and maintainability. By following best practices and being mindful of the trade-offs, you can leverage try-catch effectively to improve your code's reliability and user experience.
Now, go forth and code wisely!