Switch statement in JavaScript
Switch statement in JavaScript

I'd be happy to help!
In JavaScript, you can use a switch statement to execute different blocks of code depending on the value of a variable or expression.
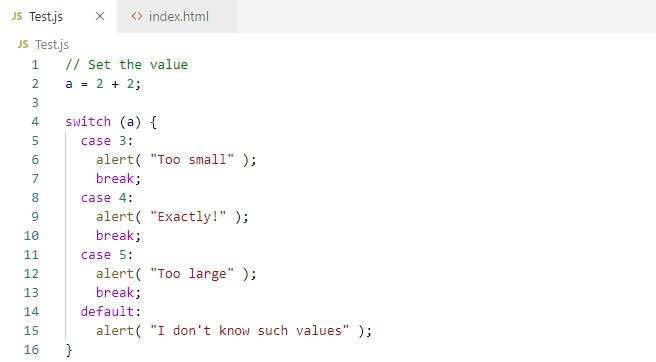
Here is an example:
let day = 3;
switch (day) {
case 1:
console.log("Today is Monday");
break;
case 2:
console.log("Today is Tuesday");
break;
case 3:
console.log("Today is Wednesday");
break;
default:
console.log("Invalid day");
}
In this example, the value of day is compared to a series of cases. The code inside each case will be executed if the value matches the case. If no match is found, the code in the default block will run.
You can also use variables and expressions as part of the switch statement:
let day = 3;
let month = "March";
switch (true) {
case day > 5 && month === "February":
console.log("It's February!");
break;
case day < 6 && month === "January":
console.log("It's January!");
break;
default:
console.log("It's not a special month");
}
This example uses logical operators (&&, ||) to create more complex conditions.
You can also use strings as the switch statement's argument:
let fruit = "banana";
switch (fruit) {
case "apple":
console.log("I like apples");
break;
case "banana":
console.log("I love bananas!");
break;
default:
console.log("I don't know this fruit");
}
You can use the break statement to exit the switch statement, or you can omit it and fall through to the next case. This is useful if you want to perform some common action for multiple cases.
Here's an example of falling through:
let color = "green";
switch (color) {
case "red":
case "green":
console.log("These are colors");
break;
default:
console.log("This is not a color");
}
In this example, both the red and green cases will execute if the value of color is either one.
Switch statements can be used in many different situations, such as handling different types of data or performing actions based on certain conditions.
If...else statement in JavaScript

I'd be delighted to respond in English!
The if...else statement is a fundamental control structure in JavaScript that allows you to execute different blocks of code based on whether a certain condition is met or not.
The basic syntax for an if statement is as follows:
if (condition) {
// code to be executed if the condition is true
}
Here, condition is a boolean expression that evaluates to either true or false. If the condition is true, the code inside the curly braces will be executed. If the condition is false, the code will not be executed.
You can also add an else clause to specify what code should be executed if the condition is false.
if (condition) {
// code to be executed if the condition is true
} else {
// code to be executed if the condition is false
}
For example, let's say you want to check whether a user is logged in or not. You can use an if statement like this:
var isLoggedIn = true;
if (isLoggedIn) {
console.log("You are logged in!");
} else {
console.log("You are not logged in.");
}
In this example, if the variable isLoggedIn is set to true, the code inside the if block will be executed. If it's set to false, the code inside the else block will be executed.
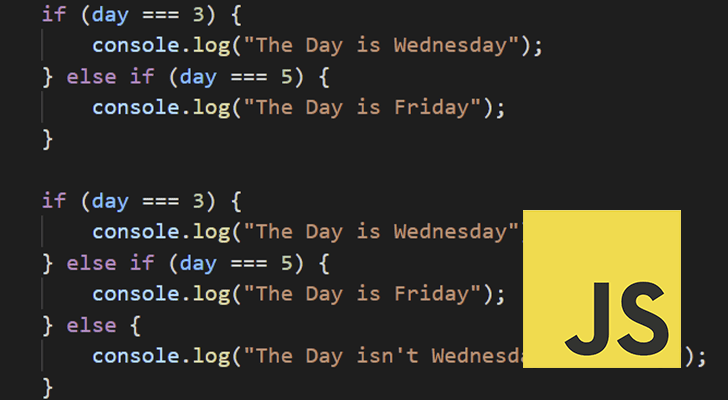
You can also use if...else if...else statements to check multiple conditions:
var day = 3;
if (day === 1) {
console.log("Monday");
} else if (day === 2) {
console.log("Tuesday");
} else if (day === 3) {
console.log("Wednesday");
} else {
console.log("Unknown day");
}
In this example, you can check multiple conditions using the else if syntax. The code inside each block will only be executed if the condition is met.
You can also use if...else with functions:
function greet(name) {
if (name === "John") {
return "Hello, John!";
} else {
return "Hi there!";
}
}
console.log(greet("John")); // Output: Hello, John!
console.log(greet("Alice")); // Output: Hi there!
In this example, the greet function takes a name as input and returns a greeting message based on whether the name is "John" or not.
In summary, the if...else statement in JavaScript allows you to execute different blocks of code based on conditions. You can use it with variables, functions, and even multiple conditions using the else if syntax.