javascript global variable
javascript global variable

I'd be happy to help you with that!
In JavaScript, a global variable is a variable that can be accessed from anywhere within the script, without being passed as an argument or returned from a function. Global variables are essentially variables that have been declared outside of any function and thus have "global" scope.
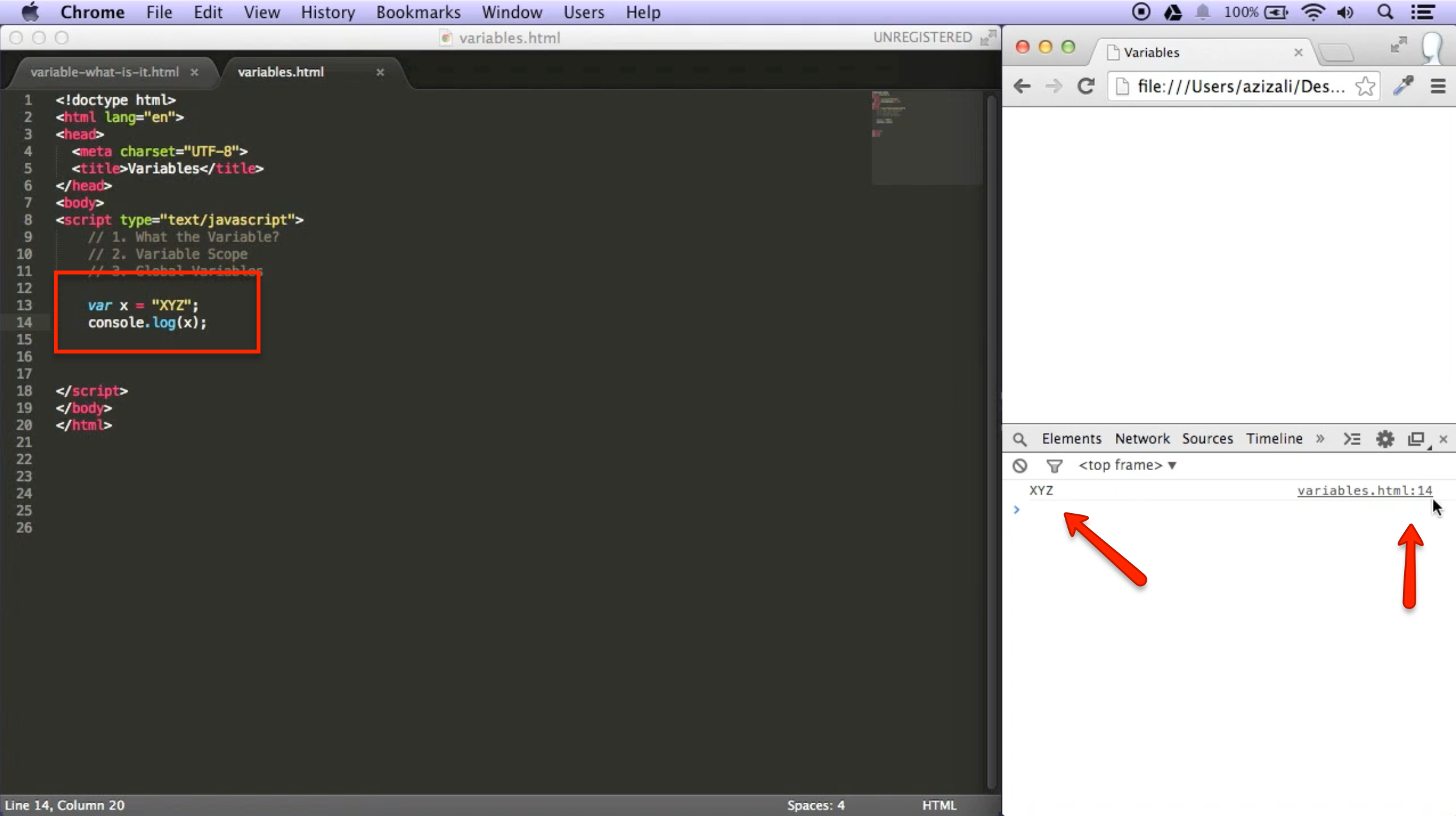
To create a global variable in JavaScript, you simply declare it outside of any function. Here's an example:
var myGlobalVariable = 10;
By declaring the variable outside of a function, we've made it a global variable that can be accessed from anywhere within the script. For instance, let's say we have another variable declared inside a function:
function myFunction() {var localVar = 20;
}
// Now, let's access both variables in the global scope.
console.log(myGlobalVariable); // Output: 10
console.log(localVar); // ReferenceError: localVar is not defined
As you can see, myGlobalVariable is still accessible from the global scope, while localVar is only available within the context of the myFunction function. This demonstrates that myGlobalVariable is a true global variable.
Now, about your question regarding setting a global variable with JavaScript. To set a global variable using JavaScript, you can simply assign a value to the variable after declaring it outside of any function:

var myGlobalVariable = 10;// Later in your script...
myGlobalVariable = 20;
In this example, we've declared myGlobalVariable and then reassigned its value later on. This new value will be available globally.
JavaScript also allows you to access global variables using the window or global objects, depending on the context:
console.log(window.myGlobalVariable); // Output: 20
console.log(global.myGlobalVariable); // Output: 20

In modern JavaScript, it's generally considered better practice to avoid using global variables and instead rely on more robust and maintainable coding practices. This can include encapsulating your code within objects or functions, using dependency injection, and utilizing libraries and frameworks that promote modularization.
I hope this explanation has helped clarify the concept of global variables in JavaScript for you!

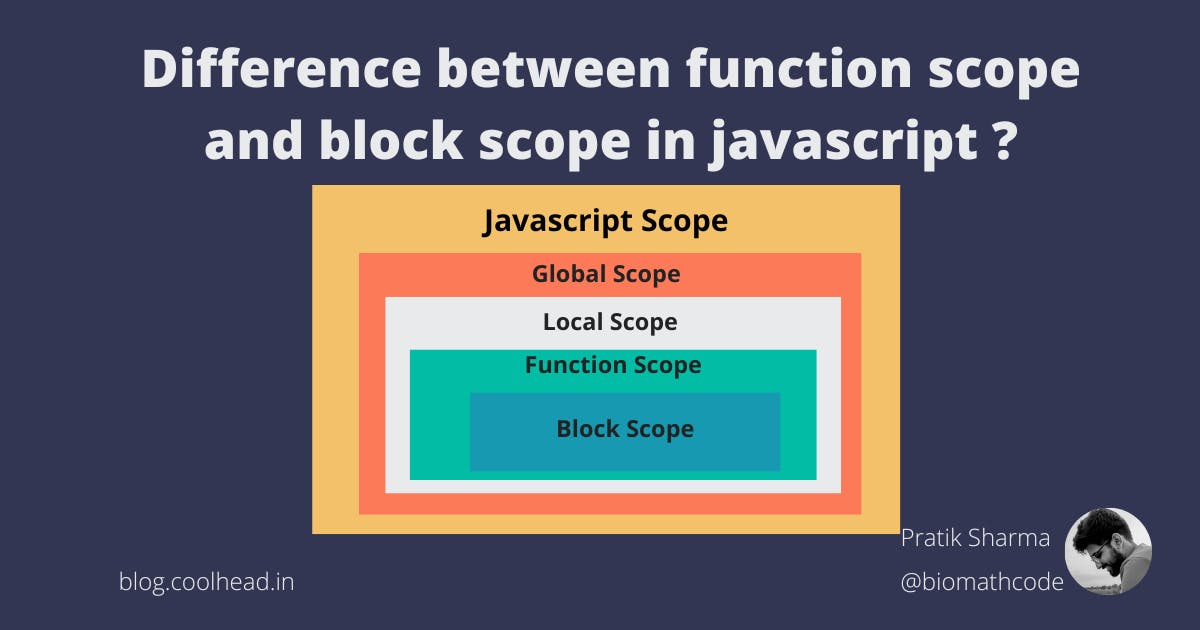
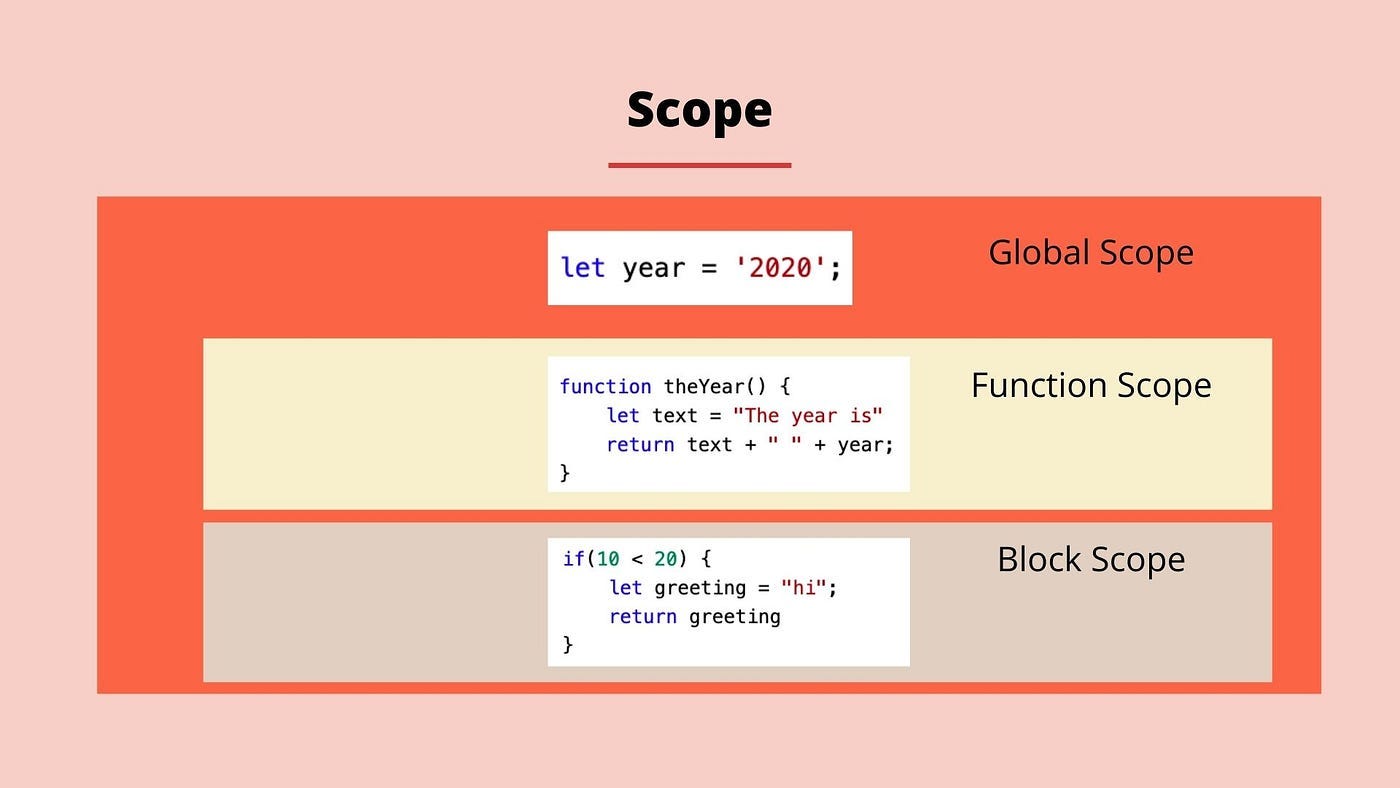
block scope in javascript

I'm happy to help!

Block Scope in JavaScript
In JavaScript, variables and functions can have different scopes, which determine their accessibility and lifetime within a program. One of the most important concepts is block scope.
In JavaScript, a block is a section of code enclosed within curly braces {} or an if-else statement or a loop. When a variable is declared inside a block, it is said to be in block scope.
Block Scope Rules
Here are some key rules to understand block scope:
Variables declared with let or const: These variables are scoped to the nearest block, which means they can only be accessed within that block and its descendants. Variables declared with var: These variables have function scope by default, but if you declare avar inside a block, it will also be scoped to that block. Functions: Functions have their own scope, regardless of where they are declared.
Example:
function outer() {
let x = 10; // x is in the outer function's scope
if (true) {
let y = 20; // y is in the inner block scope
}
console.log(x); // prints 10
console.log(y); // throws a ReferenceError, because y is not accessible outside its block scope
}
In this example, x is in the outer function's scope, but y is only accessible within the if-block.
Key Takeaways
Variables declared withlet or const have block scope. Variables declared with var can be either function-scoped or block-scoped depending on their declaration position. Functions have their own scope. Understanding block scope is crucial for writing efficient, readable, and maintainable code.
I hope this explanation helped clarify the concept of block scope in JavaScript!