What are the primitive and non-primitive data in JavaScript?
What are the primitive and non-primitive data in JavaScript?

I'd be happy to explain the concept of primitive and non-primitive data types in JavaScript.
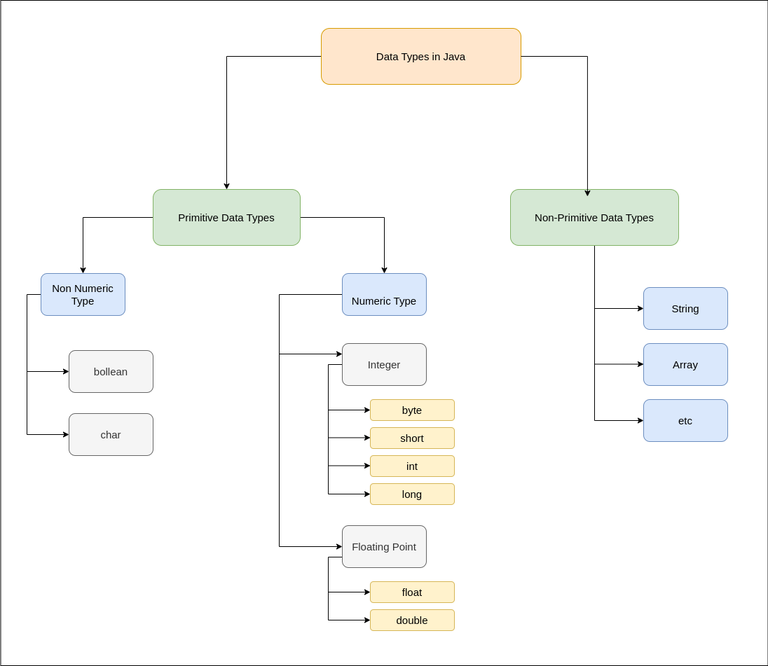
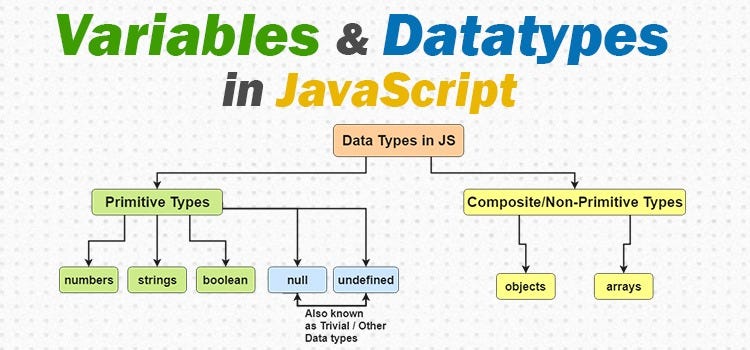
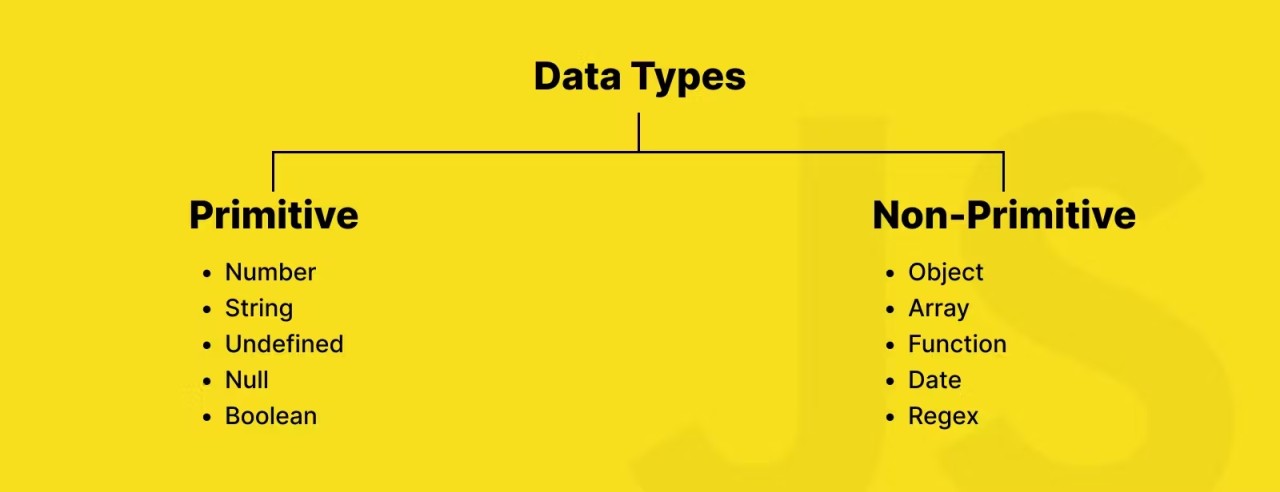
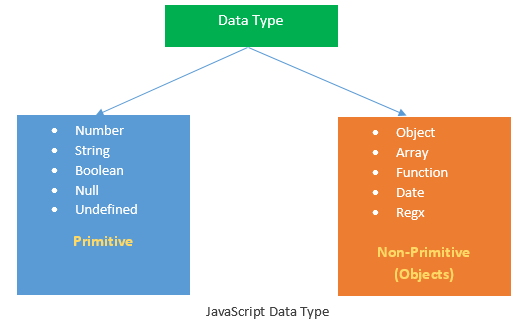
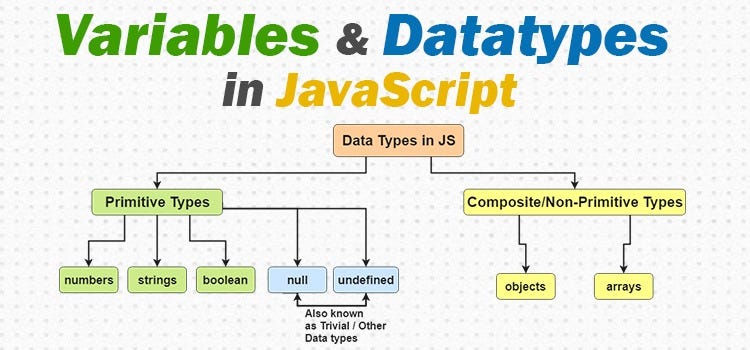
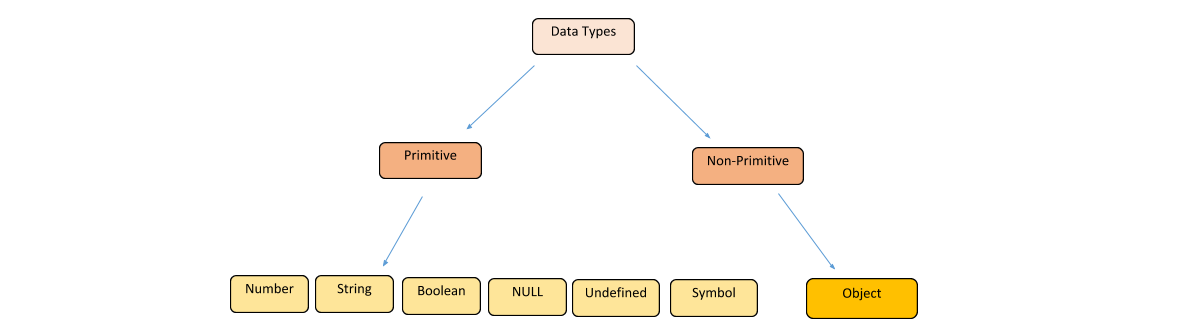
In JavaScript, there are two main categories of data types: primitive and non-primitive (also known as complex or composite) data types.
Primitive Data Types
Primitive data types are built-in data types that are inherent to the language and are not objects. They are basic building blocks of data manipulation in JavaScript. There are eight primitive data types:
Number: This is the numeric data type, which can be an integer or a floating-point number. String: A sequence of characters, such as letters, numbers, or symbols, enclosed in quotes (e.g., 'hello' or "goodbye"). Boolean: A true or false value that represents a logical condition. Null: The absence of any object value, represented by the keyword null. Undefined: A special value indicating that a variable has not been initialized or assigned a value. NaN (Not a Number): A special value representing an invalid numeric value, such as the result of dividing a number by zero. Infinity: A special value representing positive or negative infinity.These primitive data types are immutable, meaning their values cannot be changed once they're created.
Non-Primitive (Complex/Composite) Data Types
Non-primitive data types, also known as complex or composite data types, are objects that can contain multiple values and properties. They are essentially collections of primitive data types. In JavaScript, the non-primitive data types are:
Array: A collection of primitive data types stored in a single variable.

Arrays and objects can be manipulated, such as adding or removing elements, updating values, and accessing specific properties using dot notation (e.g., myObject.myProperty).
Key Differences
To summarize the main differences between primitive and non-primitive data types in JavaScript:
Primitive data types are immutable and have a fixed size, whereas non-primitive data types are mutable and can grow or shrink dynamically. Primitive data types have inherent properties (e.g., number type, string length), while non-primitive data types have custom properties defined by the programmer. Primitive data types are not objects, whereas non-primitive data types can be thought of as complex objects containing multiple values and properties.Understanding the distinction between primitive and non-primitive data types is crucial for writing efficient, maintainable, and effective code in JavaScript.
What is a primitive type JavaScript?

I'm happy to respond in English!

In JavaScript, primitive types refer to the fundamental data types that are not objects and cannot be changed or modified by their values. In other words, these types of values are immutable and do not have any methods.
The six primitive types in JavaScript are:
Number: This type represents a numerical value, including both integers (e.g., 42) and floating-point numbers (e.g., 3.14). Numbers can be represented as either decimal or hexadecimal.Example: let x = 5;
' or double quotes ") or using template literals.
Example: let message = 'Hello, World!';
true and false. Boolean values are used to represent logical conditions.
Example: let isAdmin = true;
Example: let address = null;
Example: let name; // name is undefined
Example: let id = Symbol('uniqueId');
Primitive types are the building blocks of JavaScript programming. They provide a foundation for creating complex data structures and expressions. Understanding primitive types is essential for any developer working with JavaScript, whether they're building web applications, mobile apps, or even desktop software.
Some important properties and methods to know about these primitive types include:
Number: TheNaN (Not a Number) value is returned when a mathematical operation cannot be performed. The Infinity value represents positive or negative infinity. String: Methods like toUpperCase(), toLowerCase(), and trim() can manipulate string values. You can use the length property to get the number of characters in a string. Boolean: Boolean operations, such as logical AND (&&) and OR (||) operators, work with boolean values.
Understanding these fundamental primitive types is crucial for any JavaScript developer. With this knowledge, you'll be better equipped to write robust and maintainable code that takes advantage of the unique features and capabilities of JavaScript!