Javascript control statements in html w3schools
Javascript control statements in html w3schools

Here's an explanation of JavaScript control statements in HTML using W3Schools:

JavaScript Control Statements
Control statements are used to control the flow of your program. They determine what code will be executed and when.
W3Schools provides a comprehensive guide on JavaScript control statements, which includes:
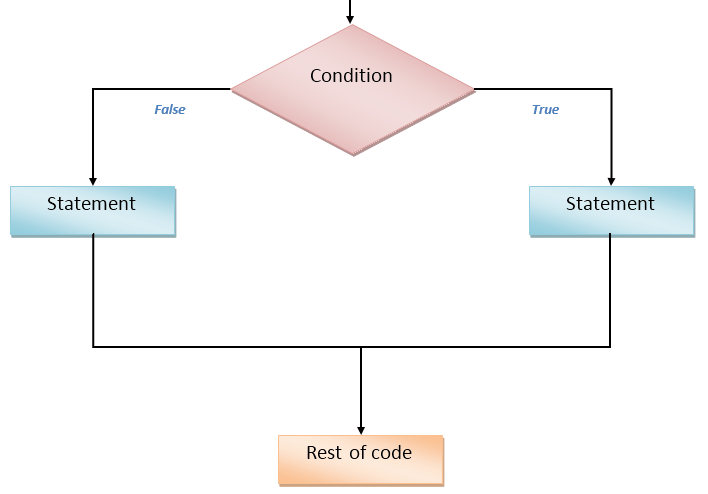
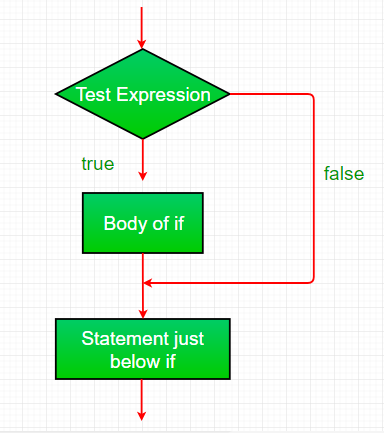
If Statement: The if statement is used to check a condition and execute a block of code if the condition is true. Syntax:if (condition) { code } Example: var x = 5; if (x > 3) { console.log("x is greater than 3"); } If-Else Statement: The if-else statement is used to check a condition and execute one block of code if the condition is true, and another block of code if the condition is false. Syntax: if (condition) { code } else { other code } Example: var x = 5; if (x > 3) { console.log("x is greater than 3"); } else { console.log("x is less than or equal to 3"); } Switch Statement: The switch statement is used to execute a block of code based on the value of an expression. Syntax: switch (expression) { case value1: code; break; case value2: code; break; ... } Example: var day = 3; switch (day) { case 1: console.log("Monday"); break; case 2: console.log("Tuesday"); break; default: console.log("Invalid day"); } While Loop: The while loop is used to execute a block of code as long as a condition is true. Syntax: while (condition) { code } Example: var i = 0; while (i < 5) { console.log(i); i++; } Do-While Loop: The do-while loop is similar to the while loop, but the condition is checked after the code has been executed. Syntax: do { code } while (condition); Example: var i = 0; do { console.log(i); i++; } while (i < 5); For Loop: The for loop is used to execute a block of code for a specified number of iterations. Syntax: for (initialization; condition; increment) { code } Example: for (var i = 0; i < 5; i++) { console.log(i); } For-Each Loop: The for-each loop is used to iterate over an array or object. Syntax: for (var variable in array) { code } Example: var colors = ["red", "green", "blue"]; for (var color in colors) { console.log(color); }
These are the basic control statements provided by W3Schools. By mastering these statements, you can write more complex and efficient code in JavaScript.
References
W3Schools. (n.d.). JavaScript Control Statements. Retrieved from https://www.w3schools.com/js/js_control_statements.asp
What is the method to insert JavaScript statements within HTML code?
I'd be happy to explain how to insert JavaScript statements within HTML code.
To add JavaScript functionality to your HTML document, you can use the <script> tag and embed your JavaScript code directly into it. The general format is as follows:
You can place the <script> tag in various locations within your HTML file, depending on how you want to execute the JavaScript code. Here are some common scenarios:
Example:
JavaScript Example
Welcome!
In this example, the script tag contains an alert function that pops up a message box with "Hello, World!" when you open the HTML file.
<script> tag's src attribute.
Example:
JavaScript Example
Welcome!
In this case, the HTML file is referencing an external JavaScript file named script.js located in a subfolder called js. When you open the HTML file, the browser will load and execute the JavaScript code from the external file.
Example:
JavaScript Example
Click me!
In this example, the script tag is using an event listener to monitor clicks on a specific button element. When the user clicks the button, the alert function will be executed.
<script> tag to specify how the JavaScript code should be executed.
Example:
JavaScript Example
Welcome!
In this example, the async attribute is used to specify that the JavaScript file should be loaded asynchronously, which can improve page load times.
<script> tag's src attribute.
Example:
JavaScript Example
Welcome!
In this case, the HTML file is referencing the jQuery library and making it available for use within the script tag.
Remember to always keep your JavaScript code organized, readable, and easy to maintain. This can be achieved by breaking up complex scripts into smaller, reusable functions, commenting your code, and using consistent coding standards.