What are data types in java with an example w3schools
What are data types in java with an example w3schools

I'm happy to help!

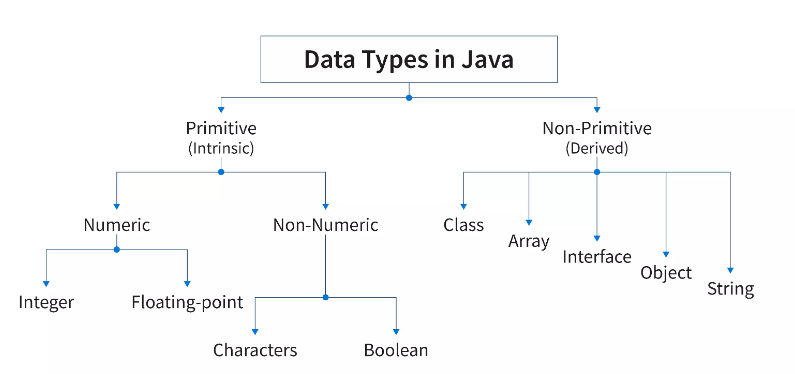
In Java, a data type is a classification for the type of data that can be stored and manipulated by a program. Data types determine the type of value a variable or expression can hold, such as integer, decimal, character, etc.
Here are the main data types in Java:
Primitive Data Types:int (whole numbers): Examples include 10, -5, or 0.
Example: int age = 25;
double (decimal numbers): Examples include 3.14, -0.5, or 0.0.
Example: double pi = 3.14159;
boolean (true or false): Examples include true, false, or nothing.
Example: boolean isAdmin = true;
char (single characters): Examples include 'A', 'a', or 'n' (newline).
Example: char grade = 'A';
String (sequences of characters): Examples include "Hello", "", or " ".
Example: String name = "John";
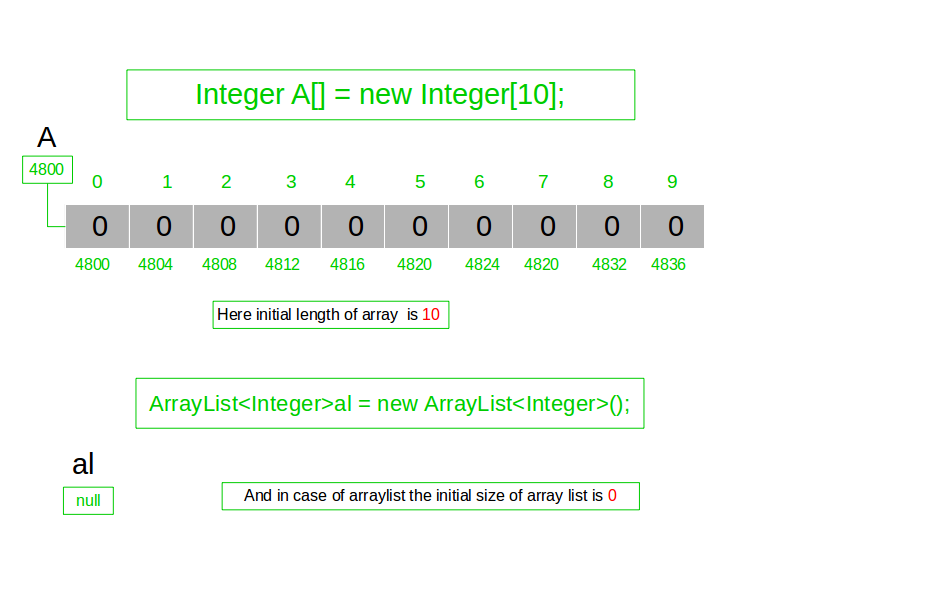
Array (collections of elements): Example: int[] numbers = {1, 2, 3}; Class (custom data types): Example: public class Person {}
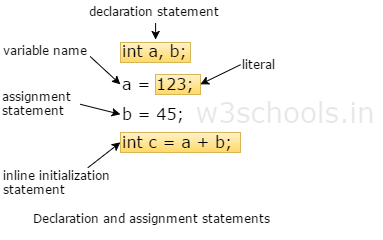
Now, let's look at an example from W3Schools:
// Declare variables
int x = 5;
double y = 3.14;
boolean isAdmin = true;
// Print variables
System.out.println("x = " + x);
System.out.println("y = " + y);
System.out.println("isAdmin = " + isAdmin);
// Output:
// x = 5
// y = 3.14
// isAdmin = true
In this example, we declare three variables: x (an integer), y (a decimal number), and isAdmin (a boolean). Then, we print the values of these variables using System.out.println().
This is just a basic introduction to data types in Java. If you'd like to learn more or explore specific topics in detail, feel free to ask!
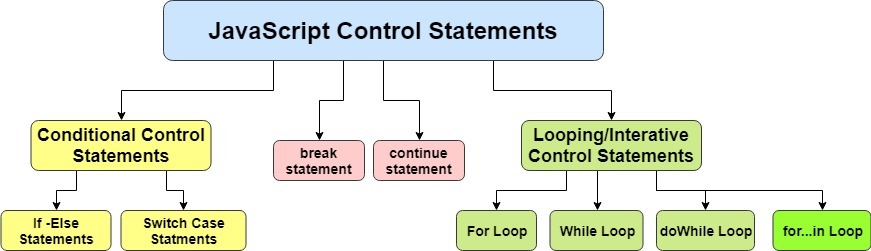
Undefined data type in JavaScript
I'd be happy to explain undefined data types in JavaScript.
In JavaScript, an "undefined" value is a primitive type that represents the fact that a variable or property does not have a defined value. This can occur in several situations:
Declaring a variable without initialization: When you declare a variable without assigning it a value, its initial value is automatically set toundefined.
let x; // x is now undefined
undefined.
const obj = {};
console.log(obj.nonexistentProperty); // outputs: undefined
return statement. If you don't specify a return value or use an empty return; statement, the default behavior is to return undefined.
function myFunction() {}
console.log(myFunction()); // outputs: undefined
undefined as a sentinel value: In some cases, undefined can be used intentionally to indicate that a value is missing or not applicable.
Properties of undefined
Here are some important properties of the undefined value:
undefined is a primitive type. Value: The value of undefined is, well, undefined. Equality checks: undefined is never equal to any other value, including itself. This means that checking for equality with undefined can be tricky!
console.log(undefined === undefined); // outputs: false (because it's not equal to itself!)
Consequences of working with undefined
When you work with undefined values, you should keep the following in mind:
undefined, which can lead to unexpected behavior. Checking for existence: Always check if a property or variable exists before trying to access its value. You can use typeof, in, or hasOwnProperty() to achieve this.
let x;
console.log(x === undefined); // outputs: true (because it's not defined)
// Alternatively:
if ('x' in obj) {
console.log(obj.x);
} else {
console.log('x is undefined');
}
Best practices
To avoid issues with undefined values, follow these guidelines:
By understanding and working with undefined values in JavaScript, you'll be better equipped to handle common pitfalls and write more robust code.