What is an example of an object in Java?
What is an example of an object in Java?

I'm happy to respond in English!
In Java, an object is an instance of a class that has its own set of attributes (data) and methods (functions). In other words, an object is a self-contained entity with its own properties and behavior.
For example, consider the Car class:
public class Car {
private String make;
private int year;
private double horsepower;
public void startEngine() {
System.out.println("Vroom!");
}
public void accelerate(int speed) {
System.out.println("Accelerating to " + speed + " mph...");
}
}
In this example, the Car class has three attributes: make, year, and horsepower. It also has two methods: startEngine() and accelerate(int speed).
Now, let's create an object from this class:
Car myToyota = new Car();
myToyota.make = "Toyota";
myToyota.year = 2015;
myToyota.horsepower = 200;
myToyota.startEngine(); // Output: Vroom!
myToyota.accelerate(60); // Output: Accelerating to 60 mph...
In this example, we create an object called myToyota by calling the new Car() constructor. We then assign values to its attributes (e.g., make, year, and horsepower). Finally, we call the methods on the object (startEngine() and accelerate(int speed)).
The key characteristics of this object are:
State: The object has its own set of attributes that describe its properties (e.g., make, year, horsepower). Behavior: The object has its own set of methods that define how it behaves (e.g., starting the engine, accelerating). Identity: Each object has a unique identity that distinguishes it from other objects of the same class.In Java, you can create multiple objects from the same class, each with its own attributes and behavior:
Car myHonda = new Car();
myHonda.make = "Honda";
myHonda.year = 2020;
myHonda.horsepower = 250;
Car myFord = new Car();
myFord.make = "Ford";
myFord.year = 2018;
myFord.horsepower = 300;
Each Car object has its own distinct characteristics, making them different from one another.
In summary, an object in Java is an instance of a class that embodies its attributes and behavior. Objects are the fundamental building blocks of programming, allowing you to create complex systems that mimic real-world scenarios.
How to create object in JavaScript

Here's a comprehensive answer:

Creating objects in JavaScript is quite straightforward and versatile. You can create objects using various methods, including object literals (also known as JSON-like syntax), constructor functions, Object.create(), and even libraries like Object.assign().

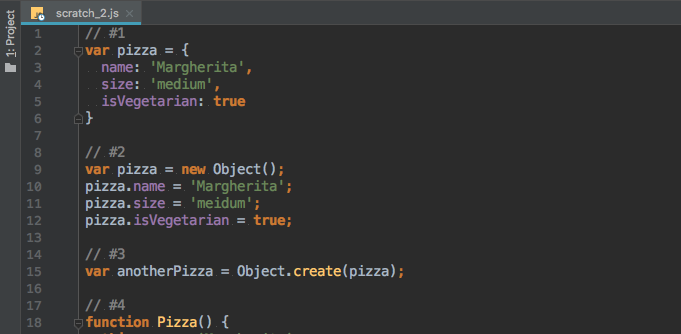
Object Literals (JSON-like Syntax)

You can create an object directly using the {} syntax:

const person = {
name: 'John Doe',
age: 30,
occupation: 'Software Engineer'
};
This is a common and recommended approach, especially when you need to create simple objects.
Constructor Functions
You can also use constructor functions (also known as prototype-based syntax) to create objects:
function Person(name, age) {
this.name = name;
this.age = age;
}
const john = new Person('John Doe', 30);
In this case, you define a Person function with this keyword, which is the context for the constructor. When you create an instance of the object (using the new keyword), it inherits the properties and methods from the prototype.
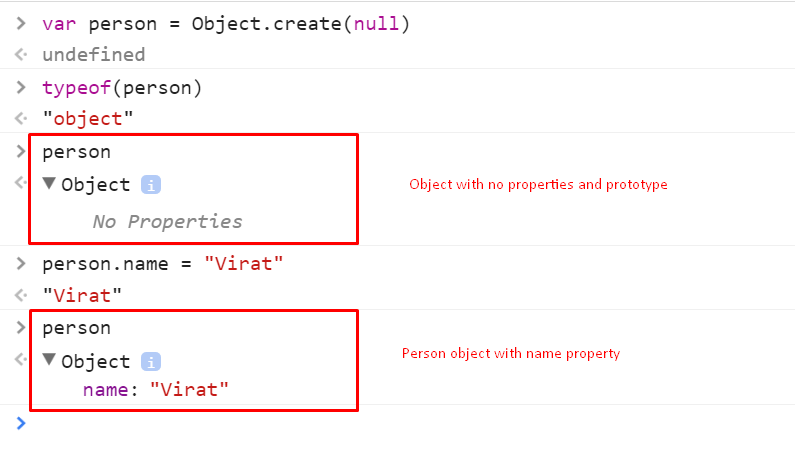
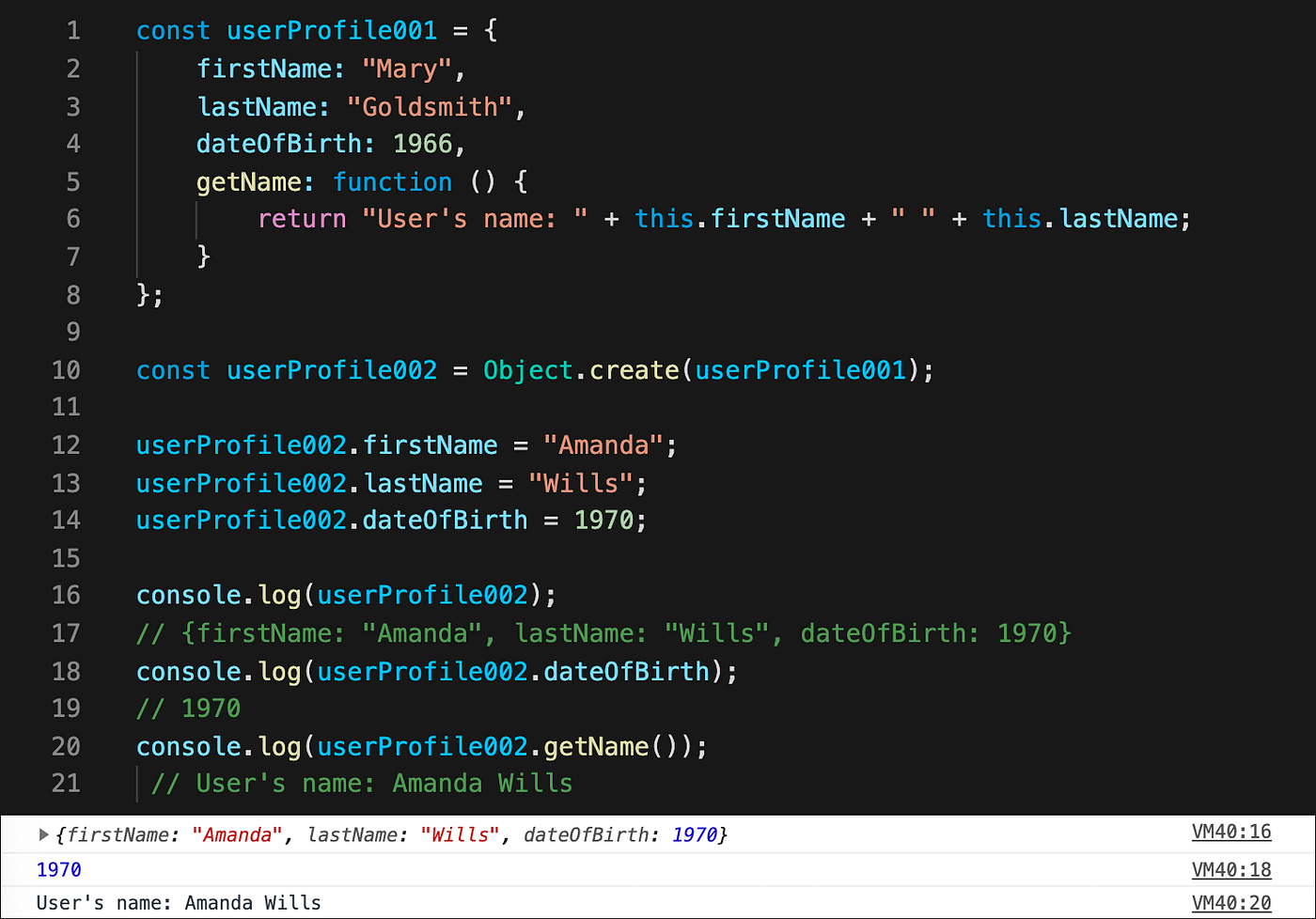
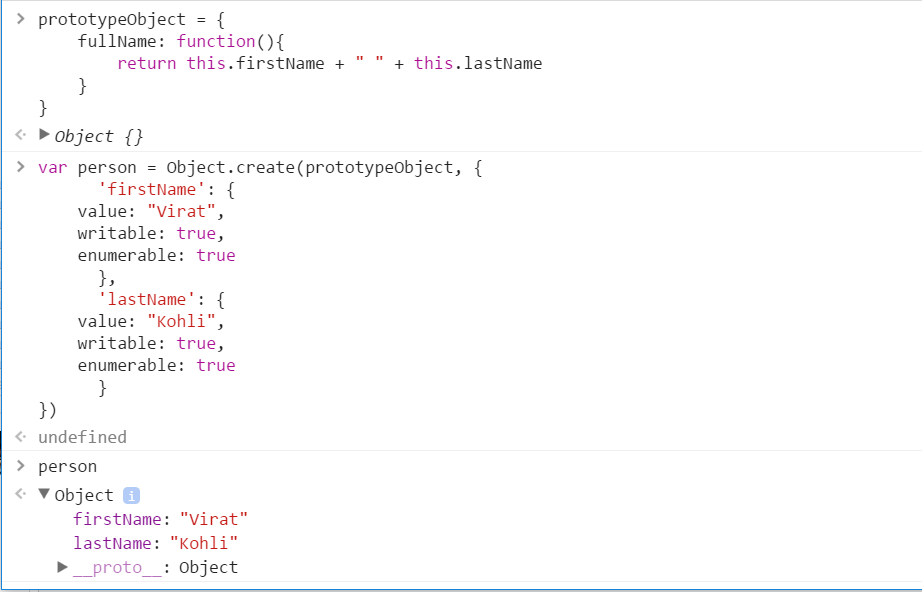
Object.create()
You can also use Object.create() to create objects:
const proto = {
name: 'John Doe',
age: 30,
};
const obj = Object.create(proto);
This method creates an object that inherits its properties from another object (in this case, the proto object). This approach is useful when you want to create a hierarchical structure of objects.
Object.assign()
You can also use Object.assign() to create objects:
const obj1 = {
name: 'John Doe',
};
const obj2 = Object.assign({}, obj1, { age: 30 });
This method creates an empty object ({}) and assigns the properties from obj1 and a new property { age: 30 }. This approach is useful when you need to create a new object based on existing objects or configurations.
Best Practices
When creating objects in JavaScript, keep the following best practices in mind:
Use meaningful names for your properties. Consider using constructor functions for more complex objects with behaviors. UseObject.create() and Object.assign() when you need to inherit properties from other objects. Always define a constructor function with this keyword if you're creating objects using prototype-based syntax.
By mastering these object-creation techniques, you'll be well-equipped to write robust, maintainable code that meets your project's requirements.