Scope of variables in javascript geeksforgeeks
Scope of variables in javascript geeksforgeeks
I apologize for the mistake earlier!
Now, let's dive into the scope of variables in JavaScript as per GeeksforGeeks:
Variable Scope
In JavaScript, a variable's scope refers to its accessibility and visibility throughout the program. There are three types of scopes: Global, Function, and Block.
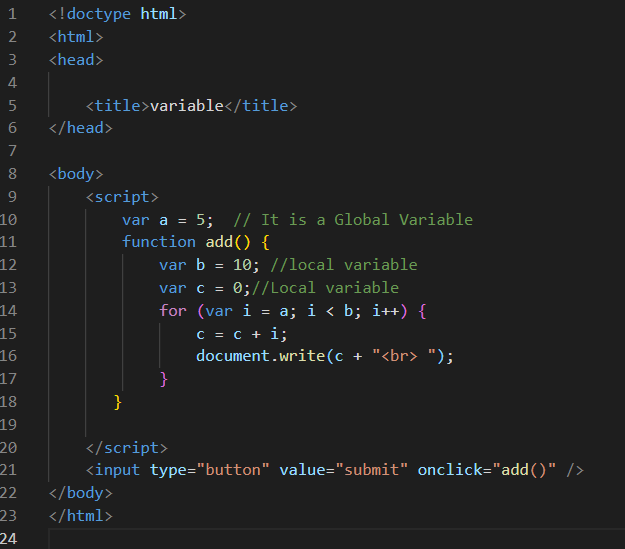
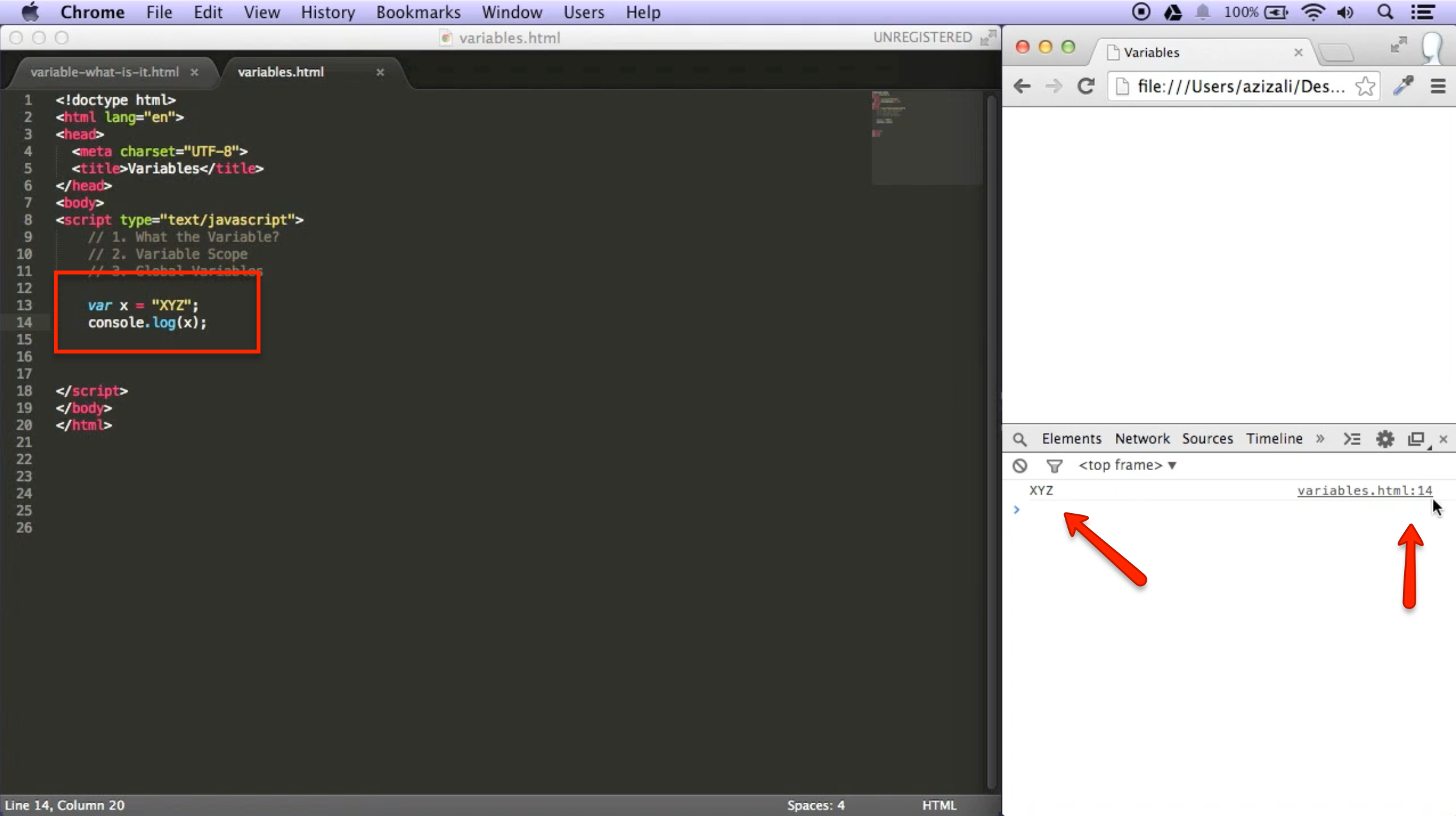
Global Scope: Variables declared outside any function or block have global scope. They can be accessed from anywhere in the program.Example:
Function Scope: Variables declared inside a function have function scope. They are only accessible within that function and its inner blocks.let x = 10; // Global variableconsole.log(x); // prints 10
Example:
Block Scope: Variables declared inside a block (such as if/else statements or loops) have block scope. They are only accessible within that block and its inner blocks.function foo() {let y = 20;
console.log(y); // prints 20
}
foo();
console.log(y); // ReferenceError: y is not defined
Example:
if (true) {let z = 30;
console.log(z); // prints 30
}
console.log(z); // ReferenceError: z is not defined
Scope Chain
When a variable is declared, it's assigned to the nearest scope that can contain it. This process is called "scope chaining." The chain starts with the global scope and moves inward:
Global: The outermost scope. Current Function: The function in which the variable was declared. Inner Functions: Inner functions of the current function. Block: The innermost block that can contain the variable.How Variables are Looked Up
When a variable is used, JavaScript looks up its scope chain to find the declaration:
Current Block: First, it checks if the variable was declared in the current block. Inner Functions: Then, it moves inward through the function scope, checking for declarations. Outer Functions: If not found, it moves outward through the function scope to check outer functions. Global Scope: Finally, it checks the global scope.Important Concepts
Hoisting: Variables are moved to the top of their scope before execution starts. Shadowing: Inner scopes can hide variables declared in outer scopes.To summarize:
Global variables have global scope and can be accessed from anywhere. Function variables have function scope and can only be accessed within that function. Block variables have block scope and can only be accessed within that block. Scope chaining helps find the nearest scope where a variable was declared. Variables are looked up by moving inward through the scope chain.This concludes our discussion on the scope of variables in JavaScript, as per GeeksforGeeks.
javascript global variable

I'd be happy to help you with that!
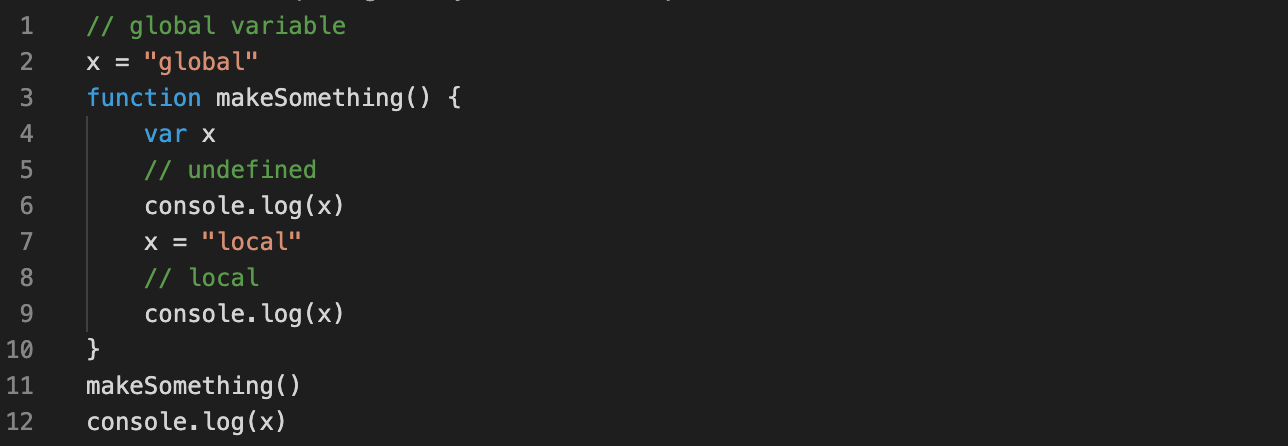
In JavaScript, a global variable is a variable that can be accessed from anywhere within the script, without being passed as an argument or returned from a function. Global variables are essentially variables that have been declared outside of any function and thus have "global" scope.
To create a global variable in JavaScript, you simply declare it outside of any function. Here's an example:
var myGlobalVariable = 10;
By declaring the variable outside of a function, we've made it a global variable that can be accessed from anywhere within the script. For instance, let's say we have another variable declared inside a function:
function myFunction() {var localVar = 20;
}
// Now, let's access both variables in the global scope.
console.log(myGlobalVariable); // Output: 10
console.log(localVar); // ReferenceError: localVar is not defined
As you can see, myGlobalVariable is still accessible from the global scope, while localVar is only available within the context of the myFunction function. This demonstrates that myGlobalVariable is a true global variable.
Now, about your question regarding setting a global variable with JavaScript. To set a global variable using JavaScript, you can simply assign a value to the variable after declaring it outside of any function:

var myGlobalVariable = 10;// Later in your script...
myGlobalVariable = 20;
In this example, we've declared myGlobalVariable and then reassigned its value later on. This new value will be available globally.
JavaScript also allows you to access global variables using the window or global objects, depending on the context:
console.log(window.myGlobalVariable); // Output: 20
console.log(global.myGlobalVariable); // Output: 20

In modern JavaScript, it's generally considered better practice to avoid using global variables and instead rely on more robust and maintainable coding practices. This can include encapsulating your code within objects or functions, using dependency injection, and utilizing libraries and frameworks that promote modularization.
I hope this explanation has helped clarify the concept of global variables in JavaScript for you!