Primitive and non primitive data types in javascript geeks
Primitive and non primitive data types in javascript geeks

I'd be happy to explain primitive and non-primitive data types in JavaScript in English.
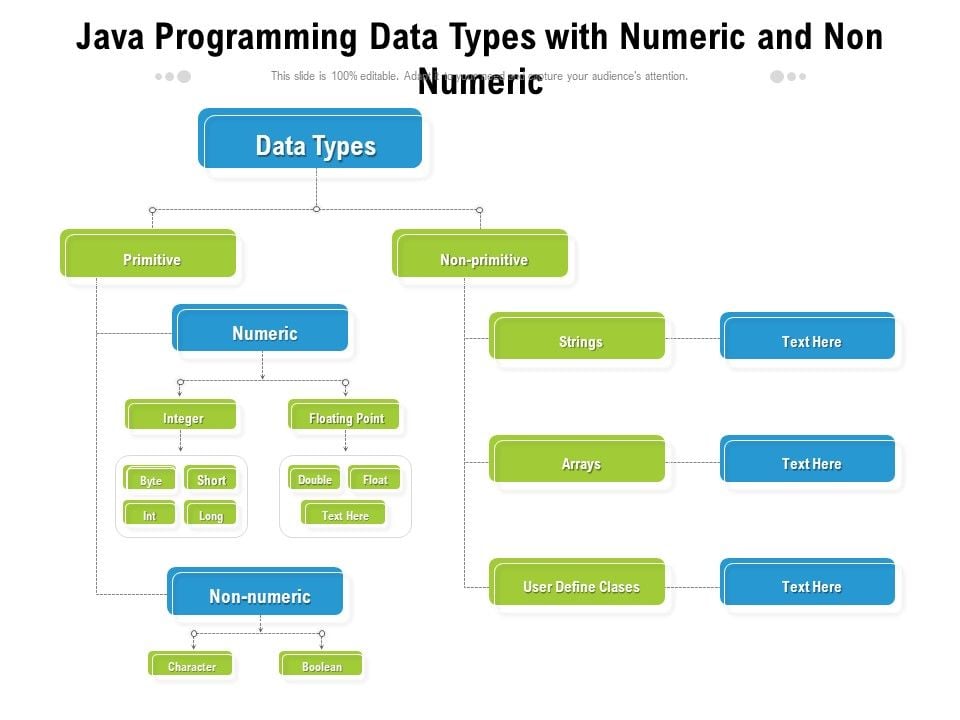
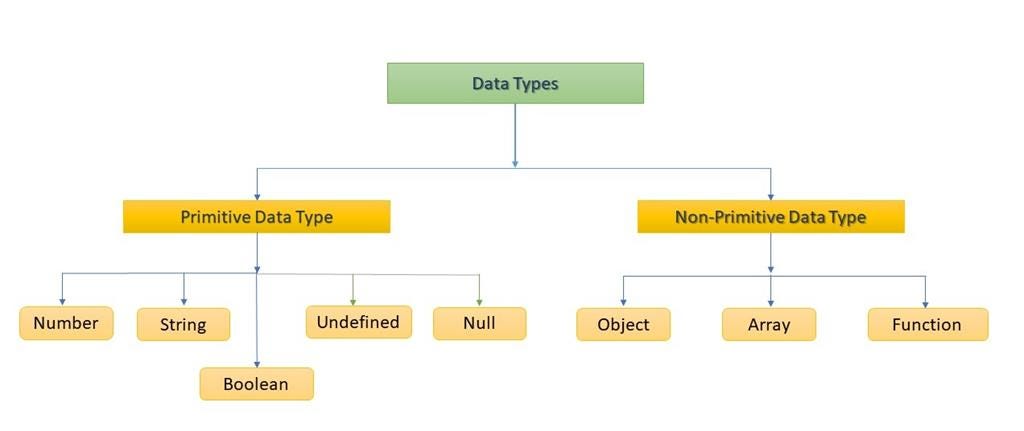
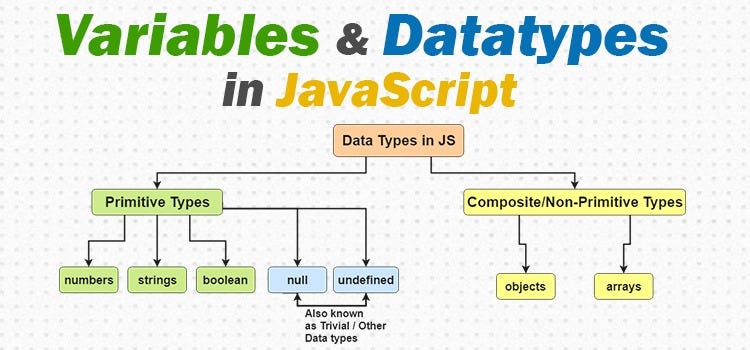
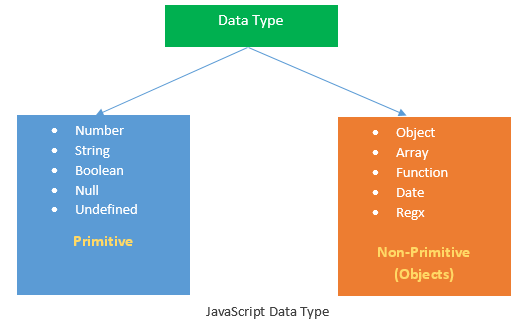
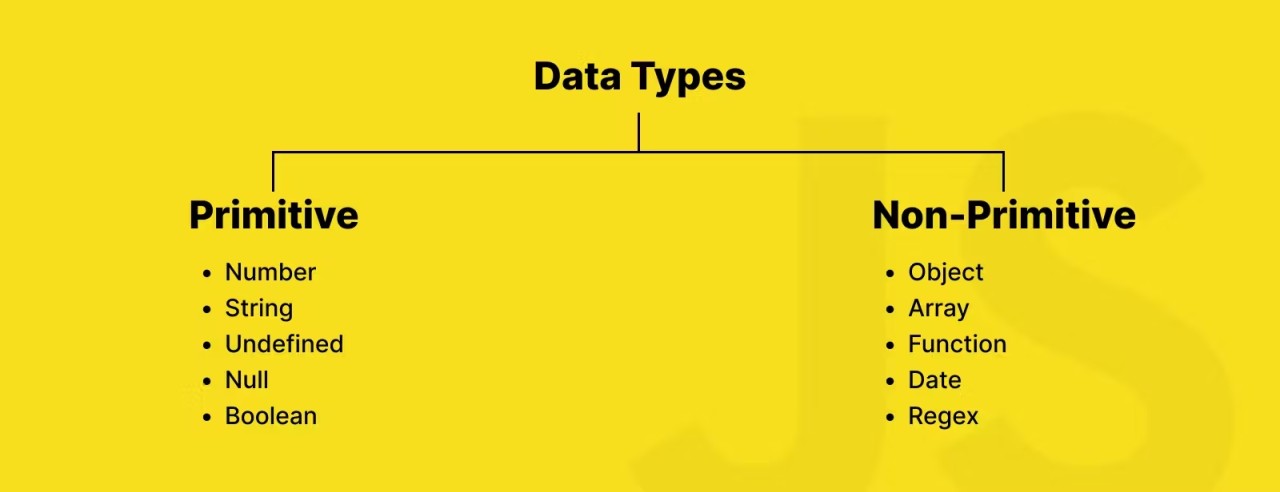
In JavaScript, data types are categorized into two main groups: primitive and non-primitive (or complex) data types.
Primitive Data Types
Primitive data types are the fundamental building blocks of JavaScript programming. They are:
Number: Represents a numerical value. It can be an integer or a floating-point number.
Example: var x = 42;
') or double quotes (") and can be concatenated using the + operator.
Example: var message = 'Hello, World!';
Example: var isAdmin = true;
Example: var user = null;
Example: var x; // undefined
Non-Primitive (or Complex) Data Types
Non-primitive data types are more complex than primitive types and can store multiple values. They are:
Object: A collection of key-value pairs, where each key is a string or symbol, and each value is any JavaScript value.Example: var person = { name: 'John', age: 30 };
Example: var fruits = ['apple', 'banana', 'orange'];
Example: function greet(name) { console.log('Hello, ' + name + '!'); }
Key Differences
Here are some key differences between primitive and non-primitive data types:
Primitive types are immutable, meaning they cannot be changed once they're created. Non-primitive types can be modified after creation. Primitive types have a fixed size, whereas non-primitive types can grow or shrink dynamically. Primitive types can be compared using the equality operator (===), whereas non-primitive types require more complex comparison methods.
In summary, primitive data types in JavaScript include numbers, strings, booleans, null, and undefined. Non-primitive (or complex) data types include objects, arrays, and functions. Understanding the differences between these data types is crucial for writing effective and efficient code in JavaScript.
What is the difference between primitive and non-primitive data types in JavaScript medium?

I'd be happy to help!
In JavaScript, primitive data types refer to built-in data types that are immutable, meaning their values cannot be changed once they're assigned. These data types include:
Numbers: This includes integers (e.g., 42) and floating-point numbers (e.g., 3.14). Strings: A sequence of characters, such as "hello" or 'world'. Strings can be enclosed in single quotes (') or double quotes (""). Booleans: Values that are either true or false. Null and Undefined: These values indicate the absence of a value.
On the other hand, non-primitive data types, also known as reference types, are objects that can be changed after they're assigned. In JavaScript, these include:
Arrays: A collection of items stored in a single variable.
The main difference between primitive and non-primitive data types is how they're handled by JavaScript's memory management system, known as the garbage collector.
When you assign a primitive value to a new variable, it creates a copy of the original value. This means that changing the value of one variable won't affect another variable with the same value:
let x = 42;
let y = x; // creates a copy of x's value
x = 21;
console.log(y); // still prints 42
In contrast, non-primitive data types are stored as references to memory locations. When you assign an object or array to a new variable, you're creating a reference to the same underlying memory location. This means that changing the original object or array will affect any other variables referencing it:
let person = { name: 'John', age: 30 };
let friend = person; // creates a reference to person's memory location
friend.age = 31;
console.log(person); // now prints { name: 'John', age: 31 }
Understanding the differences between primitive and non-primitive data types is crucial for writing efficient, effective, and readable code in JavaScript. By recognizing when you're working with primitives versus references, you can avoid unexpected behavior, improve your program's performance, and write more robust software.
Would you like me to expand on any specific point or provide examples of how this difference affects real-world coding scenarios?