module scope in javascript
module scope in javascript

I apologize for the misunderstanding earlier.
In JavaScript, a module is a self-contained piece of code that can be used to organize and reuse functionality. The concept of modules is not new to JavaScript; it has been around since ECMAScript 6 (ES6) was released in 2015.
Here are some key features and benefits of using modules in JavaScript:

To use modules in JavaScript, you need to understand some basic concepts:
ES6 Modules: The most common way to write modules is using ES6 modules, which are supported by most modern browsers and Node.js environments. import and export statements: You useimport statements to bring in functionality from another module, and export statements to share your own functionality with other parts of your application.
Here's an example of a simple JavaScript module:
// myModule.jsfunction add(a, b) {
return a + b;
}
export { add };
In this example, we define a simple add function and export it using the export statement. We can then import and use this function in another part of our application:
// main.jsimport { add } from './myModule.js';
console.log(add(2, 3)); // Output: 5
In summary, modules are a powerful tool for organizing and reusing code in JavaScript. By understanding how to write and use modules, you can create more maintainable, efficient, and scalable applications.
Would you like me to explain more about module-specific features, such as import maps or tree shaking?
Scope of variables in javascript examples

I'd be happy to explain the scope of variables in JavaScript!
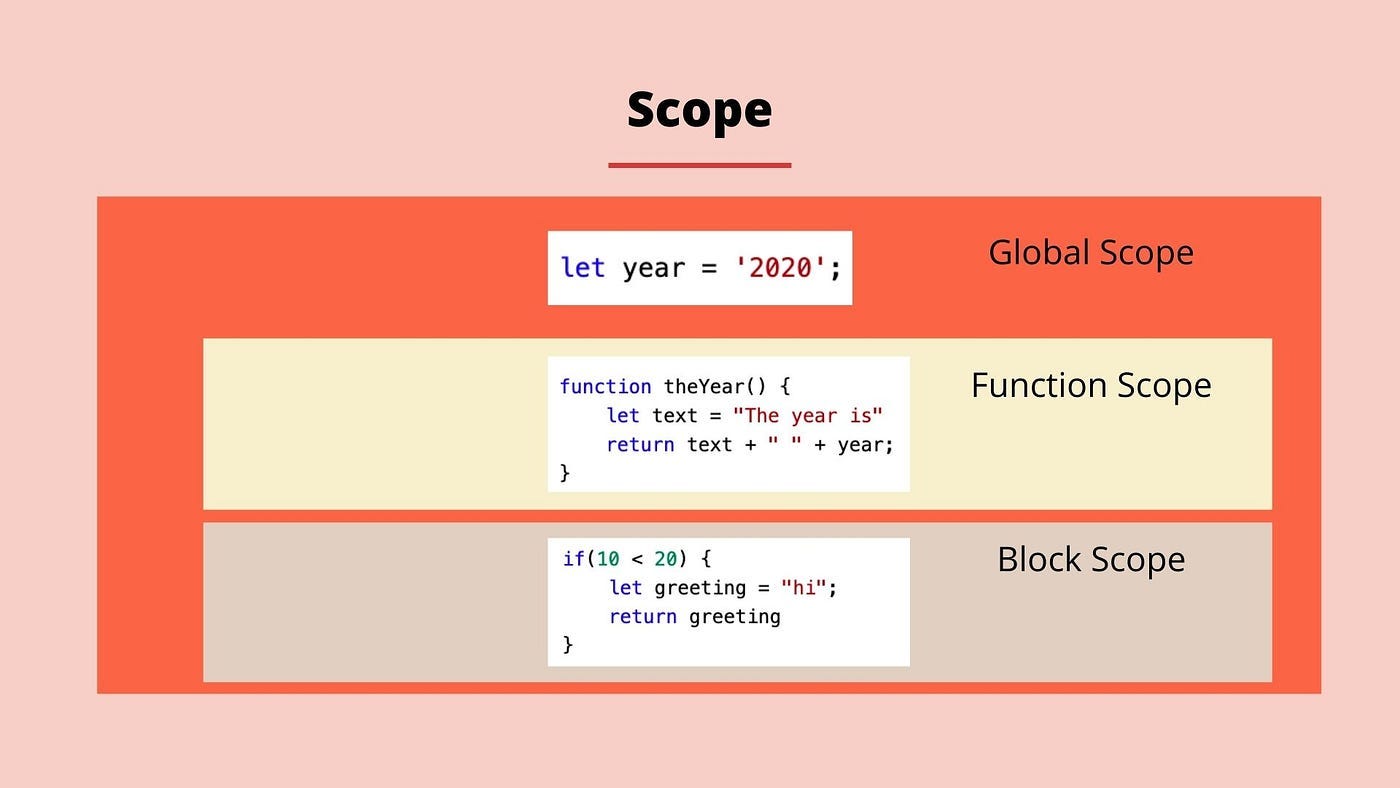
In JavaScript, scope refers to the region of the code where a variable is defined and accessible. There are three types of scopes: global, local, and block.

Example:
var x = 10;console.log(x); // outputs 10
function myFunction() {
console.log(x); // still logs 10
}
myFunction();
In this example, x is a global variable and can be accessed within the myFunction function as well.

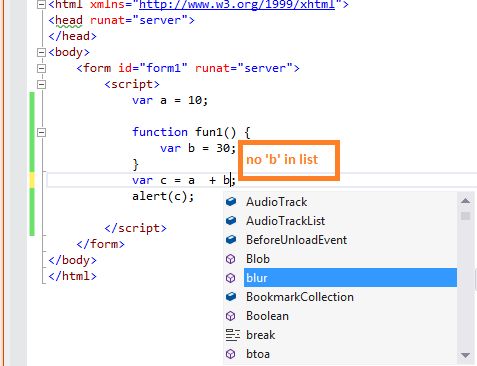
Example:
function myFunction() {var y = 20;
console.log(y); // outputs 20
}
console.log(y); // ReferenceError: y is not defined
myFunction();
In this example, y is a local variable and can only be accessed within the scope of the myFunction function.
if, for, or while statement) are also considered local to that block.
Example:
if (true) {var z = 30;
}
console.log(z); // ReferenceError: z is not defined
In this example, z is a local variable and can only be accessed within the scope of the if statement.
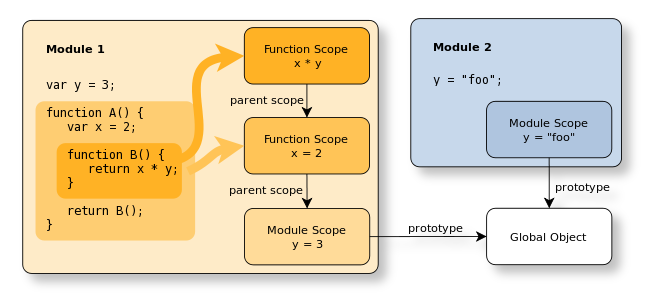
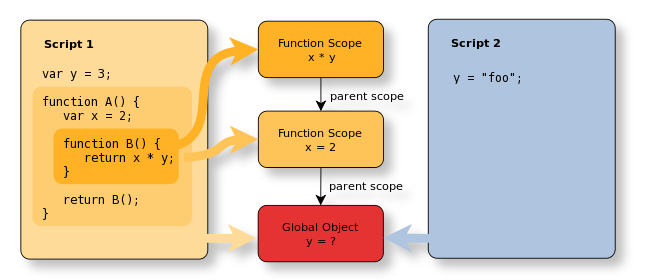
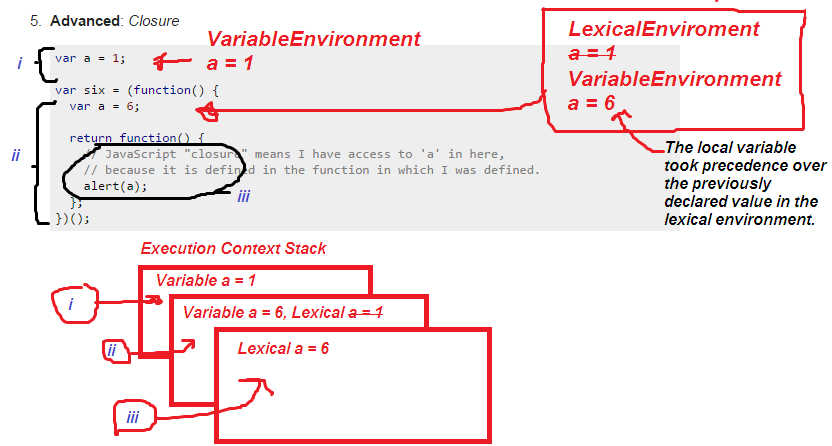
Closure: When a function accesses variables from its own scope or higher scope (i.e., the parent function), it creates a closure. This means that the function has access to those variables even when called outside their original scope.
Example:
function outer() {var x = 10;
function inner() {
console.log(x); // logs 10
}
return inner;
}
var myInnerFunction = outer();
myInnerFunction(); // still logs 10
In this example, the inner function creates a closure by accessing the x variable from its own scope (the outer function). The inner function can access x even when called outside its original scope.
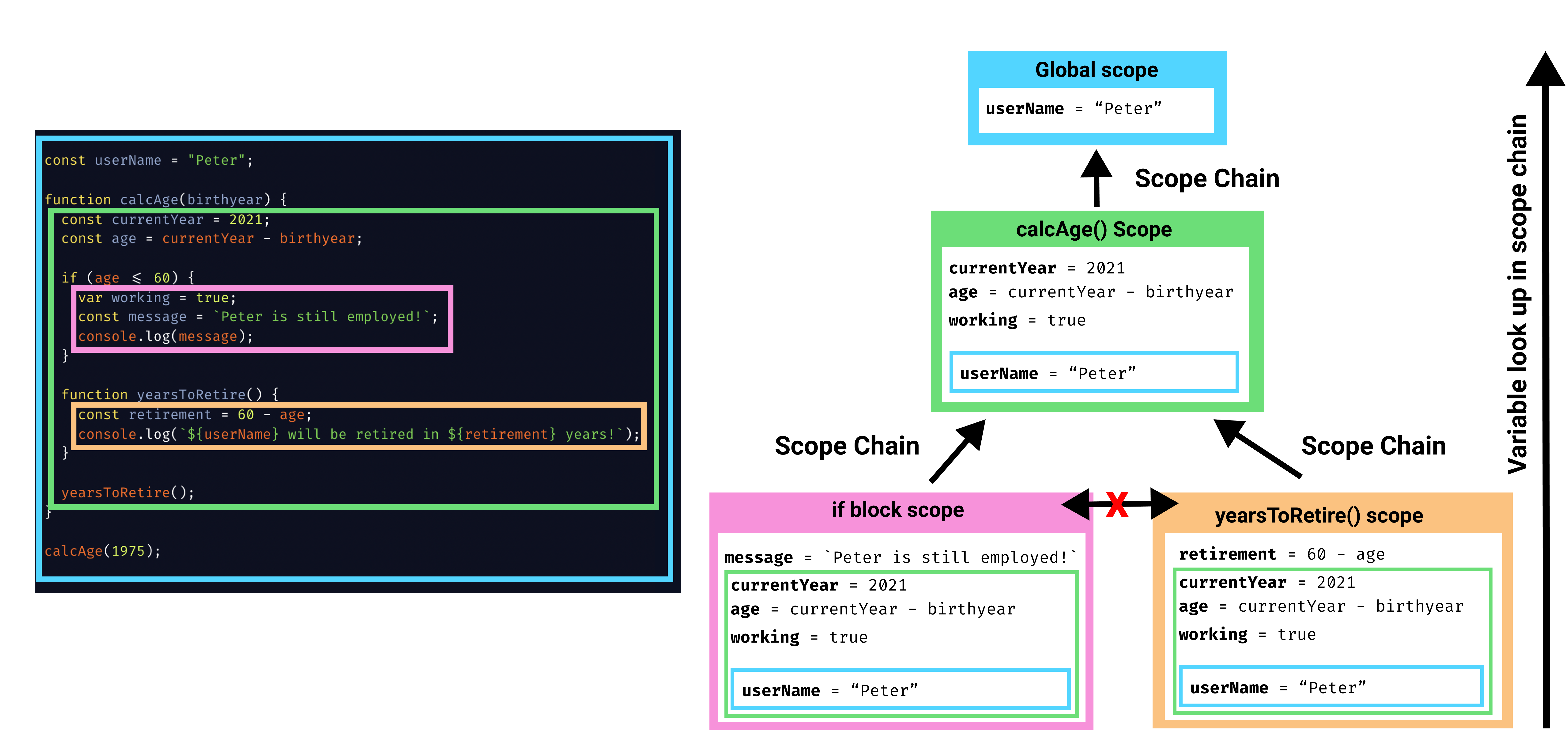
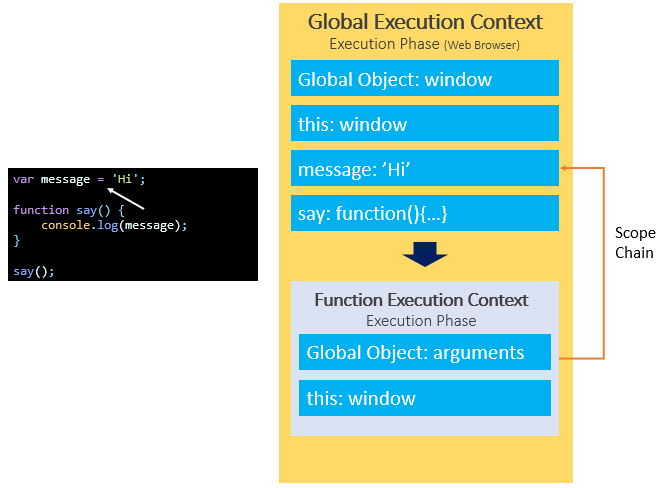
Scope Chain: When looking up variables in JavaScript, the interpreter follows a scope chain. It first looks for the variable in the current scope, then moves up the scope chain until it finds the variable or reaches the global scope.
Example:
function outer() {var x = 10;
function inner() {
console.log(x); // logs 10
var y = 20;
console.log(y); // logs 20
}
}
outer();
In this example, when inner calls console.log(x), the interpreter looks for x in the current scope (the inner function), then moves up the scope chain to find it in the outer function. When inner calls console.log(y), it finds y in its own scope and logs 20.
In summary, understanding the scope of variables is crucial for writing effective JavaScript code. By knowing when and where variables are defined and accessible, you can avoid errors and create more robust and maintainable scripts!