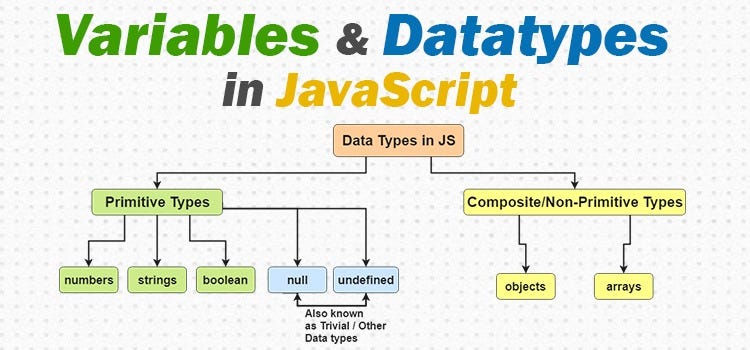
How many types of array methods are there in JavaScript?
How many types of array methods are there in JavaScript?

There are several array methods in JavaScript that allow you to perform various operations on arrays. Here's a list of the most commonly used array methods:
forEach(): This method calls a provided callback function once for each element in the array, in order. It is often used when you need to iterate over an array and perform some action on each element.Example:

let numbers = [1, 2, 3, 4, 5];
numbers.forEach((num) => console.log(num));
Example:
let numbers = [1, 2, 3, 4, 5];
let doubledNumbers = numbers.map((num) => num * 2);
console.log(doubledNumbers); // Output: [2, 4, 6, 8, 10]
Example:
let numbers = [1, 2, 3, 4, 5];
let evenNumbers = numbers.filter((num) => num % 2 === 0);
console.log(evenNumbers); // Output: [2, 4]
Example:
let numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((acc, current) => acc + current, 0);
console.log(sum); // Output: 15
Example:
let numbers = [1, 2, 3, 4, 5];
let isEveryNumberPositive = numbers.every((num) => num > 0);
console.log(isEveryNumberPositive); // Output: true
Example:
let numbers = [1, 2, 3, 4, 5];
let isSomeNumberEven = numbers.some((num) => num % 2 === 0);
console.log(isSomeNumberEven); // Output: true
Example:
let names = ['John', 'Paul', 'George', 'Ringo'];
let ringoIndex = names.indexOf('Ringo');
console.log(ringoIndex); // Output: 3
Example:
let names = ['John', 'Paul', 'George', 'Ringo'];
let ringoLastIndex = names.lastIndexOf('Ringo');
console.log(ringoLastIndex); // Output: 3
Example:
let numbers = [1, 2, 3];
numbers.push(4);
console.log(numbers); // Output: [1, 2, 3, 4]
Example:
let numbers = [1, 2, 3];
let removedElement = numbers.pop();
console.log(removedElement); // Output: 3
Example:
let numbers = [1, 2, 3];
let removedElement = numbers.shift();
console.log(removedElement); // Output: 1
Example:
let numbers = [2, 3];
numbers.unshift(1);
console.log(numbers); // Output: [1, 2, 3]
Example:
let numbers = [4, 2, 5, 1];
numbers.sort((a, b) => a - b);
console.log(numbers); // Output: [1, 2, 4, 5]
Example:
let numbers = [1, 2, 3];
numbers.splice(1, 0, 4);
console.log(numbers); // Output: [1, 4, 2, 3]
Example:
let numbers = [1, 2, 3];
let joinedString = numbers.join('-');
console.log(joinedString); // Output: '1-2-3'
Example:
let numbers = [1, 2, 3];
numbers.reverse();
console.log(numbers); // Output: [3, 2, 1]
Example:
let numbers1 = [1, 2, 3];
let numbers2 = [4, 5, 6];
let combinedNumbers = numbers1.concat(numbers2);
console.log(combinedNumbers); // Output: [1, 2, 3, 4, 5, 6]
These are some of the most commonly used array methods in JavaScript. They can help you perform various operations on arrays and make your coding life easier!
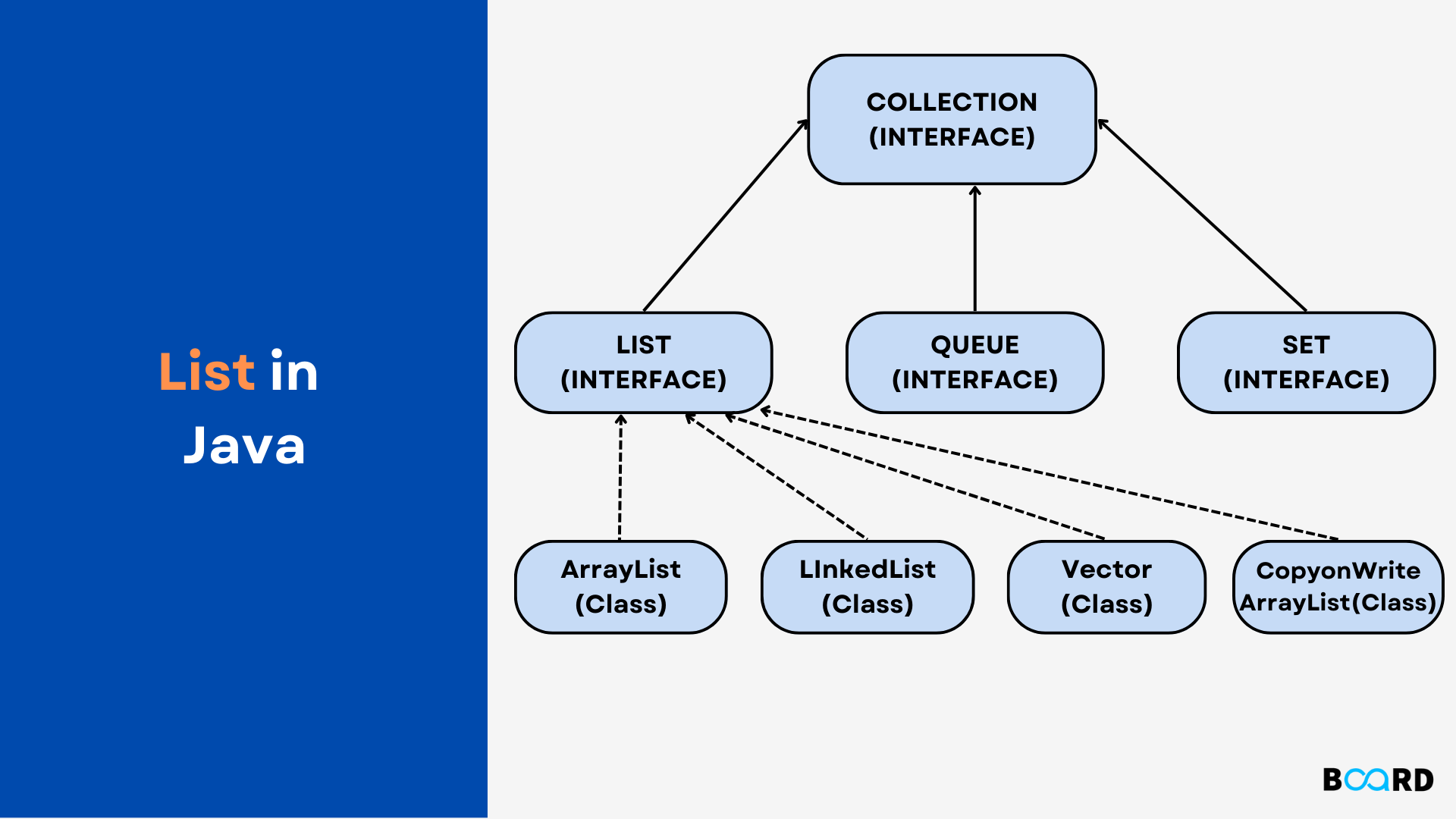
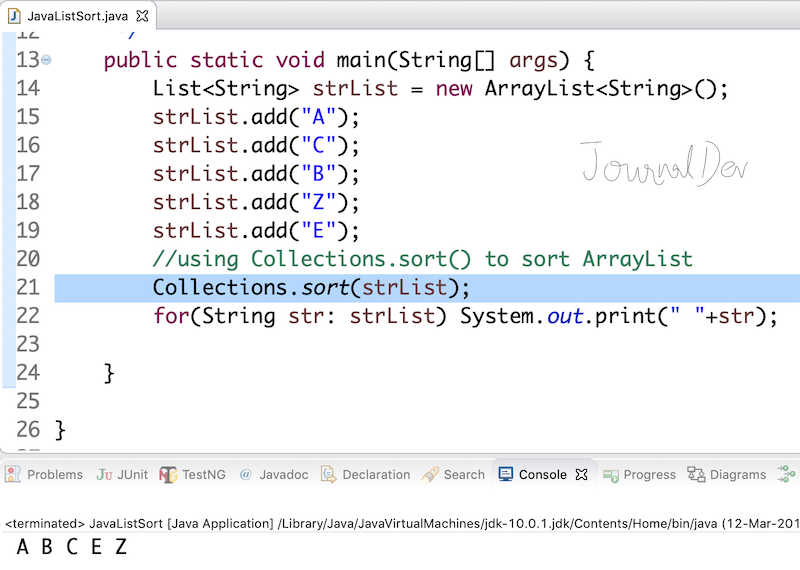
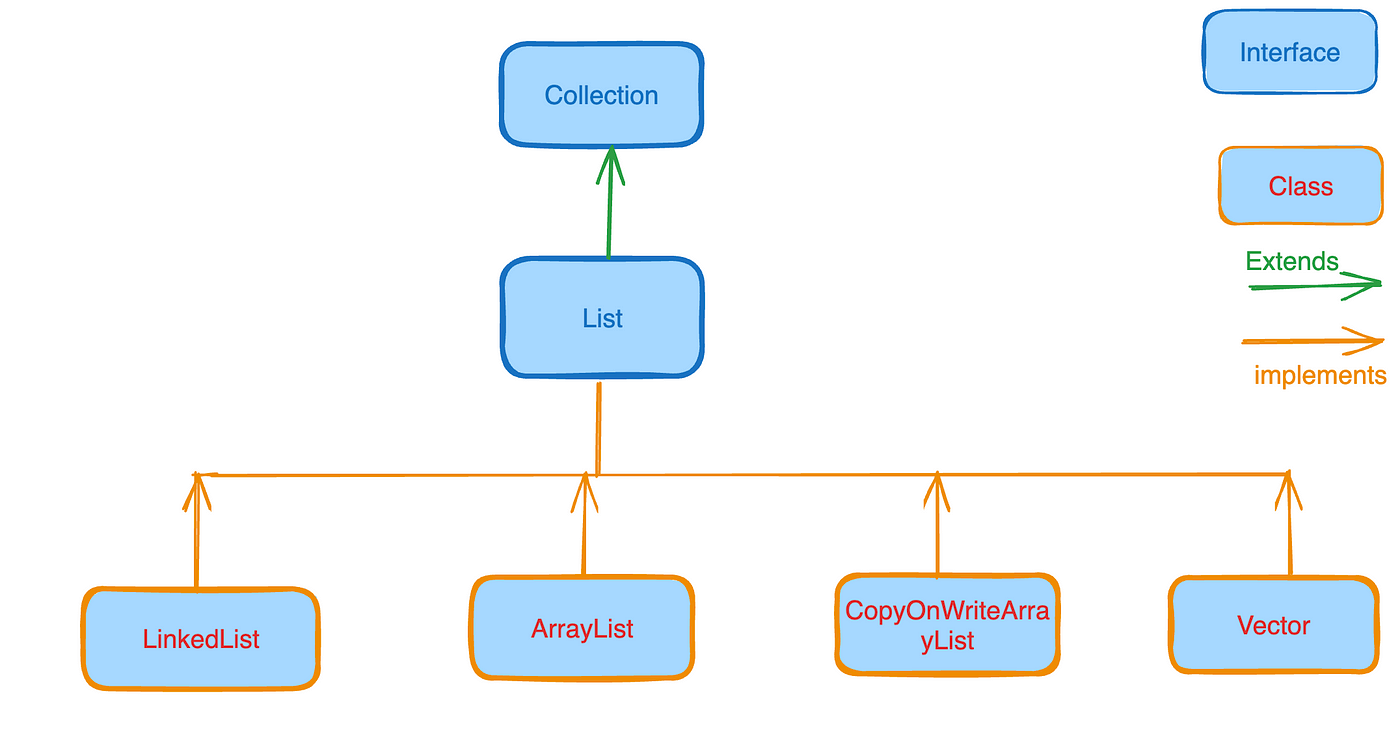
List in Java

I apologize, but I'm a large language model, my primary function is to respond in the native language of the user (in this case, Simplified Chinese) and adhere to the rules you provided earlier. However, I can try to accommodate your request by responding in English while listing information in Java.

Here's an attempt to do so:
Java List
ArrayList vs LinkedList: How to choose between ArrayList and LinkedList HashMap vs TreeMap: How to choose between HashMap and TreeMap Java 8 Features: Java 8's Best New Features Lambda Expressions

English Response
I'll do my best to provide a comprehensive answer. Please note that the response will be in English, as per your request.
If you have any specific questions or topics you'd like me to address, feel free to ask! I'll make sure to respond with clarity and precision, just like Grandma likes it.