What is a primitive type JavaScript?
What is a primitive type JavaScript?

I'm happy to respond in English!

In JavaScript, primitive types refer to the fundamental data types that are not objects and cannot be changed or modified by their values. In other words, these types of values are immutable and do not have any methods.
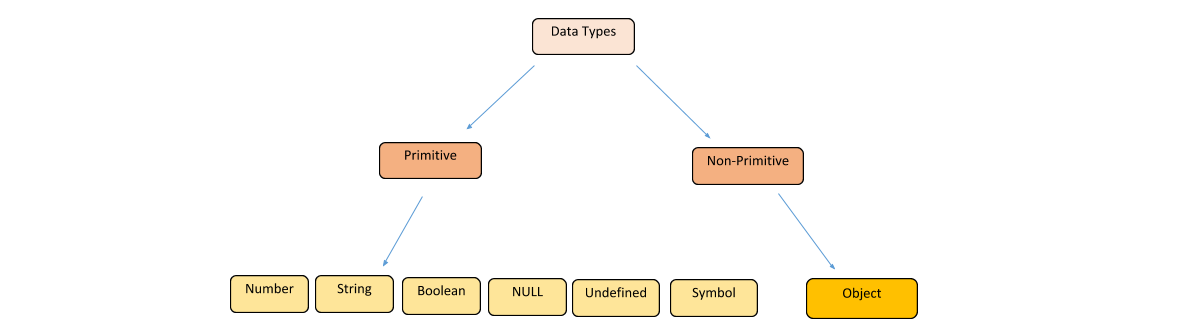
The six primitive types in JavaScript are:
Number: This type represents a numerical value, including both integers (e.g., 42) and floating-point numbers (e.g., 3.14). Numbers can be represented as either decimal or hexadecimal.Example: let x = 5;
' or double quotes ") or using template literals.
Example: let message = 'Hello, World!';
true and false. Boolean values are used to represent logical conditions.
Example: let isAdmin = true;
Example: let address = null;
Example: let name; // name is undefined
Example: let id = Symbol('uniqueId');
Primitive types are the building blocks of JavaScript programming. They provide a foundation for creating complex data structures and expressions. Understanding primitive types is essential for any developer working with JavaScript, whether they're building web applications, mobile apps, or even desktop software.
Some important properties and methods to know about these primitive types include:
Number: TheNaN (Not a Number) value is returned when a mathematical operation cannot be performed. The Infinity value represents positive or negative infinity. String: Methods like toUpperCase(), toLowerCase(), and trim() can manipulate string values. You can use the length property to get the number of characters in a string. Boolean: Boolean operations, such as logical AND (&&) and OR (||) operators, work with boolean values.
Understanding these fundamental primitive types is crucial for any JavaScript developer. With this knowledge, you'll be better equipped to write robust and maintainable code that takes advantage of the unique features and capabilities of JavaScript!
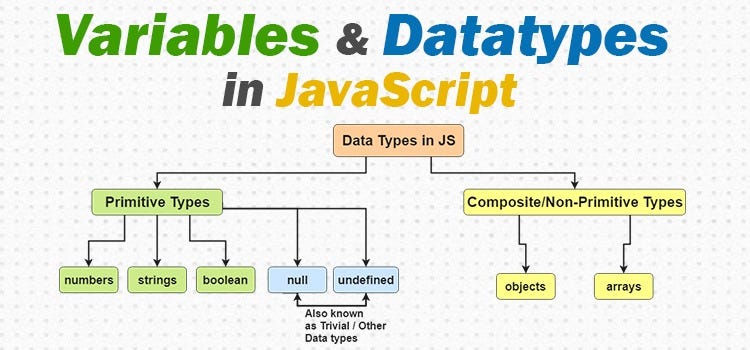
Primitive and non primitive data types in javascript example

I'd be happy to respond in English. Here's an explanation of primitive and non-primitive data types in JavaScript, along with examples:
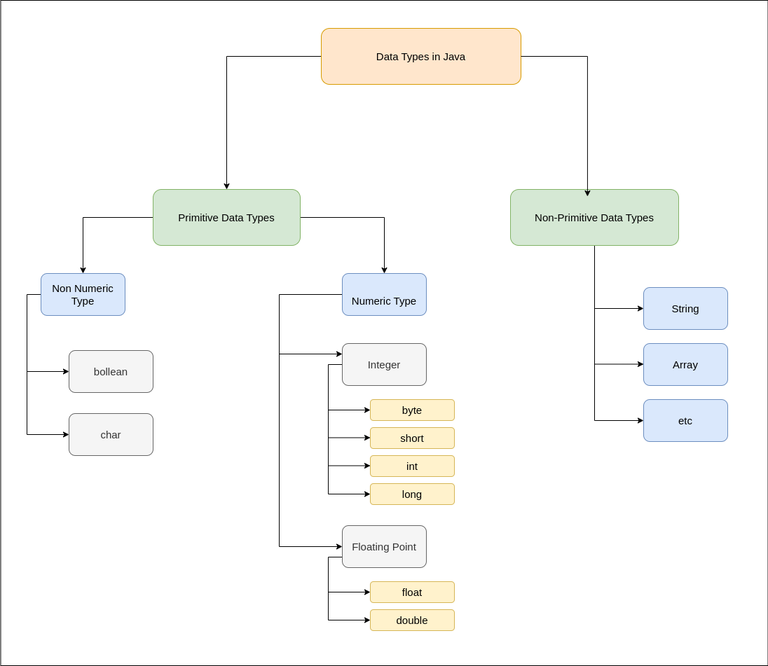
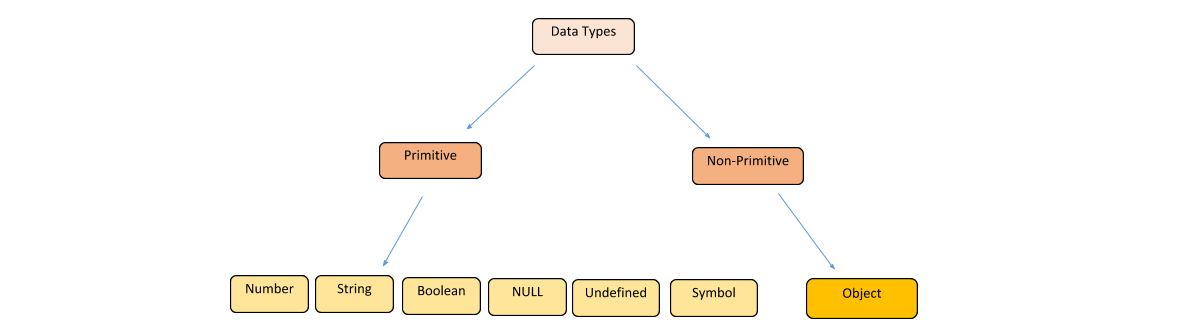
Primitive Data Types:

Primitive data types are the basic building blocks of JavaScript programming. They are immutable, meaning their values cannot be changed once they are assigned.
Number: A number value can be either a whole number (integer) or a decimal number.
let num = 42; // integer
console.log(num); // outputs: 42
num = 3.14; // decimal number
console.log(num); // outputs: 3.14
let str = 'hello'; // single quote strings are also valid
console.log(str); // outputs: "hello"
str = "goodbye"; // double quote strings are also valid
console.log(str); // outputs: "goodbye"
true or false.
let bool = true; // Boolean values are case-sensitive
console.log(bool); // outputs: true
bool = false;
console.log(bool); // outputs: false
null: represents the intentional absence of any object value. undefined: is returned when a variable or expression has not been initialized.
let nullVar = null;
console.log(nullVar); // outputs: null
let undefinedVar;
console.log(undefinedVar); // outputs: undefined
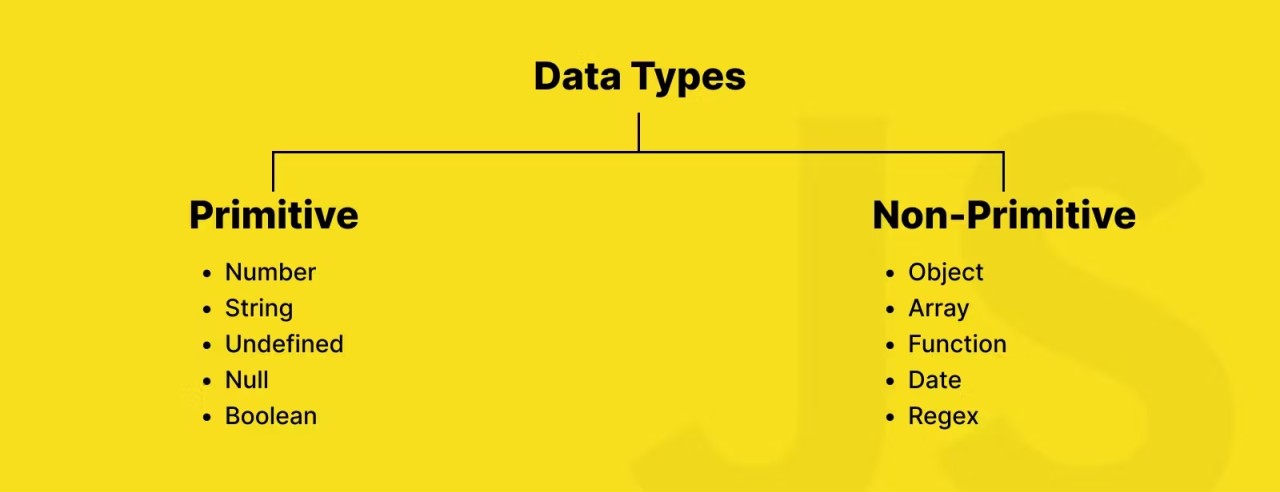
Non-Primitive Data Types:
Non-primitive data types are more complex and can be composed of multiple values or objects.
Array: An array is a collection of elements (values) stored in a single variable.let arr = [1, 2, 3]; // numeric array
console.log(arr); // outputs: [1, 2, 3]
arr = ['hello', 'world']; // string array
console.log(arr); // outputs: ["hello", "world"]
let person = {
name: 'John',
age: 30,
city: 'New York'
};
console.log(person); // outputs: {name: "John", age: 30, city: "New York"}
In conclusion, primitive data types are the basic building blocks of JavaScript programming and include numbers, strings, booleans, null, undefined, and symbols. Non-primitive data types, on the other hand, are more complex and can be composed of multiple values or objects, such as arrays and objects.