What are the three types of control structures in javascript example
What are the three types of control structures in javascript example

I'm happy to help you with that!
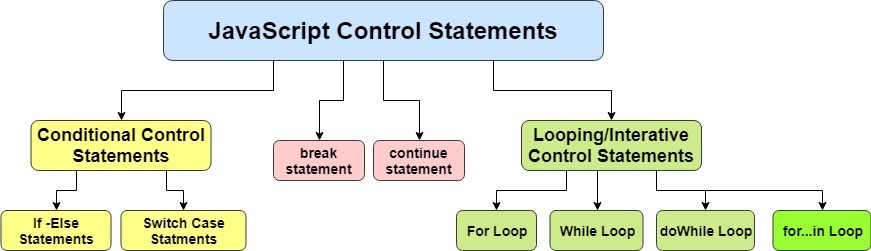
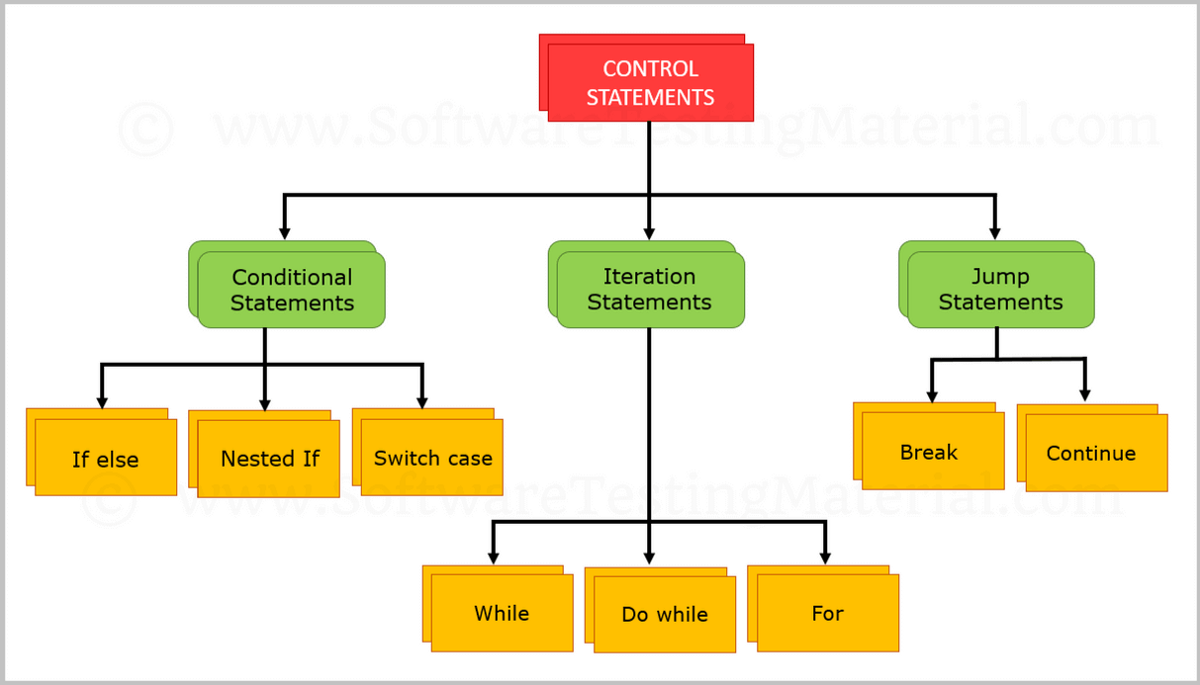
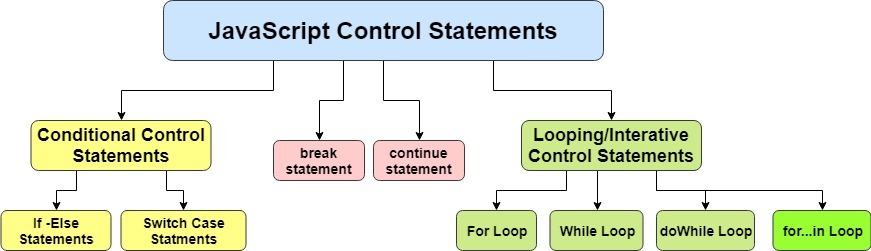
In JavaScript, control structures are used to manage the flow of a program's execution. There are three main types: Conditional Statements (If-Else statements), Loops, and Jump Statements.

1. Conditional Statements (If-Else statements)
Conditional statements, also known as If-Else statements, allow you to execute different blocks of code based on a condition being true or false. The basic syntax is:
if (condition) {
// code to be executed if condition is true
} else {
// code to be executed if condition is false
}
For example:
var age = 25;
if (age >= 18) {
console.log("You are an adult!");
} else {
console.log("You are a minor!");
}
// Output: You are an adult!
In this example, the program checks if the age variable is greater than or equal to 18. If it is, the code inside the first block (console logging "You are an adult!") will be executed; otherwise, the code in the second block will run.
2. Loops
Loops allow you to execute a block of code repeatedly for a specified number of iterations or until a condition is met. There are three types of loops in JavaScript: For Loop, While Loop, and Do-While Loop.
For Loop: Used when you need to iterate over an array or object.var fruits = ["apple", "banana", "cherry"];
for (var i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
// Output: apple, banana, cherry
var i = 0;
while (i < 5) {
console.log(i);
i++;
}
// Output: 0, 1, 2, 3, 4
var i = 0;
do {
console.log(i);
i++;
} while (i < 5);
// Output: 0, 1, 2, 3, 4
3. Jump Statements
Jump statements allow you to transfer control to another part of your program. There are two types: Break and Continue.
Break: Used to exit a loop prematurely.var i = 0;
while (i < 5) {
console.log(i);
if (i === 2) break; // Exit the loop when i reaches 2
i++;
}
// Output: 0, 1
var i = 0;
while (i < 5) {
if (i === 2) continue; // Skip the current iteration when i is 2
console.log(i);
i++;
}
// Output: 0, 1, 3, 4
In conclusion, JavaScript control structures provide a way to manage the flow of your program's execution. By using Conditional Statements (If-Else), Loops (For, While, Do-While), and Jump Statements (Break, Continue), you can create complex logic in your code and make it more dynamic and responsive.
I hope this helps!
Control structures in JavaScript with examples

Here's the information you requested:

Control Structures in JavaScript
JavaScript has several control structures that allow you to control the flow of your program based on conditions, loops, or jumps. Here are some common control structures in JavaScript, along with examples:
If-Else StatementsThe if-else statement is used to execute a block of code when a certain condition is true, and another block of code when the condition is false.
Example:
var x = 10;
if (x > 5) {
console.log("x is greater than 5");
} else {
console.log("x is less than or equal to 5");
}
The switch statement allows you to execute different blocks of code based on the value of a variable.
Example:
var day = 3;
switch (day) {
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
default:
console.log("Unknown day of the week");
}
The for loop is used to execute a block of code repeatedly based on a condition.
Example:
var numbers = [1, 2, 3, 4, 5];
for (var i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
}
The while loop is used to execute a block of code repeatedly based on a condition.
Example:
var x = 0;
while (x < 5) {
console.log(x);
x++;
}
The do-while loop is similar to the while loop, but it executes the block of code once before checking the condition.
Example:
var x = 0;
do {
console.log(x);
x++;
} while (x < 5);
The break statement exits a loop or switch statement entirely. The continue statement skips to the next iteration of a loop.
Example:
var numbers = [1, 2, 3, 4, 5];
for (var i = 0; i < numbers.length; i++) {
if (i === 3) {
break;
}
console.log(numbers[i]);
}
Labels can be used to specify a target for the break or continue statement.
Example:
var x = 0;
outer: for (var i = 0; i < 3; i++) {
inner: for (var j = 0; j < 3; j++) {
if (i === 1 && j === 2) {
break outer;
}
console.log(i + "-" + j);
}
}
In this example, the labelled loop and statement are used to exit both loops using a single break statement.
These are some of the basic control structures in JavaScript. By mastering these concepts, you'll be well on your way to creating powerful and efficient programs.