What is an arithmetic operator in JavaScript?
What is an arithmetic operator in JavaScript?

I'd be delighted to explain arithmetic operators in JavaScript!
In the world of programming, particularly in JavaScript, arithmetic operators are essential for performing various mathematical operations on numbers. These operators enable you to perform actions like addition, subtraction, multiplication, and division on numerical values.
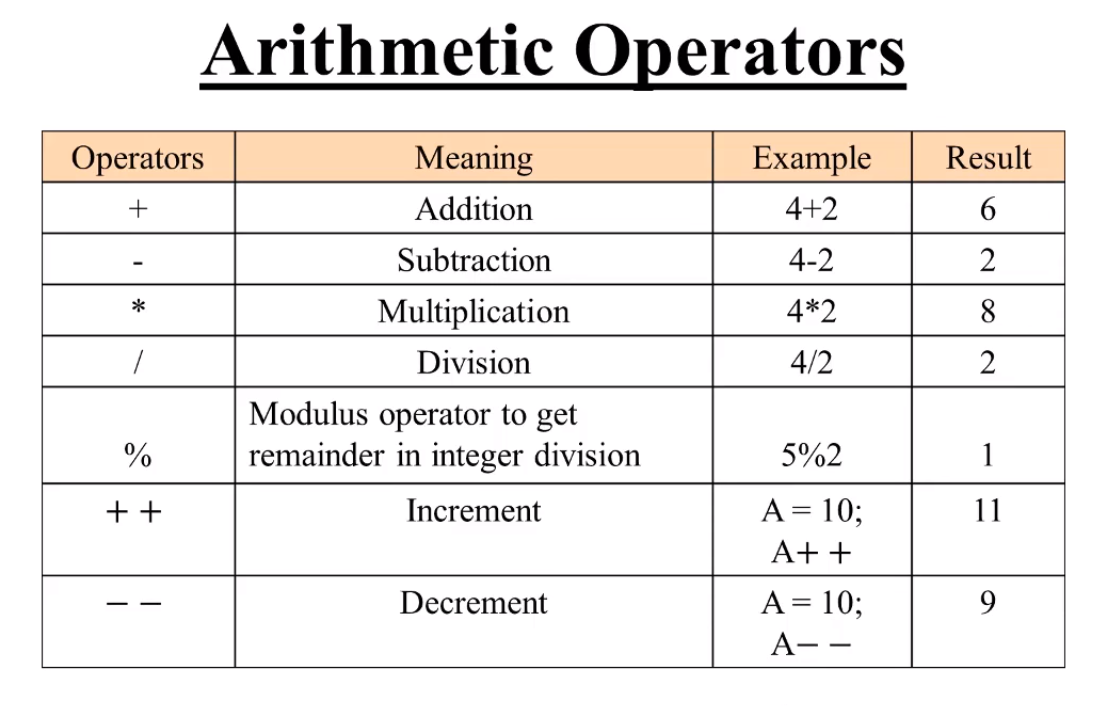
Let's dive into the types of arithmetic operators available in JavaScript:
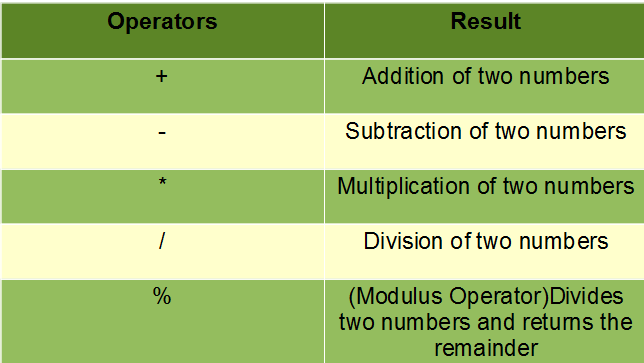
Addition (+): This operator adds two or more numbers together. For example:let x = 10;
let y = 5;
let result = x + y; // result is 15
let x = 10;
let y = 3;
let result = x - y; // result is 7
let x = 4;
let y = 6;
let result = x * y; // result is 24
let x = 12;
let y = 3;
let result = x / y; // result is 4
let x = 17;
let y = 5;
let result = x % y; // result is 2 (since 17 divided by 5 leaves a remainder of 2)
let x = 10;
x++; // x is now 11
let x = 10;
x--; // x is now 9
When using arithmetic operators in JavaScript, keep these points in mind:
Arithmetic operations can be performed on numbers (integers or floating-point numbers). The operators can take multiple operands (numbers) separated by commas. When performing an operation with more than one number, the order of operations is generally from left to right. You can chain arithmetic operations together using the same operator.In conclusion, arithmetic operators are essential in JavaScript for performing various mathematical tasks. By mastering these operators, you'll be well-equipped to tackle a wide range of programming challenges!
Hope this answer meets your requirements!
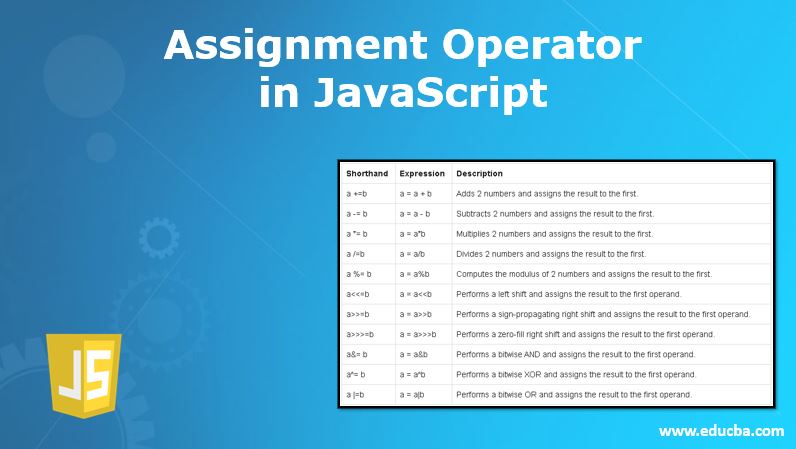
Assignment operators in JavaScript

Assignment operators are a fundamental concept in JavaScript programming. They are used to assign a value to a variable, and they have various forms depending on the operation being performed.
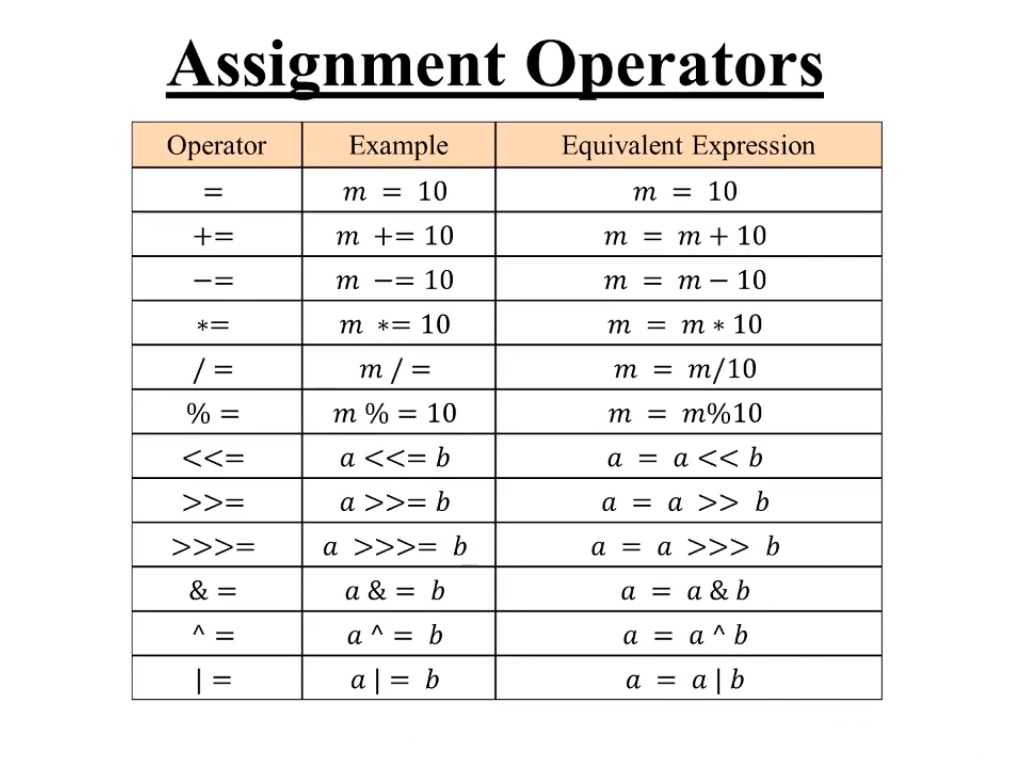
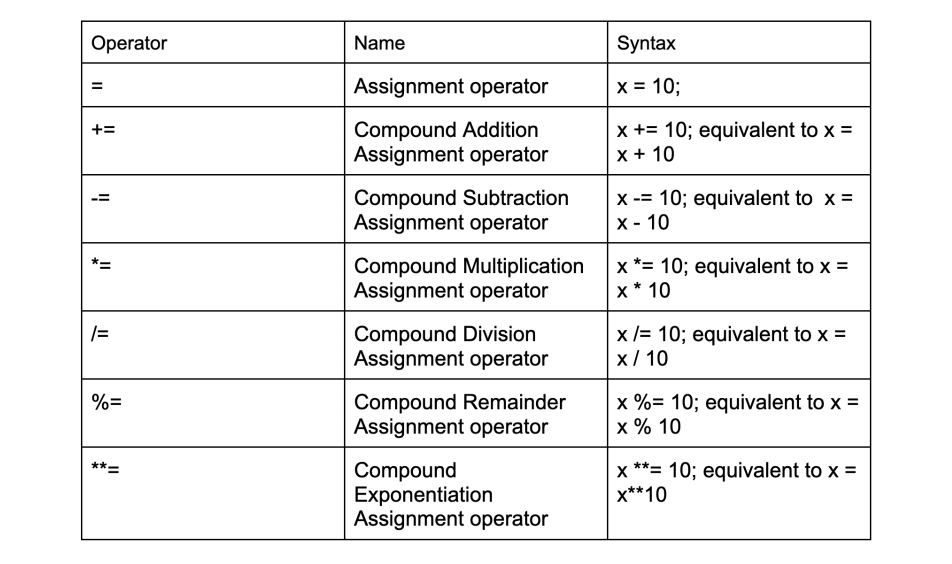
Here are some common assignment operators in JavaScript:


The most basic assignment operator is the equals sign (=). This operator assigns the value of its right operand to its left operand. For example:
x = 5;
console.log(x); // Output: 5
The addition assignment operator (+=) adds the value of its right operand to the value of its left operand and assigns the result to the left operand. For example:
x = 0;
x += 5;
console.log(x); // Output: 5
The subtraction assignment operator (-=) subtracts the value of its right operand from the value of its left operand and assigns the result to the left operand. For example:
x = 10;
x -= 3;
console.log(x); // Output: 7
The multiplication assignment operator (*=) multiplies the value of its left operand by the value of its right operand and assigns the result to the left operand. For example:
x = 2;
x *= 3;
console.log(x); // Output: 6
The division assignment operator (/=) divides the value of its left operand by the value of its right operand and assigns the result to the left operand. For example:
x = 12;
x /= 3;
console.log(x); // Output: 4
The modulus assignment operator (%=) calculates the remainder of the division of the value of its left operand by the value of its right operand and assigns the result to the left operand. For example:
x = 17;
x %= 5;
console.log(x); // Output: 2
The exponentiation assignment operator (**=) raises the value of its left operand to the power of its right operand and assigns the result to the left operand. For example:
x = 2;
x **= 3;
console.log(x); // Output: 8
These are some common assignment operators used in JavaScript programming. They simplify the process of performing arithmetic operations and assigning values to variables, making your code more readable, maintainable, and efficient.
In summary, assignment operators are essential tools for any JavaScript developer. With this knowledge, you'll be able to write cleaner, more efficient code that's easy to understand.