What are variables in JavaScript stored as?
What are variables in JavaScript stored as?
I see what you did there!
Variables in JavaScript are stored as references to values of a specific data type. This means that when you declare a variable, it's not storing the actual value itself, but rather a pointer or an address in memory where that value is located.
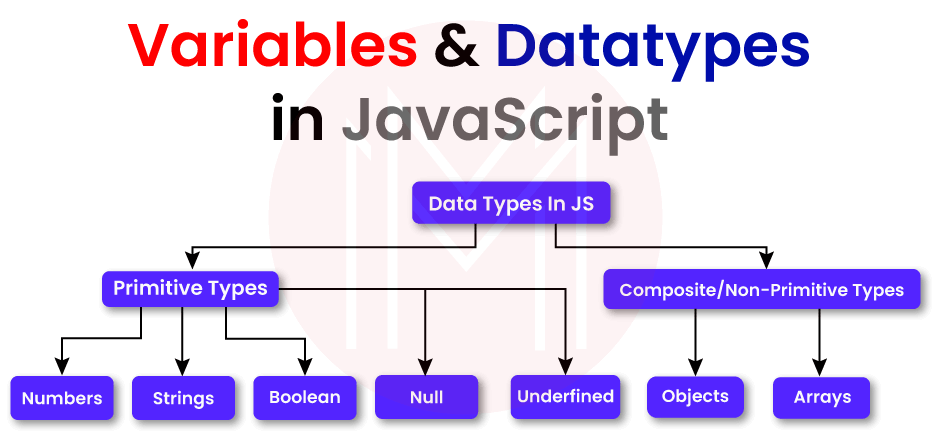
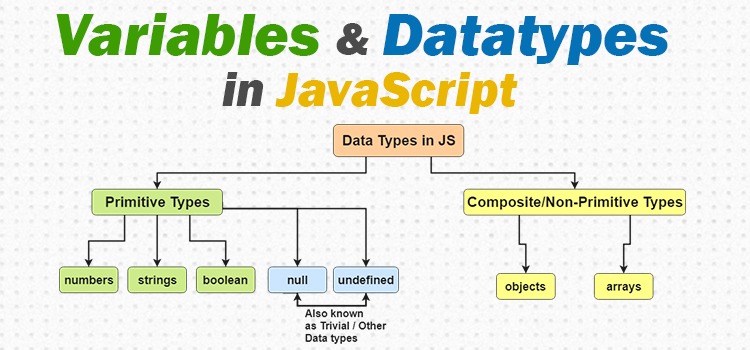
In JavaScript, variables can store values of different data types, including:
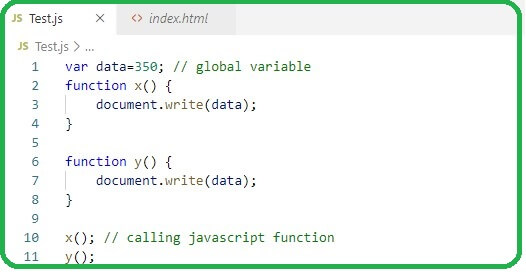
Primitive Values: Such as numbers (e.g., 42), strings (e.g., "hello"), booleans (e.g., true), null, and undefined. For primitive values, the variable actually stores the value itself. For example, when you declare a variablex with the value 42, it's storing the actual integer value in memory. Object References: When you assign an object to a variable, it's not copying the entire object but rather creating a new reference to the original object in memory. This means that if multiple variables point to the same object, modifying one of them will affect all the others because they're all referencing the same underlying data. Function References: Similarly, when you assign a function to a variable, it's not copying the entire function but rather creating a new reference to the original function in memory.
Here's an important distinction: variables in JavaScript are reference types, meaning that when you reassign a value to a variable, you're not changing the underlying data but rather updating the reference to point to the new value. This is known as "assignment by sharing" or "aliasing".
For example:
let x = 42; // primitive value stored in memory
// assigning a new value to x doesn't change the underlying integer value
x = 24;
console.log(x); // outputs 24, but the original integer value remains unchanged
In contrast, if you were working with objects or functions, reassigning a variable would update the reference, not change the underlying data:
let obj1 = { foo: 'bar' };
let obj2 = obj1; // referencing the same object
obj2.foo = 'baz'; // updating the referenced object
console.log(obj1); // outputs { foo: 'baz' }, because both variables point to the same object
In summary, variables in JavaScript store references to values of a specific data type, which can include primitive values, object references, or function references. When you reassign a variable, you're updating the reference, not changing the underlying data, unless you're working with primitive values.
Types of variables in JavaScript with example

I'm glad you're interested in learning about types of variables in JavaScript!

In JavaScript, there are several types of variables that can store different data types. Here's a list of the main types:


Example:
let myAge = 25;
console.log(myAge); // Output: 25
Example:
let myName = "John";
console.log(myName); // Output: "John"
Example:
let isAdmin = true;
console.log(isAdmin); // Output: true
Example:
let colors = ["red", "green", "blue"];
console.log(colors); // Output: ["red", "green", "blue"]
Example:
let person = { name: "John", age: 25 };
console.log(person); // Output: { name: "John", age: 25 }
Example:
let myVariable = null;
console.log(myVariable); // Output: null
Example:
let myUninitializedVariable;
console.log(myUninitializedVariable); // Output: undefined
These are the main types of variables in JavaScript, each with its own specific uses and properties. Understanding these different data types can help you write more effective code that accurately represents real-world data!