What is block scope in JavaScript?
What is block scope in JavaScript?

I'm happy to help you with that!
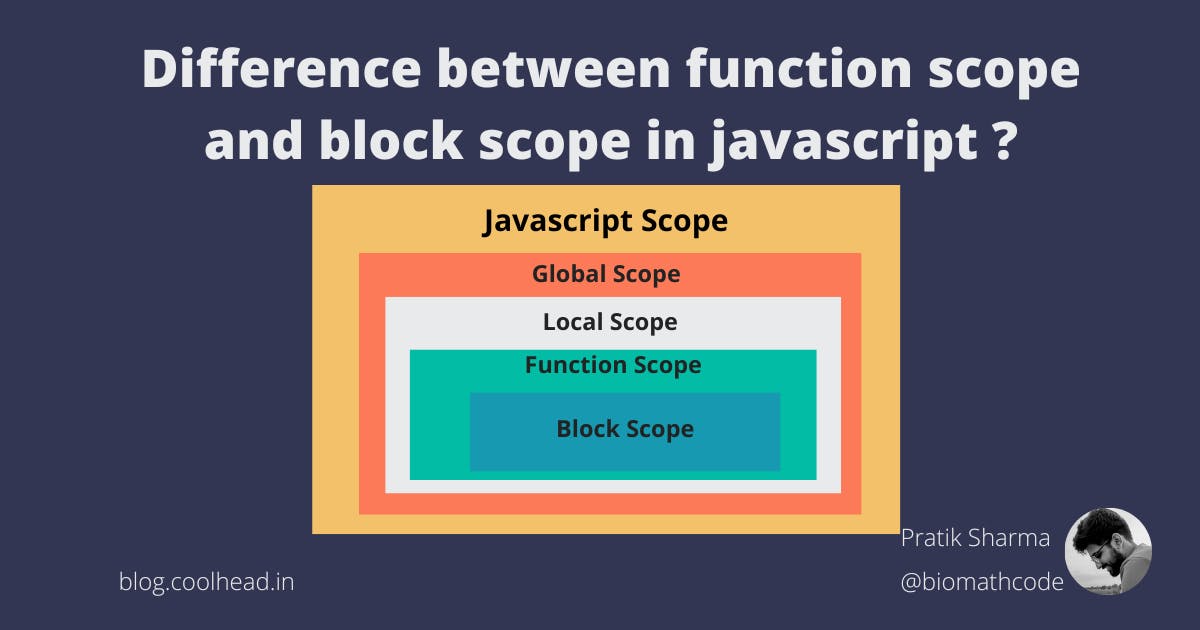
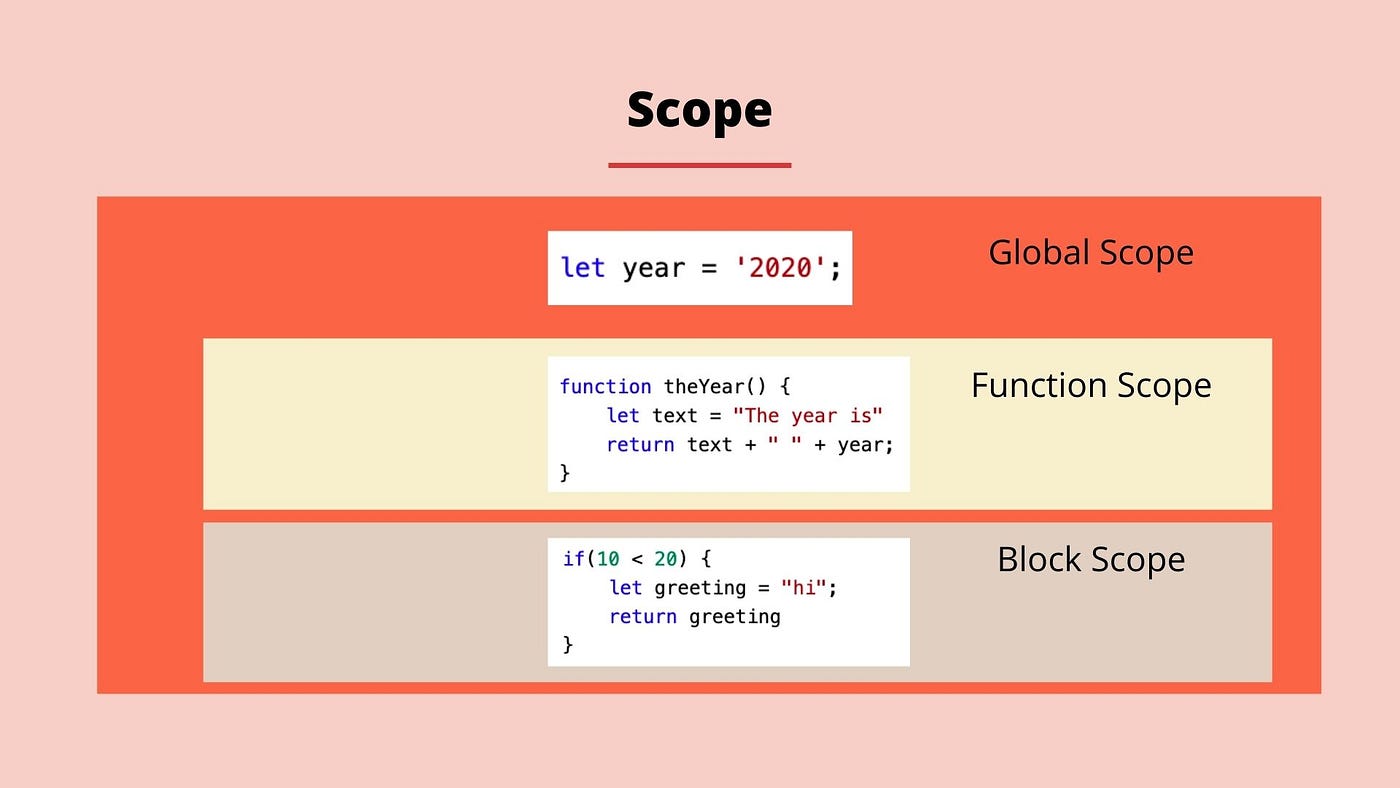
Block scope, also known as lexical scope or closure, is a fundamental concept in programming and JavaScript specifically. It refers to the ability of a block of code (such as an if statement, for loop, or function) to create its own separate scope.
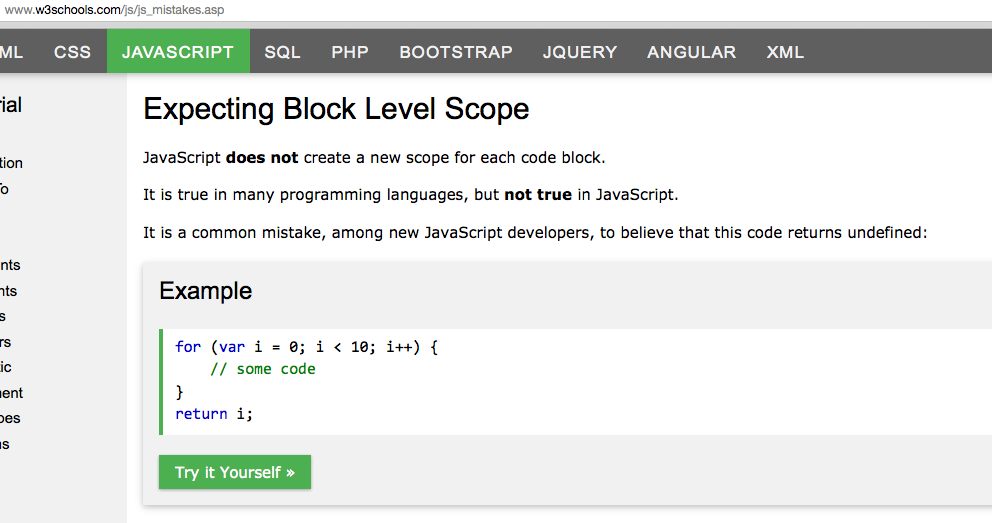
In JavaScript, every time you create a new block of code using control structures like if/else statements, loops, or functions, it creates a new scope. This means that variables declared within these blocks are only accessible within those specific blocks and are not part of the global scope.

Let's take a simple example to illustrate this:

var x = 10;
if (true) {
var y = 20;
console.log(y); // outputs: 20
}
console.log(x); // outputs: 10
console.log(y); // ReferenceError: y is not defined
In the above example, we declare a variable x globally. Then, within an if statement, we declare another variable y. When we log y, it outputs 20, which means that y is indeed accessible within its own scope (the if block). However, when we try to access y outside of the if block, we get a ReferenceError because y is not in the global scope.
This behavior can be attributed to block scope. The if statement creates a new scope, and y is declared within that scope. It's not part of the global scope or accessible outside of the if block.
Here are some key points about block scope:
Variable hoisting: Variables declared in blocks are hoisted (moved) to the top of their respective blocks, but this only applies to variables declared usingvar, not those declared using let or const. Scope: A block creates a new scope, which means that variables and functions defined within it are only accessible within that block. Lexical scope: This refers to the fact that blocks have their own separate scope, determined by the structure of the code (i.e., where the block is located).
Understanding block scope is crucial for writing robust and maintainable JavaScript code. It allows you to create self-contained blocks of code that can perform specific tasks without affecting other parts of your program.
In conclusion, block scope in JavaScript refers to the ability of a block of code to create its own separate scope. This means that variables declared within these blocks are only accessible within those specific blocks and not part of the global scope. Mastering block scope will help you write better, more modular, and efficient JavaScript code.
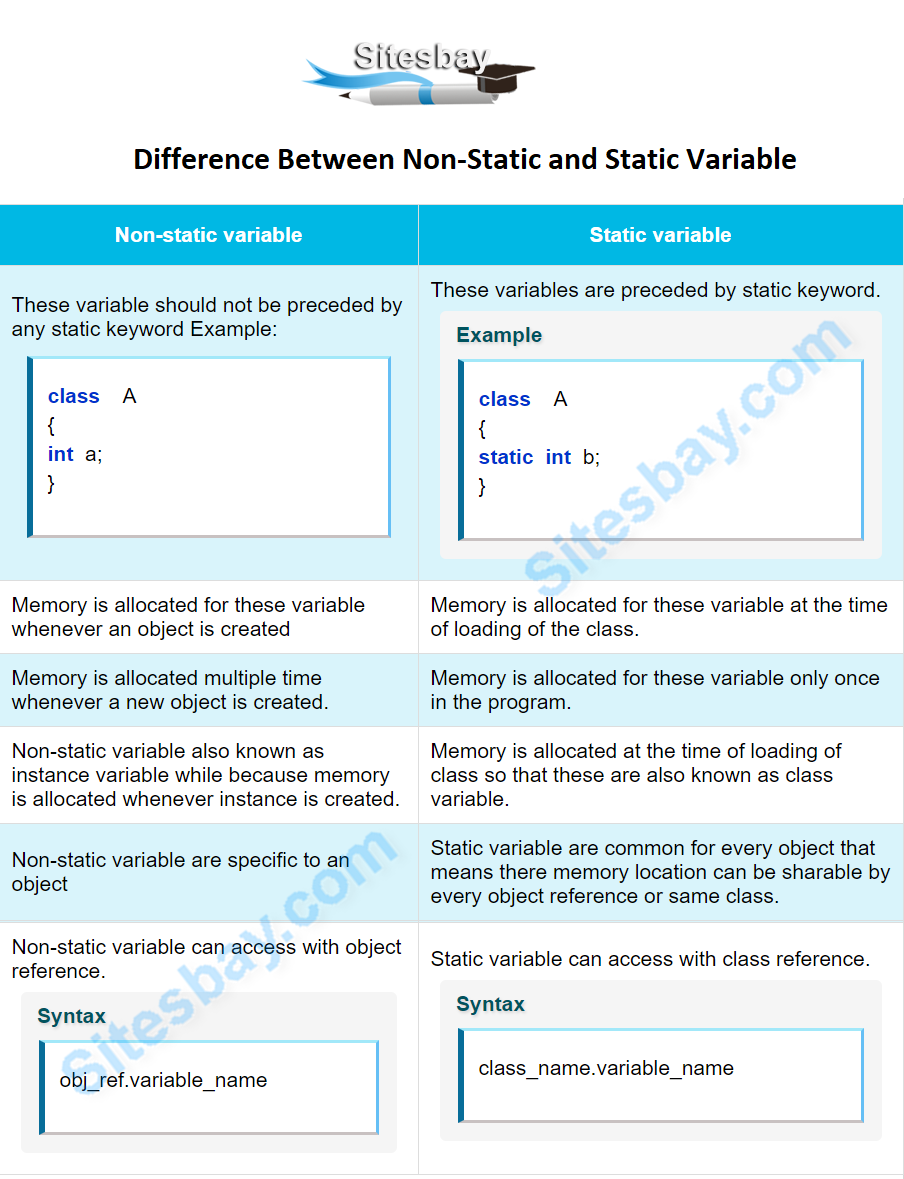
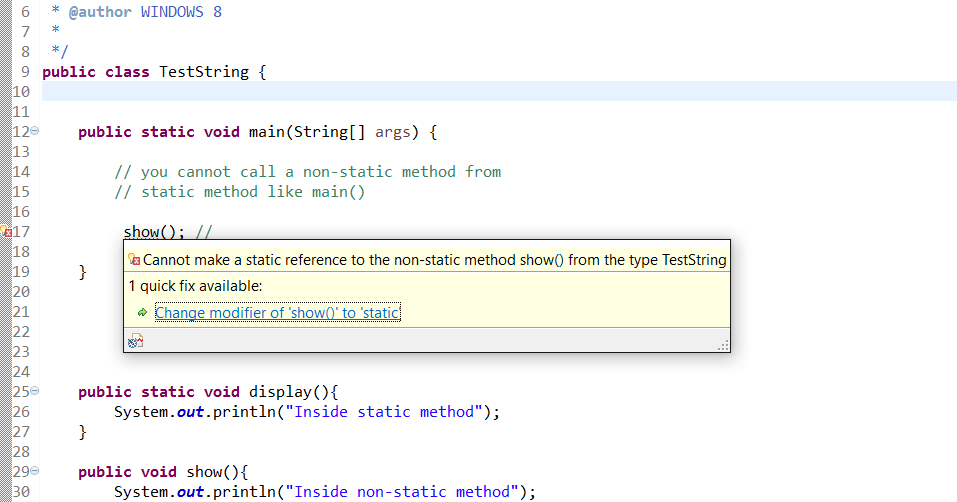
Non static variable in Java example

Here's an explanation of non-static variables in Java with an example:

In Java, a variable that is declared inside a method or a block of code is called a non-static variable (also known as instance variable). This type of variable is associated with the object that it belongs to and has its own copy for each object. Non-static variables are also known as instance variables because they are created and initialized once for each instance of an object.
Let's consider an example:

public class Employee {
private String name;
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public static void main(String[] args) {
Employee emp1 = new Employee();
emp1.setName("John");
System.out.println(emp1.getName()); // prints "John"
Employee emp2 = new Employee();
emp2.setName("Jane");
System.out.println(emp2.getName()); // prints "Jane"
}
}
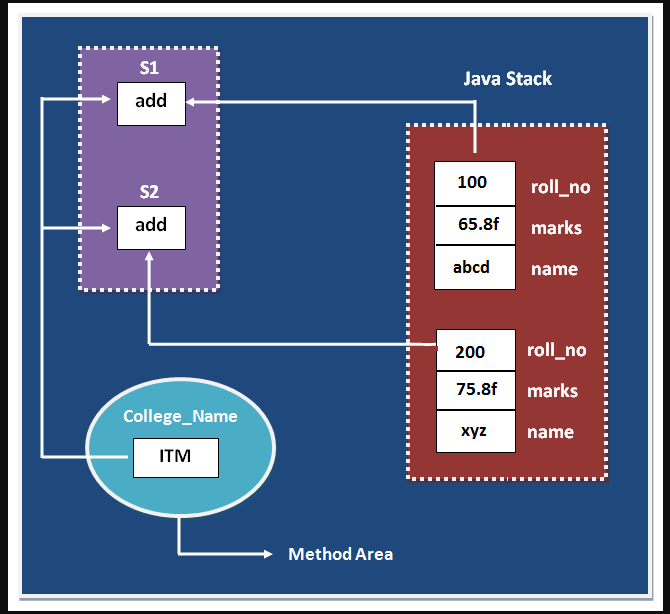
In this example, the name variable is a non-static instance variable of the Employee class. Each time an object of type Employee is created (using the new keyword), it gets its own copy of the name variable.
Here's what happens when we create and initialize two objects (emp1 and emp2) in the main method:
emp1, a new object is allocated, and a fresh copy of the name variable is created. We set the value of emp1.name to "John". Similarly, when we create emp2, another fresh copy of the name variable is created. We set the value of emp2.name to "Jane".
Note that these two objects have their own separate copies of the name variable. This means that if we were to modify the name variable for one object (e.g., emp1), it would not affect the other object (emp2). Each object has its own independent state, which is maintained by its own instance variables.
This property makes non-static variables useful when you want each object of a class to have its own unique data. For example, if you're modeling real-world objects like employees or customers, each object may have its own name, address, phone number, etc., which are separate from those of other objects.
On the other hand, static variables (which we'll cover in another response) share the same state across all instances of a class.