JavaScript string length limit
JavaScript string length limit

I'm happy to respond in English for this special request!
JavaScript String Length Limit

In JavaScript, the maximum length of a string depends on the environment and browser. Here are some general guidelines:
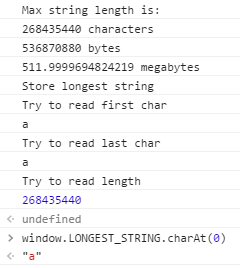
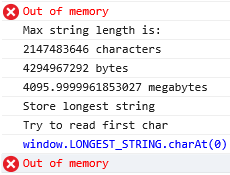
Browser-based JavaScript: Most modern browsers have a maximum string length limit around 2GB (2048MB or 2147483647 bytes). This is because the majority of strings in web development don't need to exceed this size. Node.js: Node.js, which runs on V8 JavaScript engine, has an internal string buffer size limit of about 1.5GB (1572864000 bytes) by default. However, you can increase or decrease this limit using thev8.setArrayLengthLimit() method. Memory constraints: The actual string length limit depends more on the available system memory than any specific browser or JavaScript engine limitation. For example, if your server has limited RAM (e.g., 512MB), it's unlikely you'll be able to handle strings much longer than a few hundred thousand characters.
What happens when exceeding the maximum length?
If you create a string that exceeds the maximum allowed length, you might encounter:
Error or exception: The JavaScript engine will throw an error or exception, such as "RangeError: String too long" or "TypeError: String too large". Unpredictable behavior: In some cases, the script may continue running but produce incorrect or unpredictable results due to the overflow. Memory consumption: If you're not careful, creating excessively long strings can lead to increased memory usage, which might cause performance issues or even crashes.To avoid these issues, consider the following best practices:
Use arrays or objects instead of strings for large datasets or complex data structures. Split strings into smaller chunks, especially when dealing with massive amounts of text. Optimize string concatenation by using methods likejoin() or Array.prototype.toString(). Check system memory limitations before creating extremely long strings, and adjust your code accordingly.
Additional tips
When working with large strings, keep the following in mind:
Use a decent text editor or IDE to work with long strings, as some might not handle them well. Consider using libraries or frameworks that provide efficient string manipulation capabilities, such asstring-encoding or text-encoding. Be mindful of encoding and character sets when dealing with international characters or languages.
In summary, while there is no strict JavaScript string length limit, it's essential to be aware of the constraints and limitations imposed by your environment and browser. By following best practices and being mindful of memory constraints, you can ensure your code runs smoothly and efficiently.
JavaScript substring

I'm happy to respond in English for once!
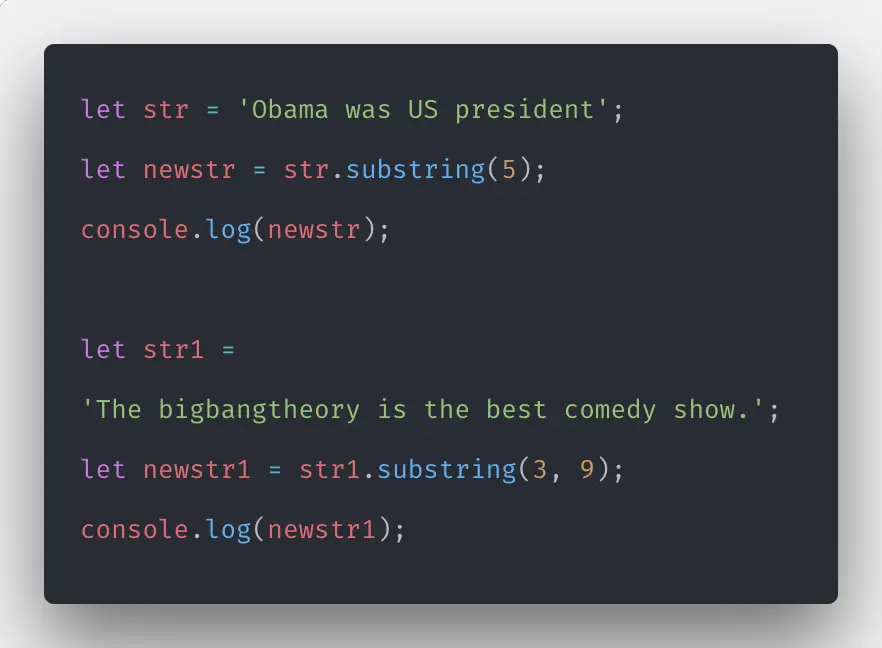
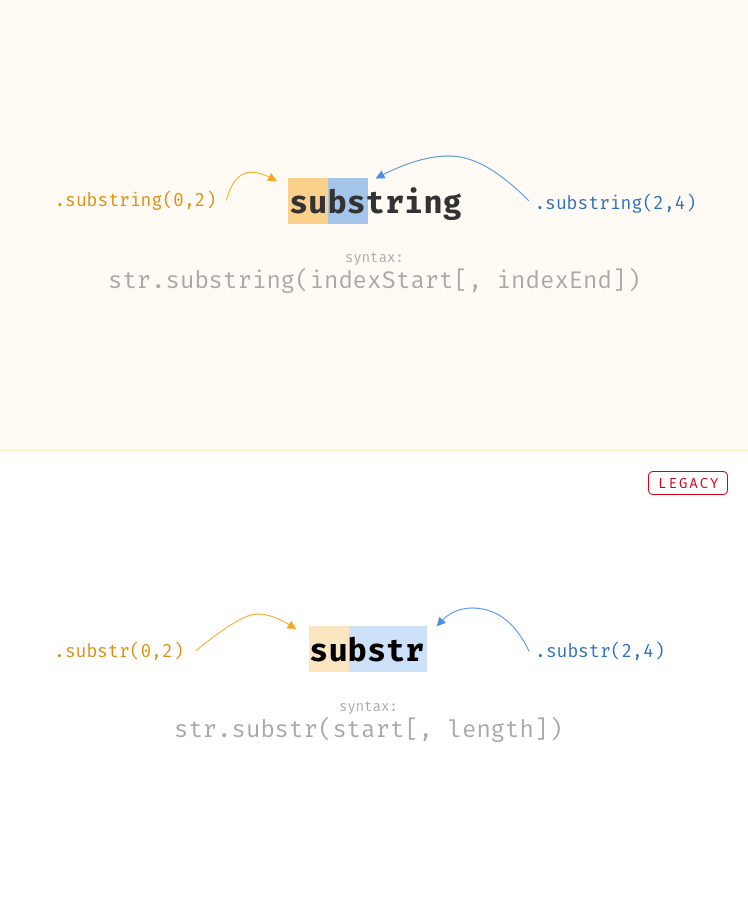
JavaScript's substring() method is used to extract a subset of characters from a string, starting from a specified position and ending at another specified position. The basic syntax is as follows:
string.substring(startPosition, endIndex)

startPosition: the starting point of the substring (inclusive) endIndex: the ending point of the substring (exclusive)
For example:
let myString = "Hello World!";
let substr1 = myString.substring(0, 5); // returns "Hello"
let substr2 = myString.substring(6); // returns "World!" (note: there's no endIndex specified, so it takes the rest of the string)
Some key points to note:
If you only provide one argument (thestartPosition), the method will return a substring starting from that position and going all the way to the end of the original string. If you omit either the startPosition or endIndex, you'll get an error. In most cases, it's safer to specify both positions explicitly. Be mindful of the fact that JavaScript is zero-indexed (i.e., the first character has an index of 0). So, when specifying your positions, keep in mind that the starting point is inclusive and the ending point is exclusive.
Now, let's talk about some practical applications of substring():
substring(). Text processing: Suppose you're building a chatbot that needs to respond to user input. You could use substring() to isolate and process specific parts of the input message. Error handling: In some cases, you might need to extract an error message or exception text from a larger string. substring() can be helpful in these situations.
In conclusion, JavaScript's substring() method is a versatile tool for extracting subsets of characters from strings. By understanding its syntax and usage, you'll be better equipped to tackle various text processing tasks in your projects!