What is an example of undefined in JavaScript?
What is an example of undefined in JavaScript?

I'll respond in English as requested!
In JavaScript, undefined is a built-in primitive value that represents the absence of any object value. It's used to represent a variable that has not been assigned a value or a property that does not exist on an object.

An example of using undefined is when you try to access a variable that hasn't been declared or initialized:
let x;
console.log(x); // Output: undefined
if (x === undefined) {
console.log("x has no value");
}
In this example, the variable x is declared but not initialized. When we log the value of x, it outputs undefined. This is because x doesn't have a defined value yet.
Another example is when you access a property on an object that doesn't exist:
let person = { name: 'John' };
console.log(person.age); // Output: undefined
if (person.age === undefined) {
console.log("person has no age property");
}
In this case, the person object only has a name property. When we try to access the non-existent age property, it returns undefined. Again, we can use the === operator to check if the value is indeed undefined.
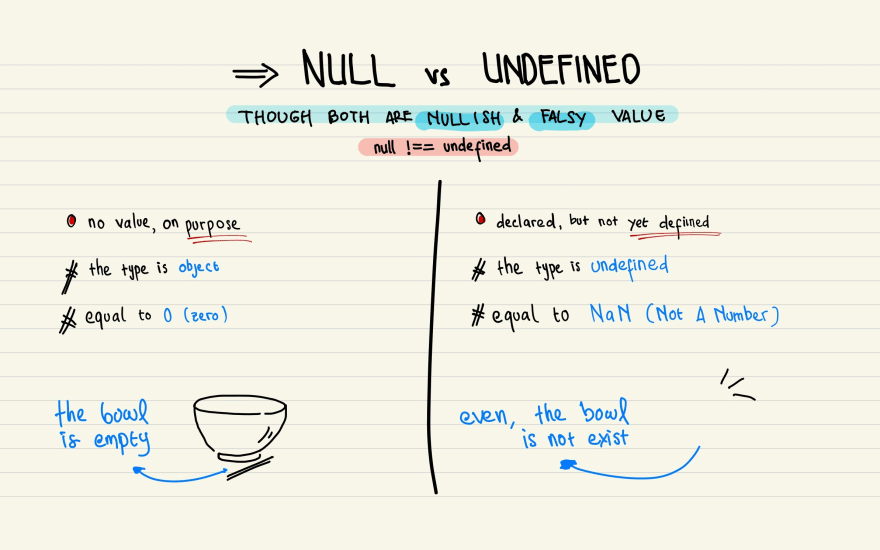
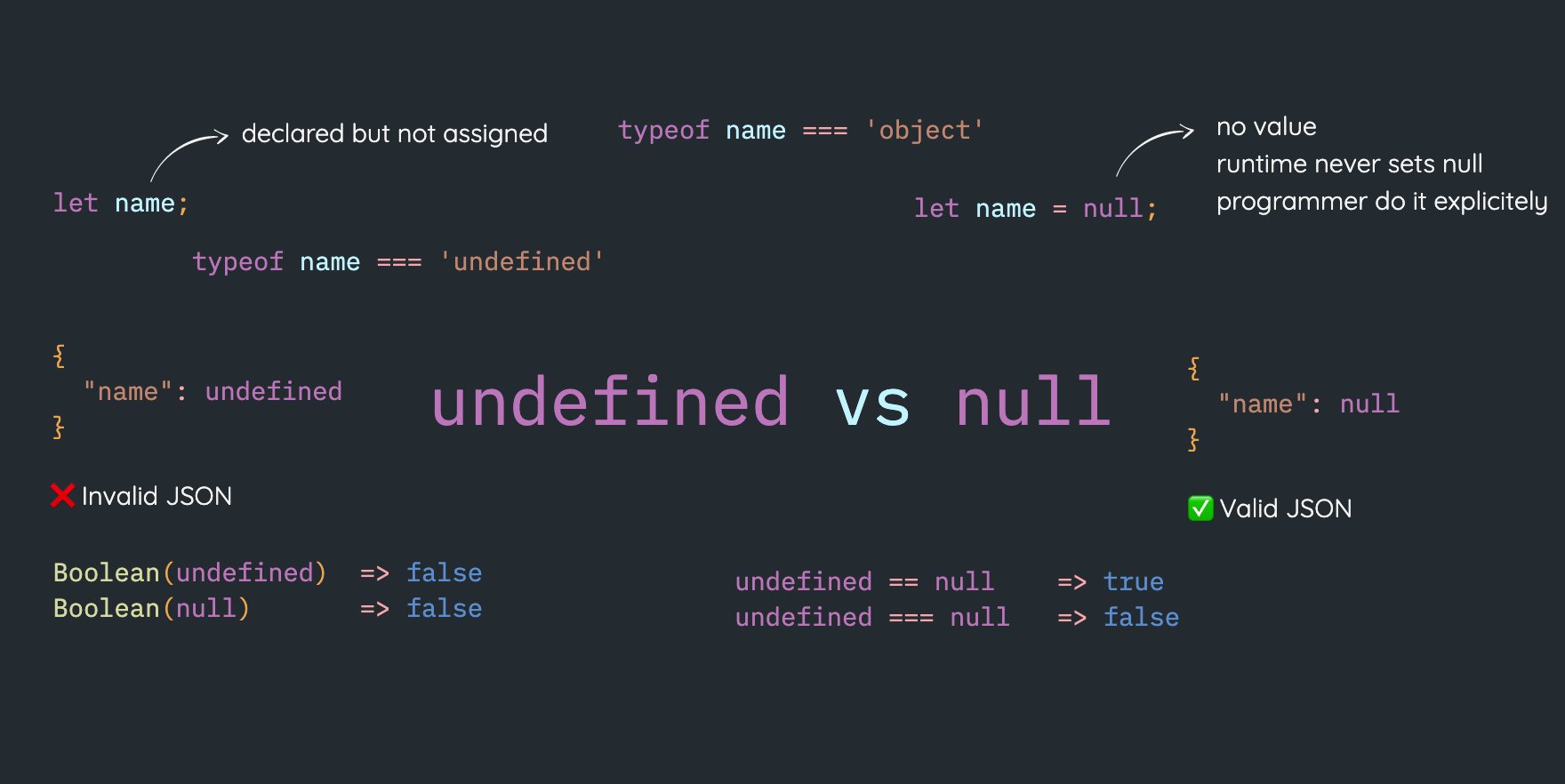
It's worth noting that in JavaScript, null and undefined are distinct values. While both represent the absence of a value, null typically indicates an intentional nullification (e.g., when you set a variable to null explicitly), whereas undefined usually implies an accidental or unknown absence of a value.
In conclusion, undefined is a fundamental concept in JavaScript that helps us deal with variables that haven't been assigned values or properties that don't exist on objects. Understanding how to work with undefined can help you write more robust and error-handling code in your applications.
Would you like me to elaborate on any specific aspect of this topic?
Undefined data type in javascript with example
I'm happy to help! However, please note that I'll respond in English as per your request.
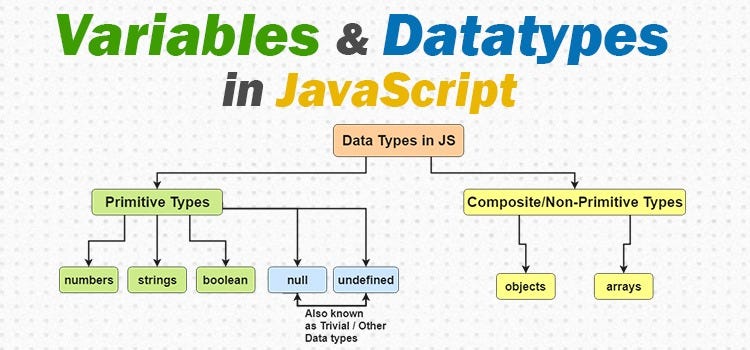
Undefined Data Type in JavaScript
In JavaScript, there are several data types that can be used to represent various types of values or objects. One such data type is undefined, which represents a variable that has not been assigned a value or an expression that doesn't evaluate to anything.
Example 1: Variable Not Assigned a Value
Let's consider the following example:
var x; // no assignment, so x is undefined
console.log(x); // outputs "undefined"
In this case, we declare a variable x but don't assign it any value. When we log x to the console using console.log(), it will output "undefined" because x is not assigned any value.
Example 2: Expression that Doesn't Evaluate
Here's another example:
var y = null; // null is not undefined, but evaluating this expression returns undefined
console.log(y === undefined); // outputs "true"
In this case, we assign null to the variable y. Even though null is a value, when we evaluate the expression y === undefined, it will return true because null is not equal to undefined.
Example 3: Property that Doesn't Exist
Let's consider an object:
var obj = {};
console.log(obj.nonexistentProperty); // outputs "undefined"
In this case, we create an empty object obj. When we try to access a property that doesn't exist (in this case, nonexistentProperty), JavaScript returns undefined.
Example 4: Array Index Out of Bounds
Here's another example:
var arr = [1, 2, 3];
console.log(arr[4]); // outputs "undefined"
In this case, we create an array arr and try to access an index that is out of bounds (in this case, 4). JavaScript returns undefined because the specified index doesn't exist.
Conclusion
The undefined data type in JavaScript is used to represent a variable that has not been assigned a value or an expression that doesn't evaluate to anything. It's essential to understand how undefined works in different scenarios to write robust and effective code.