What is a local variable and a global variable in JavaScript?
What is a local variable and a global variable in JavaScript?

I'd be happy to explain what local variables and global variables are in JavaScript.
In programming, variables are used to store values that can be manipulated by your code. Variables have two important properties: scope and lifetime. Scope refers to the region of the program where a variable is defined, while lifetime refers to the duration for which the variable exists.
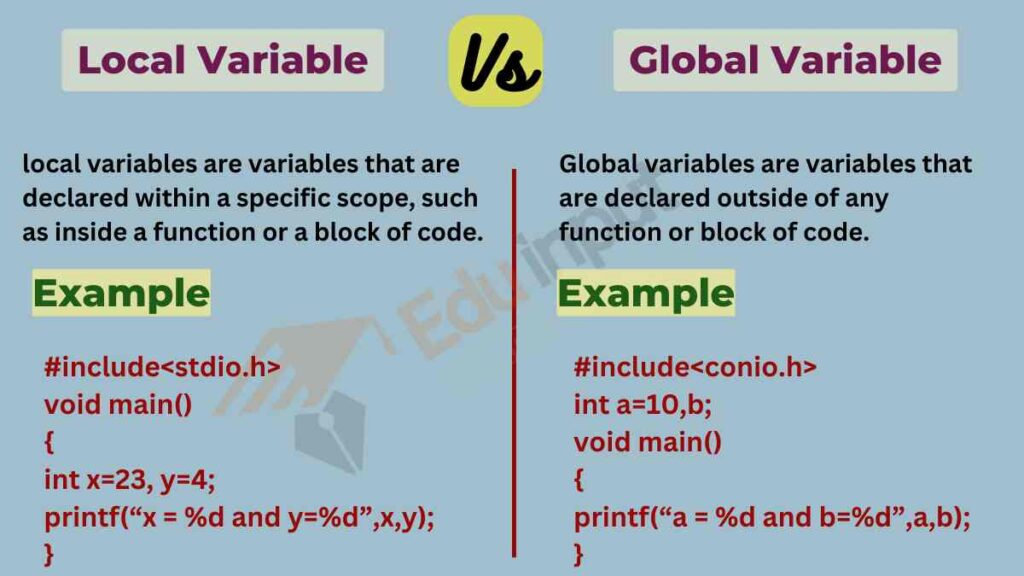
Local Variables
Local variables are declared within a specific block or function in JavaScript. A block can be an if statement, loop, or any other compound statement that wraps around some code. When you declare a variable inside a block using the let, const, or var keywords, it becomes a local variable.
Here's an example:
function myFunction() {
let x = 10; // local variable x
console.log(x); // prints 10
}
myFunction();
In this example, x is a local variable declared within the scope of the myFunction() function. The value of x is only accessible within that function and is not shared with any other part of the program.
Local variables have several benefits:
Scope: Local variables are confined to a specific region of your code, which helps prevent accidental changes or interference from other parts of your program. Lifetime: Local variables typically exist only for the duration of their enclosing block or function, which makes them useful for temporary calculations or data storage.Global Variables
On the other hand, global variables are defined outside any specific block or function in JavaScript. When you declare a variable using window or global, it becomes a global variable.
Here's an example:
let y = 20; // global variable y
function myOtherFunction() {
console.log(y); // prints 20
}
myOtherFunction();
In this example, y is a global variable declared outside any specific block or function. The value of y is accessible from anywhere in your program.
Global variables have their own set of benefits:
Accessibility: Global variables can be accessed from any part of your program, making them useful for storing shared data. Persistence: Global variables typically persist across different parts of your program and even between function calls.However, global variables also have some drawbacks:
Interference: Global variables can interfere with each other or with local variables if not properly managed. Namespace Pollution: Global variables can clutter the namespace, making it harder to understand and debug your code.In summary:
Local variables are declared within a specific block or function and are confined to that scope. Global variables are defined outside any specific block or function and are accessible from anywhere in your program. When choosing between local and global variables, consider the scope and lifetime of your variable and choose the one that best fits your coding needs.Hope this helps you understand the difference between local and global variables in JavaScript!
Local and global variables in Java
I'm happy to explain the concept of local and global variables in Java!
Local Variables
In Java, a local variable is defined inside a method or a block (such as an if-else statement or a loop). Local variables are not accessible outside their scope. They are essentially variables that exist only within the context of the method or block where they are declared.
Here's an example:
public class Test {
public void someMethod() {
int x = 10; // local variable
System.out.println(x); // prints 10
}
public static void main(String[] args) {
Test test = new Test();
test.someMethod();
System.out.println(test.x); // compiler error: cannot find symbol 'x'
}
}
In this example, the variable x is declared inside the someMethod() method. Since it's a local variable, it's not accessible outside that method. If we try to access x from the main() method, the compiler will give an error because it doesn't recognize x.
Global Variables
On the other hand, a global variable is declared at the class level and can be accessed throughout the entire class. Global variables are essentially variables that exist globally within the scope of the class.
Here's another example:
public class Test {
int x = 10; // global variable
public void someMethod() {
System.out.println(x); // prints 10
}
public static void main(String[] args) {
Test test = new Test();
test.someMethod();
System.out.println(test.x); // prints 10
}
}
In this example, the variable x is declared at the class level. Since it's a global variable, it can be accessed from any method within that class.
Key Points
Here are some key takeaways:
Local variables exist only within their scope (method or block) and are not accessible outside. Global variables exist globally within the scope of the class and can be accessed throughout the class. In general, local variables are preferred because they reduce the risk of variable name conflicts and improve code readability.I hope this helps you understand the difference between local and global variables in Java!