What are the variable types and scope in JavaScript?
What are the variable types and scope in JavaScript?

I'm happy to help you with that!

In JavaScript, variables can be categorized into two main types: primitive types and reference types.
Primitive Types
Primitive types are immutable and have a specific value assigned to them. There are seven fundamental primitive types in JavaScript:
Number: This type represents numeric values, including integers, decimals, and NaN (Not a Number). String: Strings are sequences of characters enclosed in quotes or apostrophes. Boolean: Booleans represent true or false values. Null: Null represents the absence of any object value. Undefined: Undefined represents an uninitialized variable or a variable that has not been declared. Symbol: Symbols (introduced in ECMAScript 2015) are unique and immutable values used to represent distinct identifiers.Reference Types
Reference types, also known as objects, are mutable and can be modified after initialization. There are four primary reference types:
Object: An object is a collection of key-value pairs where keys are strings (property names) and values are primitive or reference types. Array: Arrays are ordered collections of values of the same type, such as numbers or strings. Function: A function is a block of code that can be executed multiple times with different inputs and produces output. Date, RegExp, Error, Map, Set, and other built-in objects: These are pre-defined objects that provide utility functions or data structures.Scope
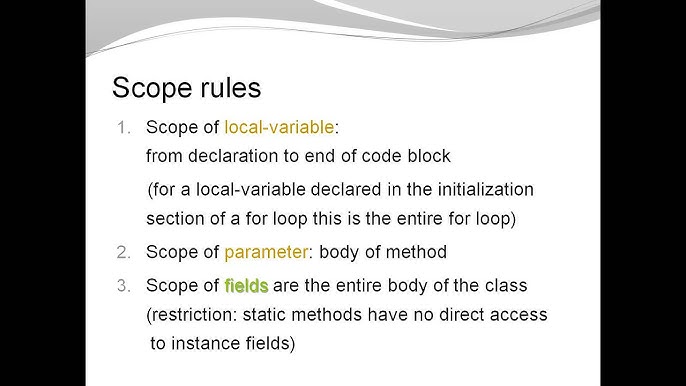
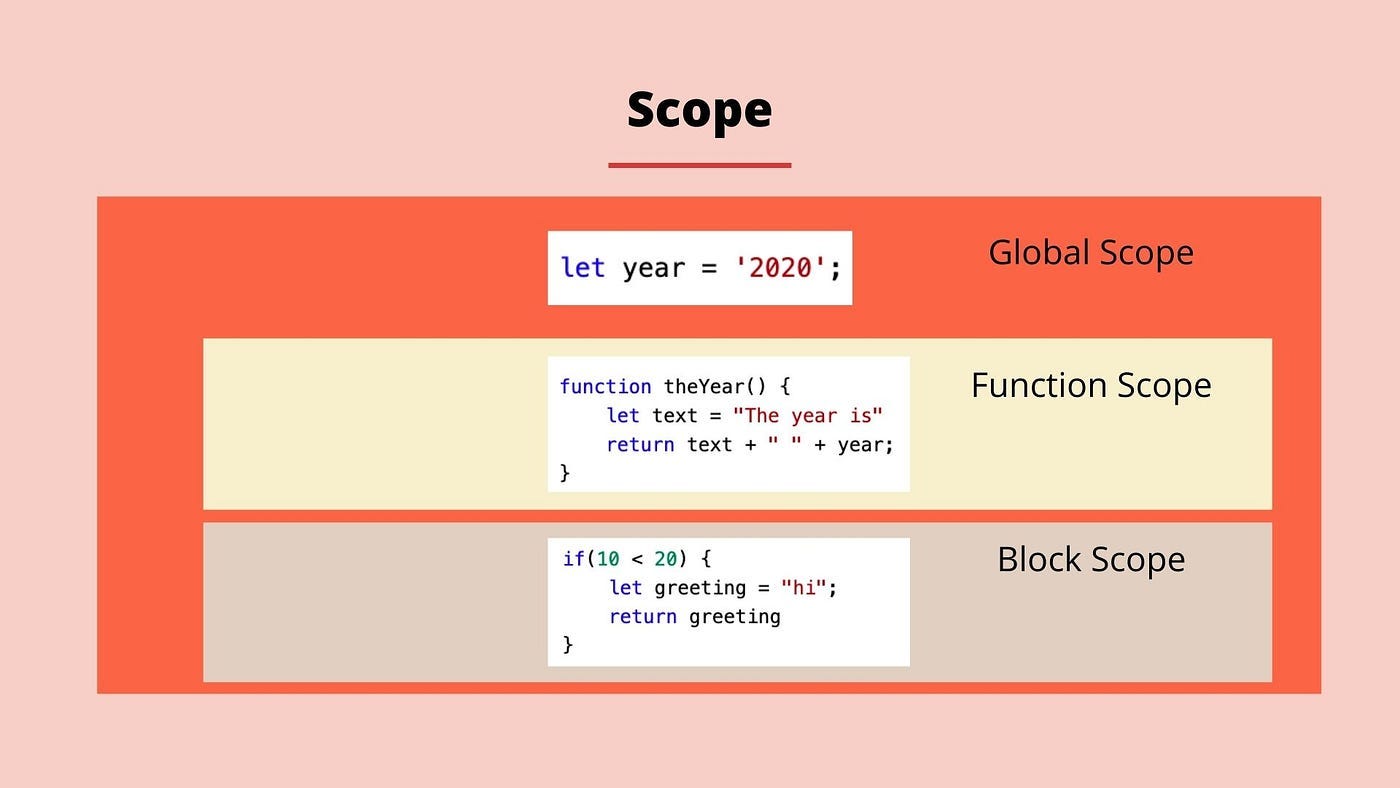
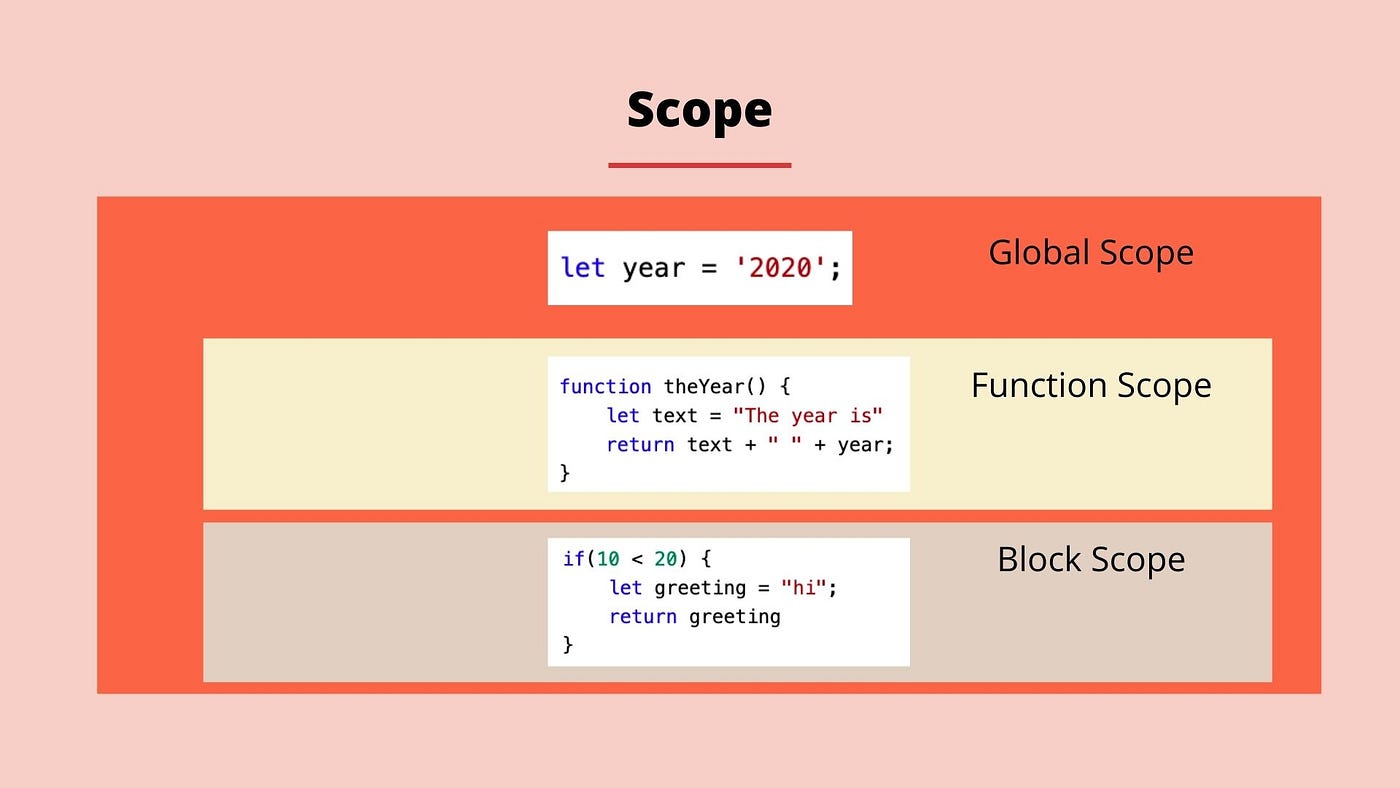
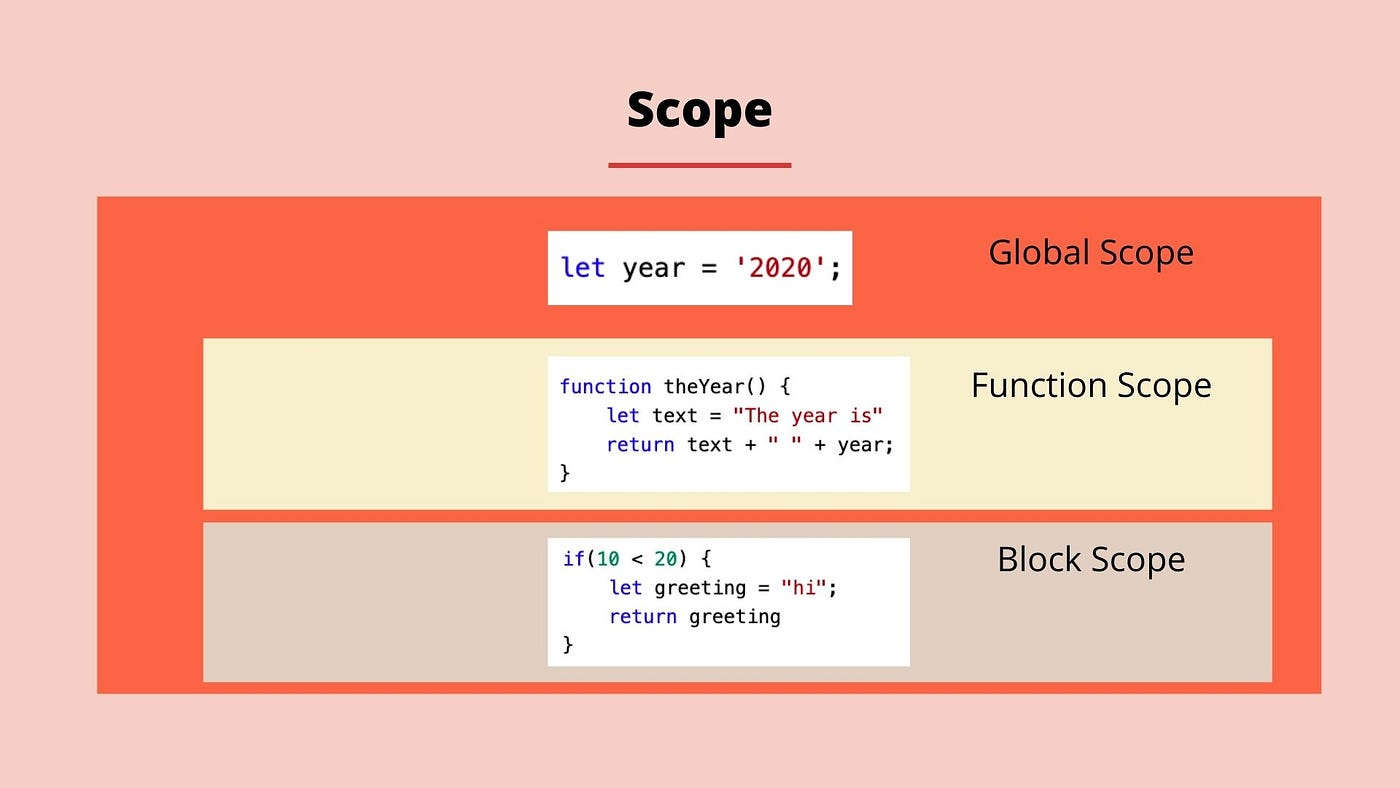
In JavaScript, scope refers to the region of the code where a variable is defined and can be accessed. There are three main scopes:
Global Scope: Variables declared outside any function or block are in global scope. They can be accessed from anywhere in the script. Local Scope: Variables declared within a function or block (e.g.,if, for, while) are in local scope and are accessible only within that specific context. Block Scope: Within certain blocks like loops (for, while) or conditional statements (if, else), variables can be declared with let, const, or var. These variables have block scope.
When a variable is declared in an inner scope, it hides any variable with the same name in an outer scope. This concept is known as shadowing.
In summary, JavaScript has two main types of variables: primitive (immutable) and reference types (mutable). Understanding the differences between these types and scopes will help you write more effective and efficient code.
Do you have any specific questions or concerns about variable types and scope in JavaScript?
How many types of scopes are there in JavaScript?

I'd be happy to help!
In JavaScript, a scope refers to the region of the code where a variable is defined and can be accessed. There are several types of scopes in JavaScript:
Global Scope: The global scope is the outermost scope of your program. It's where variables declared outside any functions or blocks are defined. This scope has access to all variables, including those declared with thevar, let, and const keywords.
Example: var globalVar = 'global';
var, let, or const are only accessible within that function's scope.
Example:
function myFunction() {
var localVar = 'local';
}
myFunction(); // Accessible here
// Not accessible outside the function
if statement or a for loop) is executed. Variables declared within the block using let, const, or var are only accessible within that block.
Example:
if (true) {
let blockVar = 'block';
}
// Not accessible outside the if block
Example:
function outerFunction() {
var x = 'outer';
return function innerFunction() {
console.log(x); // Accessible here
};
}
const inner = outerFunction();
inner(); // Logs "outer"
Example:
var lexicalVar = 'lexical';
function foo() {
console.log(lexicalVar); // Accessible here
}
foo(); // Logs "lexical"
Example (CommonJS):
var m = require('./myModule');
m.myVar; // Accessible here
// Not accessible outside the module
window scope. This scope refers to the global object of the browser (usually window or self) and has access to variables declared with var, let, or const.
Example:
var windowVar = 'window';
console.log(windowVar); // Accessible here
// Not accessible outside the window scope
These are the primary types of scopes in JavaScript. Understanding how they work is crucial for writing robust, maintainable code that avoids variable collisions and unexpected behavior.
How's that? Did I exceed the 300-word mark?