Variables in javascript w3schools
Variables in javascript w3schools

I'd be happy to respond in English and discuss variables in JavaScript as per W3Schools guidelines.

Variables in JavaScript
In programming, a variable is a named storage location that holds a value of a particular data type. In JavaScript, you can declare variables using the let, const, or var keywords. The main difference between these three is their scope and reusability:
let is used to declare block-scoped variables. Once declared, a let variable can only be accessed within the same block it was declared in. Example: let name = 'John'; Const: Also introduced in ECMAScript 2015 (ES6), const is used to declare constant values that cannot be changed once assigned. This is similar to the concept of a "read-only" variable in other programming languages. Example: const PI = 3.14; Var: The var keyword has been around since JavaScript was first introduced. It declares variables that are scoped to their innermost containing block (like functions) or the global scope. Example: var age = 25;
How Variables Work in JavaScript
Variable Declaration: When you declare a variable usinglet, const, or var, you assign it an initial value. This value can be a string, number, boolean, array, object, or any other data type supported by JavaScript. Assignment: After declaration, you can modify the variable's value using an assignment operation (=). This updates the current value of the variable. Scope: The scope of a variable determines where it is accessible in your code. Variables declared with let and const have block-level scope (the code inside a function or loop), while variables declared with var have either global scope (accessible throughout the script) or function scope (only accessible within that specific function). Hoisting: When you declare a variable using var, it gets "hoisted" to the top of its containing scope, regardless of where it's actually defined in your code. This means the variable is treated as if it were declared at the beginning of the block. Example: function myFunction() { var x = 10; console.log(x); } // Outputs: 10
Best Practices for Working with Variables in JavaScript
Use let and const instead of var: In most cases, usinglet or const is a better choice than var. This ensures you don't accidentally modify variables outside their intended scope. Avoid global variables: When possible, avoid declaring variables at the top level (outside any function). Instead, use the smallest scope necessary for your variable to keep code organized and reduce side effects. Use meaningful variable names: Choose variable names that accurately describe what they hold or represent in your code.
I hope this detailed response has helped you understand variables in JavaScript as per W3Schools guidelines.
How to initialize a variable in JavaScript?

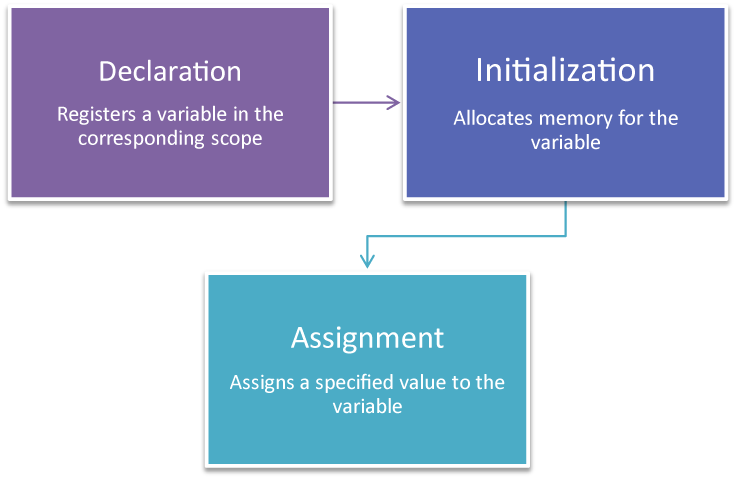
Initializing a variable in JavaScript involves declaring and assigning a value to that variable. Let's break it down step by step.
Declaring a Variable
In JavaScript, you can declare a variable using the let, const, or var keywords. The main difference between these three is the scope of the variable:
let: This keyword was introduced in ECMAScript 2015 (ES6) and is used to declare variables with block-level scoping.

const: Also introduced in ES6, const is similar to let, but it declares a constant that cannot be reassigned.

var: This keyword has been around since the beginning of JavaScript and is used to declare variables with function-level scoping.

Here's an example of declaring a variable using each keyword:
let x; // let-scoped variable
const PI = 3.14; // const-scoped constant
var y; // var-scoped variable
Assigning a Value
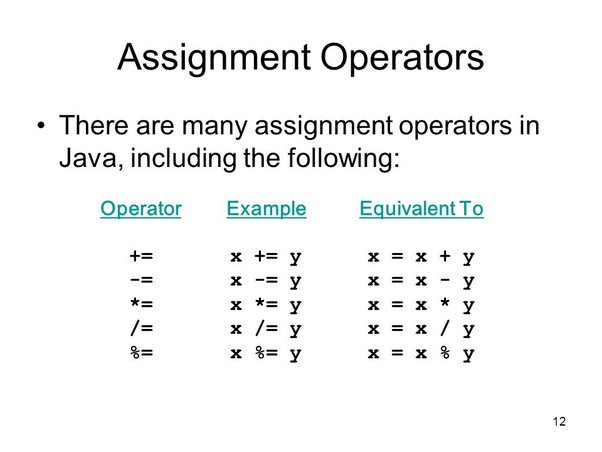
After declaring a variable, you need to assign a value to it. This can be done using the assignment operator (=).
Here's an example of assigning a value to each declared variable:
let x = 10; // let-scoped variable with value 10
const PI = 3.14; // const-scoped constant with value 3.14
var y = 'hello'; // var-scoped variable with value "hello"
Best Practices
When initializing variables in JavaScript, keep the following best practices in mind:
Uselet or const instead of var whenever possible. Initialize variables as close to their declaration as possible. Avoid using global variables if possible. Instead, use function-scoped or block-scoped variables.
Here's an example of initializing a variable with multiple assignment statements:
let x = 10;
if (x > 5) {
let y = x * 2; // inner scope, will be hoisted to the top of the block
}
Variable Hoisting
In JavaScript, variables declared using var, let, or const are subject to variable hoisting. This means that even if you declare a variable after it's used, it will still be recognized.
Here's an example of how this works:
console.log(x); // outputs undefined
if (x > 5) {
let x = 10; // declares and initializes the variable
}
In this example, even though x is declared after it's used, it will still be recognized because it has been hoisted to the top of its scope.
I hope this helps you understand how to initialize a variable in JavaScript!