How to initialize a variable in JavaScript?
How to initialize a variable in JavaScript?

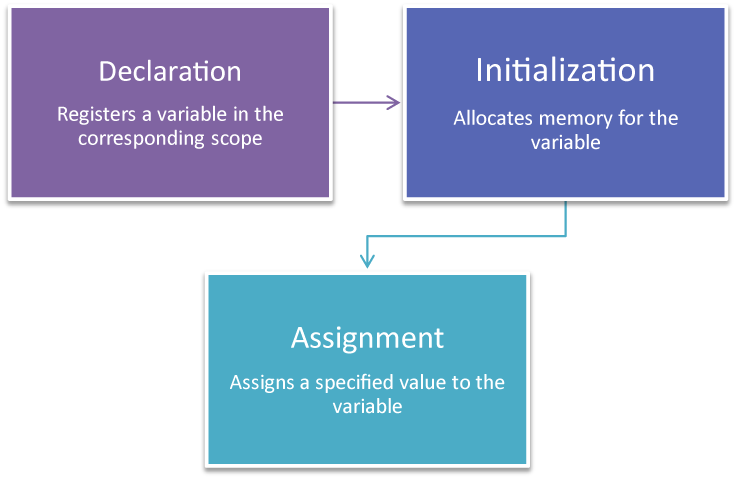
Initializing a variable in JavaScript involves declaring and assigning a value to that variable. Let's break it down step by step.
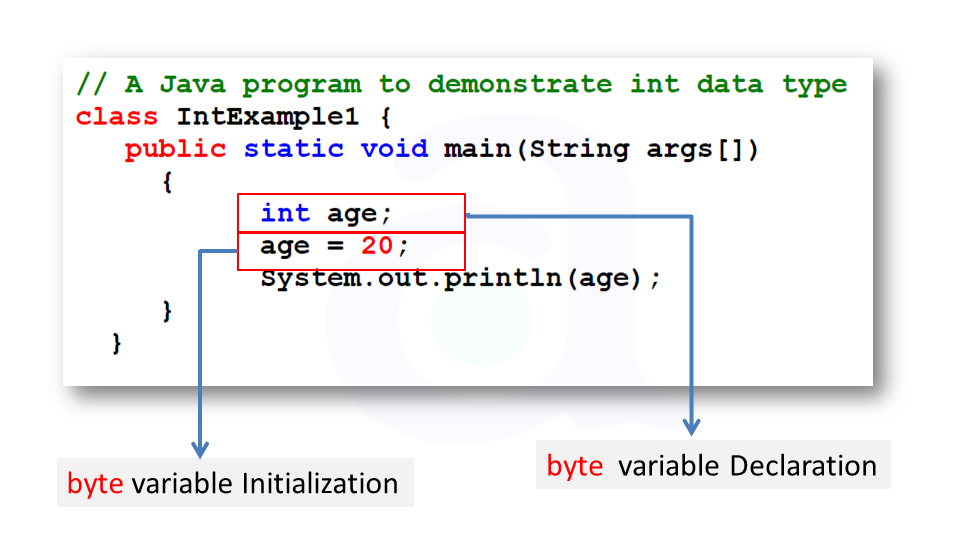
Declaring a Variable
In JavaScript, you can declare a variable using the let, const, or var keywords. The main difference between these three is the scope of the variable:
let: This keyword was introduced in ECMAScript 2015 (ES6) and is used to declare variables with block-level scoping.

const: Also introduced in ES6, const is similar to let, but it declares a constant that cannot be reassigned.

var: This keyword has been around since the beginning of JavaScript and is used to declare variables with function-level scoping.

Here's an example of declaring a variable using each keyword:
let x; // let-scoped variable
const PI = 3.14; // const-scoped constant
var y; // var-scoped variable
Assigning a Value
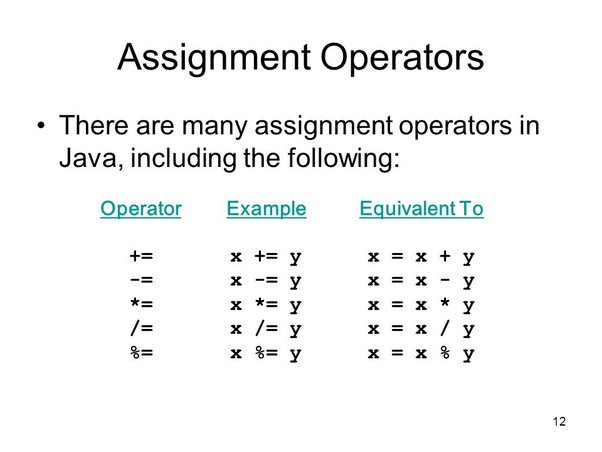
After declaring a variable, you need to assign a value to it. This can be done using the assignment operator (=).
Here's an example of assigning a value to each declared variable:
let x = 10; // let-scoped variable with value 10
const PI = 3.14; // const-scoped constant with value 3.14
var y = 'hello'; // var-scoped variable with value "hello"
Best Practices
When initializing variables in JavaScript, keep the following best practices in mind:
Uselet or const instead of var whenever possible. Initialize variables as close to their declaration as possible. Avoid using global variables if possible. Instead, use function-scoped or block-scoped variables.
Here's an example of initializing a variable with multiple assignment statements:
let x = 10;
if (x > 5) {
let y = x * 2; // inner scope, will be hoisted to the top of the block
}
Variable Hoisting
In JavaScript, variables declared using var, let, or const are subject to variable hoisting. This means that even if you declare a variable after it's used, it will still be recognized.
Here's an example of how this works:
console.log(x); // outputs undefined
if (x > 5) {
let x = 10; // declares and initializes the variable
}
In this example, even though x is declared after it's used, it will still be recognized because it has been hoisted to the top of its scope.
I hope this helps you understand how to initialize a variable in JavaScript!
Types of variables in JavaScript
I'm glad you asked! In JavaScript, there are several types of variables that can store different types of data. Here's a rundown on the most common ones:
Number: This type is used to store numeric values. You can use it to represent integers (e.g.,x = 5) or floating-point numbers (e.g., y = 3.14). String: This type is used to store text-based data, such as words, sentences, or paragraphs. You can enclose strings within quotes (") or apostrophes ('). For example, name = "John" or greeting = 'Hello!'. Boolean: This type is used to store values that are either true (represented by the value true) or false (represented by the value false). You can use it to represent yes/no questions or conditional logic. Null: This type represents the absence of any object value. It's often used when a variable doesn't exist yet or has no value assigned. For example, nullVariable = null. Undefined: This type is used when a variable is declared but hasn't been assigned a value. It's similar to null, but it can change later if you assign a new value. Object: This type is used to store key-value pairs, which are essentially complex data structures containing multiple properties and their values. For example: {name: "John", age: 30} Array: This type stores collections of items, each referred to as an element or member. You can access elements using indexing (e.g., arr[0] for the first element). Function: This type is used to store executable code that performs a specific task. Functions can take arguments and return values. For example: hello = function(name) { console.log("Hello, " + name); }.
In addition to these built-in types, JavaScript also allows you to create custom types using object-oriented programming (OOP) concepts like classes and constructors.
So, that's a rundown on the main variable types in JavaScript!