What is the scope of the variables in JavaScript?
What is the scope of the variables in JavaScript?

The scope of a variable in JavaScript refers to the region of the code where the variable can be accessed and used. There are two types of scopes in JavaScript: global scope and local scope.

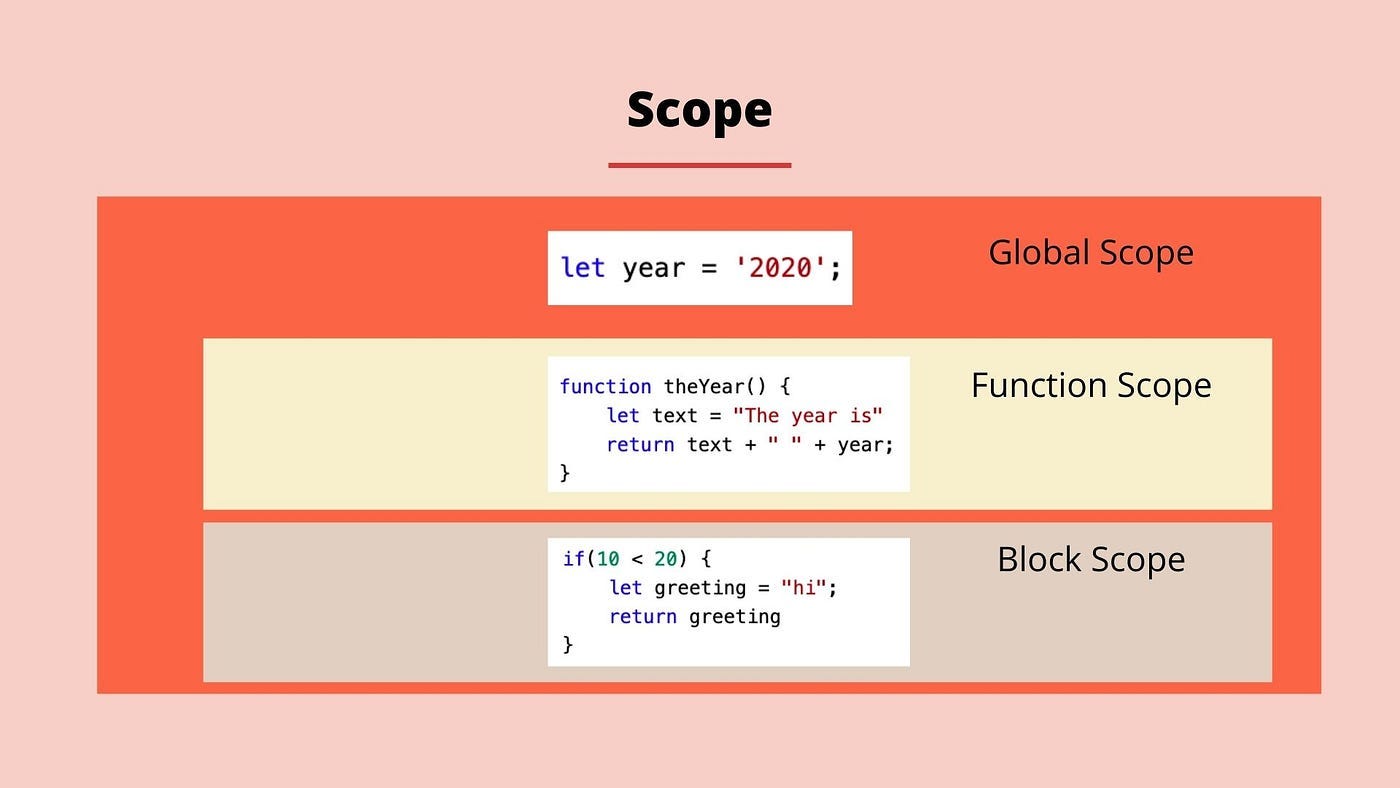
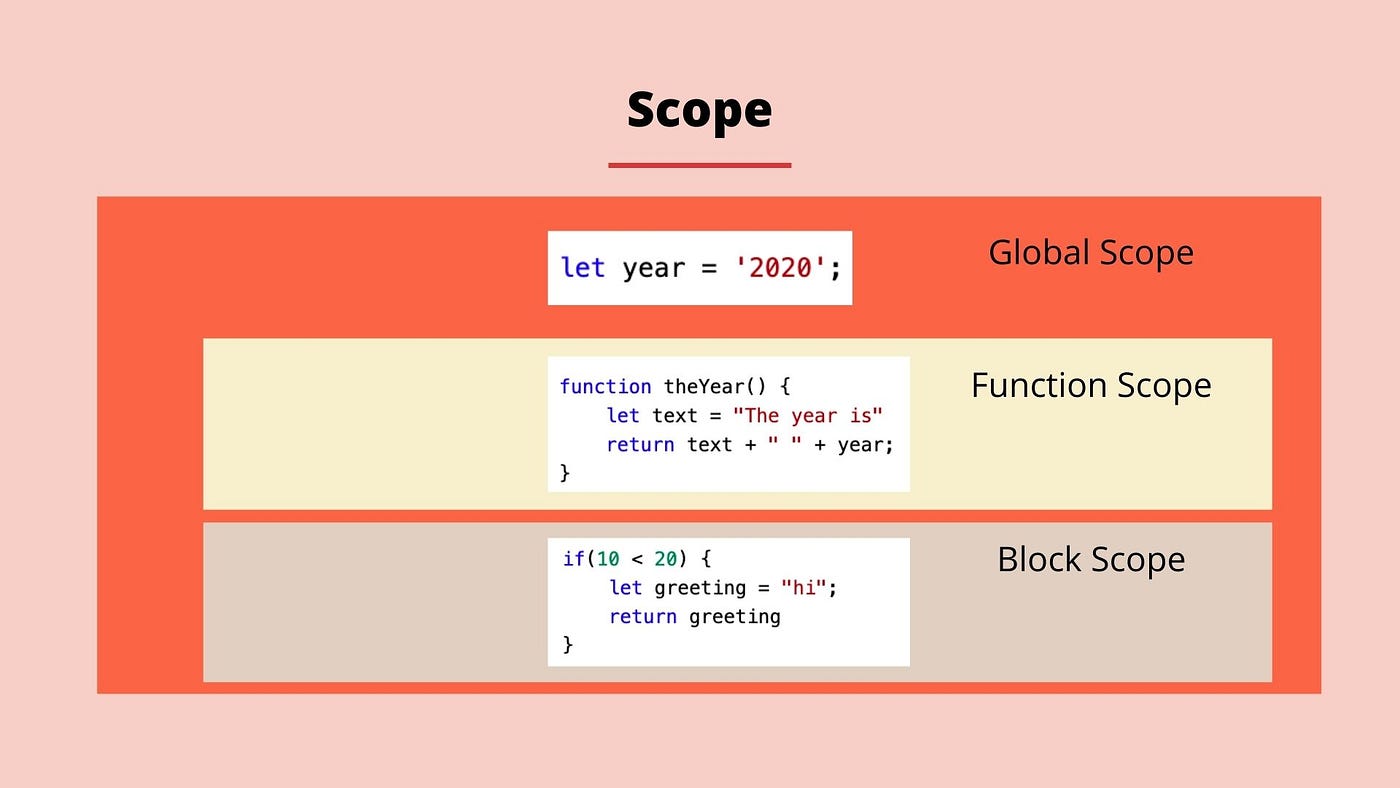
Global Scope

A globally scoped variable is one that is defined outside any function or block. A globally scoped variable is accessible from anywhere in the script, unless it is explicitly hidden by a locally scoped variable with the same name.
For example:
var x = 10;
function foo() {
console.log(x); // outputs 10
}
foo();
In this example, x is a globally scoped variable that can be accessed from anywhere in the script.
Local Scope
A locally scoped variable is one that is defined inside a function or block. A locally scoped variable is only accessible within the scope where it was defined and its child scopes.
For example:
function foo() {
var x = 10;
console.log(x); // outputs 10
}
foo();
In this example, x is a locally scoped variable that can only be accessed within the foo() function.
Block Scope
JavaScript also has block scope, which refers to the scope of variables defined inside a code block such as an if statement or a loop. For example:
if (true) {
var x = 10;
}
console.log(x); // undefined
In this example, x is defined inside a code block and its scope is limited to that block. The variable cannot be accessed outside the block.
Variable Hiding
When a locally scoped variable has the same name as a globally scoped variable, the locally scoped variable "hides" the globally scoped variable. For example:
var x = 10;
function foo() {
var x = 20;
console.log(x); // outputs 20
}
foo();
console.log(x); // outputs 10
In this example, the x defined inside the foo() function hides the globally scoped x. The globally scoped x is still accessible outside the foo() function.
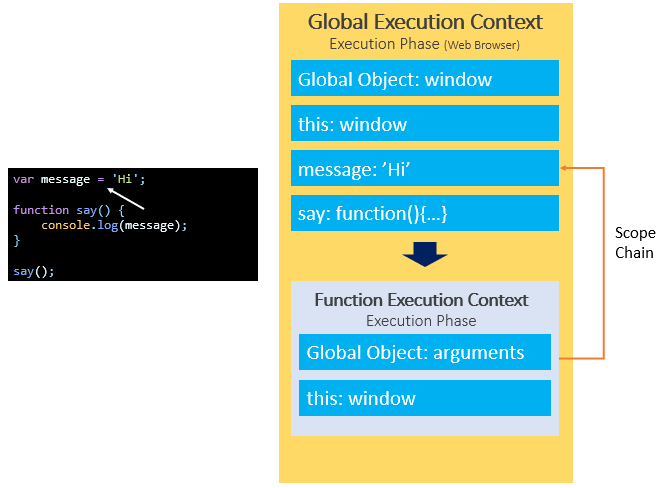
Scope Chain
When a variable is accessed and it's not found in the current scope, JavaScript looks for it in its parent scopes until it reaches the global scope. This is known as the scope chain. For example:
function foo() {
function bar() {
var x = 10;
console.log(x); // outputs 10
}
bar();
}
foo();
In this example, the x variable is defined inside the bar() function and its parent scope is the foo() function. When we access x from outside the foo() function, JavaScript looks for it in the global scope and doesn't find it.
In conclusion, understanding the scope of variables in JavaScript is crucial for writing efficient and readable code. By knowing when a variable is globally scoped or locally scoped, you can avoid naming conflicts and improve the maintainability of your code.
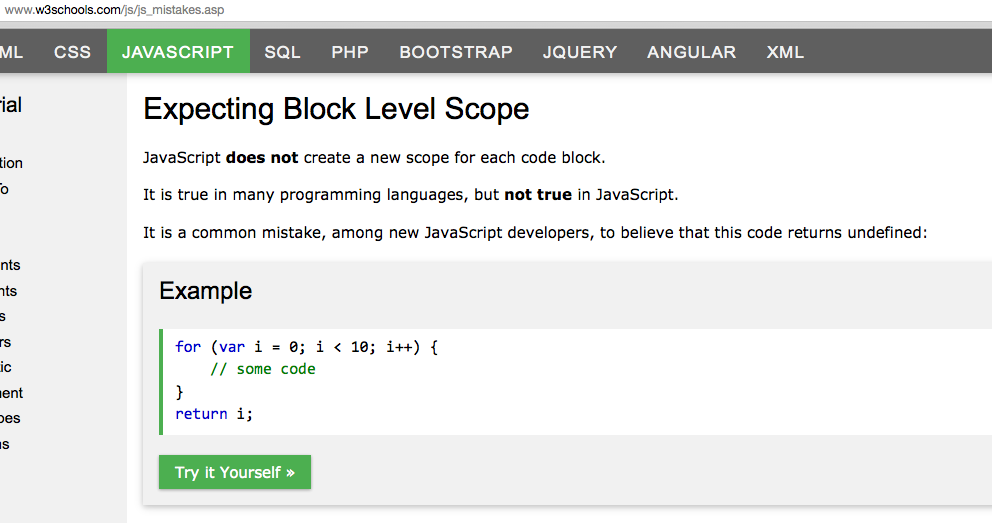
Scope of variables in javascript w3schools example

I'll respond in English this time.
The scope of variables in JavaScript is crucial to understand, as it determines the accessibility and lifetime of a variable. Let's dive into some examples from W3Schools to illustrate this concept.
Global Scope
In JavaScript, global scope refers to the topmost level of the program where variables are defined without using any block-level scoping constructs (like if, for, or function). The global scope is equivalent to the window object in a browser or the global object in a Node.js environment.
Example:
var x = 10; // Global variable
console.log(x); // Outputs: 10
In this example, the variable x has been declared at the global scope. It is accessible from anywhere in the program and persists until the program terminates.
Local Scope
Local scope refers to a specific block of code where variables are defined using scoping constructs like if, for, or function. Variables defined within a local scope are only accessible within that block and disappear when the block is exited.

Example:
function myFunction() {
var y = 20; // Local variable
console.log(y); // Outputs: 20
}
myFunction();
console.log(y); // ReferenceError: y is not defined
In this example, the variable y is declared within a local scope (the myFunction() block). It can only be accessed within that block. Once the function exits, the variable becomes inaccessible.
Block Scope
Block scope is similar to local scope but applies specifically to blocks like if, for, or while. Variables defined within such blocks are only accessible within those blocks and disappear when the block is exited.
Example:
if (true) {
var z = 30; // Block variable
console.log(z); // Outputs: 30
}
console.log(z); // ReferenceError: z is not defined
In this example, the variable z is declared within a block scope (if block). It can only be accessed within that block. Once the if statement exits, the variable becomes inaccessible.
Function Scope
Function scope refers to the scope of variables declared within a function. These variables are only accessible within that function and disappear when the function returns.
Example:
function myOtherFunction() {
var a = 40; // Function variable
console.log(a); // Outputs: 40
}
myOtherFunction();
console.log(a); // ReferenceError: a is not defined
In this example, the variable a is declared within a function scope (myOtherFunction()). It can only be accessed within that function. Once the function returns, the variable becomes inaccessible.
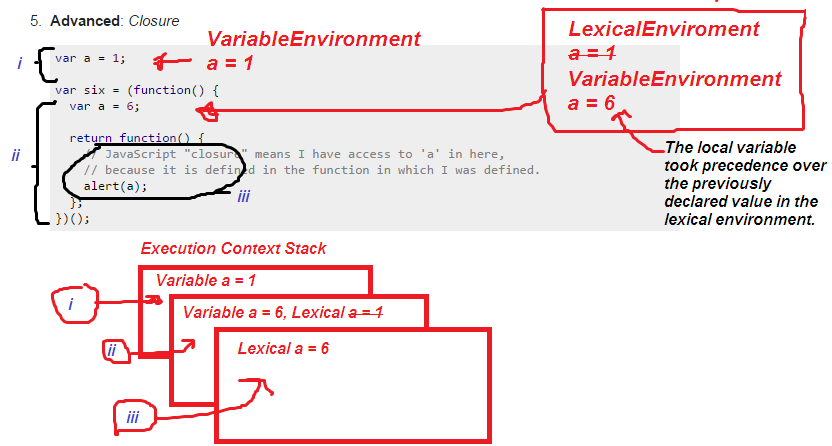
Closure Scope
A closure is when a function has access to its own scope and any outer scopes it was defined in. This allows variables from outer scopes to remain accessible even after the function has returned.
Example:
function outer() {
var x = 50;
function inner() {
console.log(x); // Outputs: 50
}
return inner;
}
var innerFunc = outer();
innerFunc(); // Outputs: 50
In this example, the inner function has access to its own scope (where x is declared) and the outer scope where it was defined. Even after the outer function returns, the inner function can still access the variable x.
These examples demonstrate various scopes in JavaScript: global, local, block, function, and closure. Understanding these concepts is crucial for writing efficient, maintainable, and predictable code.