What is the difference between primitive and non primitive types in javascript
What is the difference between primitive and non primitive types in javascript

I'll respond in English as per your request.
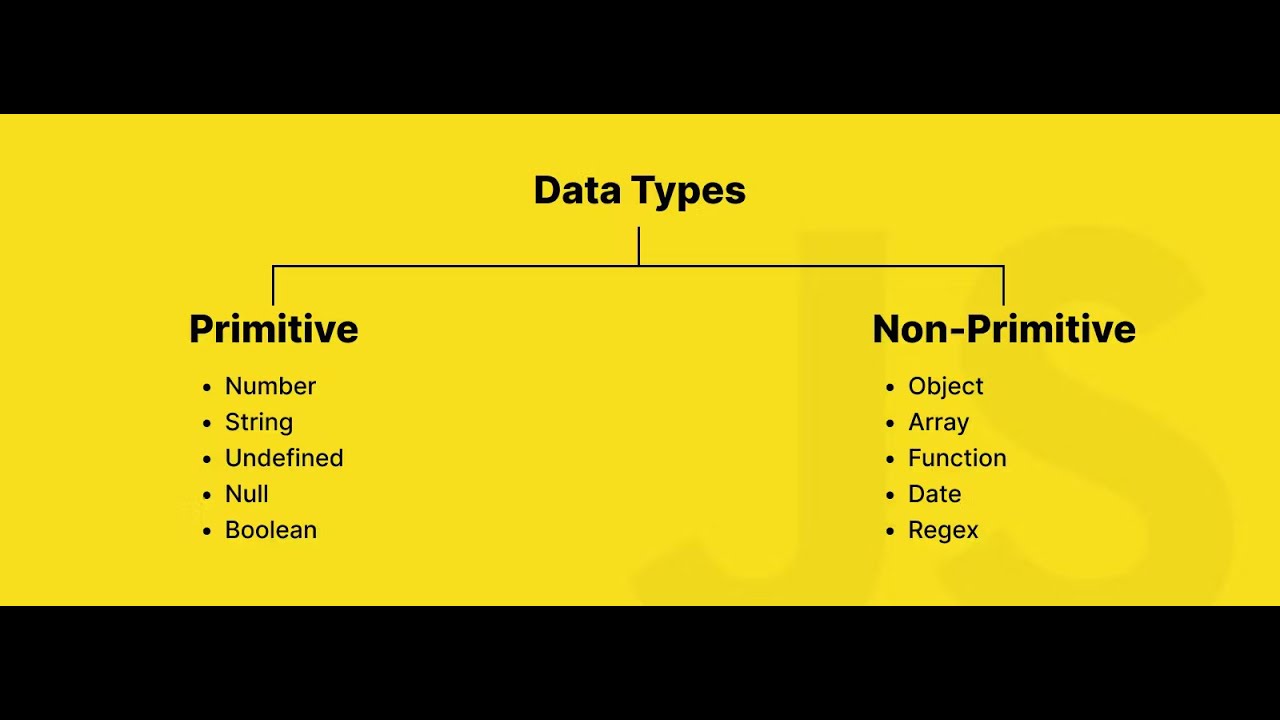
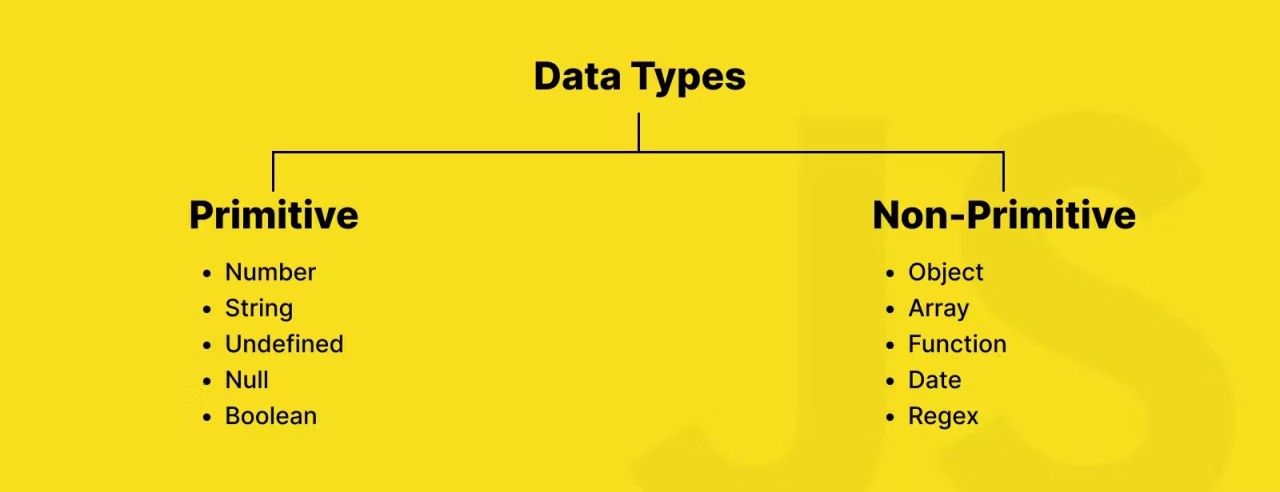
In JavaScript, a primitive type refers to a basic data type that has a single value and does not have any methods or properties. Primitive types are immutable, meaning their values cannot be changed once they are assigned. The six primitive types in JavaScript are:
Number: This is the numeric type, which can be an integer or a floating-point number.Example: var num = 10;
num === 10 // true

Example: var str = "hello";
str === "hello" // true

true or false.
Example: var bool = true;
bool === true // true
Example: var nullVar = null;
nullVar === null // true
Example: var undefVar;
undefVar === undefined // true
Example: var bigInt = 12345678901234567890n;
bigInt.toString() // "12345678901234567890"
On the other hand, non-primitive types are objects that have properties and methods. These objects are mutable, meaning their values can be changed after they are assigned.
In JavaScript, there are several non-primitive types:
Object: A collection of key-value pairs that represent an instance of a class or struct.Example: var obj = { name: "John", age: 30 };
obj.name // "John"
obj.age = 31; // changes the value of age property
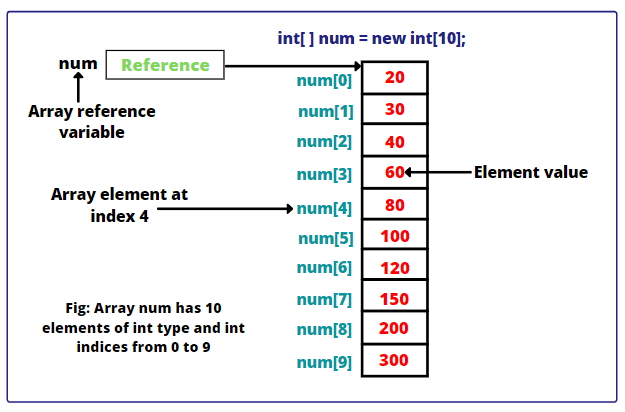
Example: var arr = [1, 2, 3];
arr[0] === 1; // true
arr.push(4); // adds a new element to the array
Example: function greet(name) { console.log("Hello " + name); }
greet("John"); // outputs "Hello John"
greet("Jane"); // outputs "Hello Jane"
In summary, primitive types in JavaScript are basic data types that have a single value and are immutable, while non-primitive types are objects that have properties and methods and can be changed after they are assigned. Understanding the difference between these two categories is crucial for writing effective and efficient JavaScript code.
What is the difference between primitive and non-primitive in JavaScript?

In JavaScript, "primitive" and "non-primitive" refer to two fundamental categories of data types. Understanding the differences between these two categories is crucial for writing efficient, effective, and error-free code.

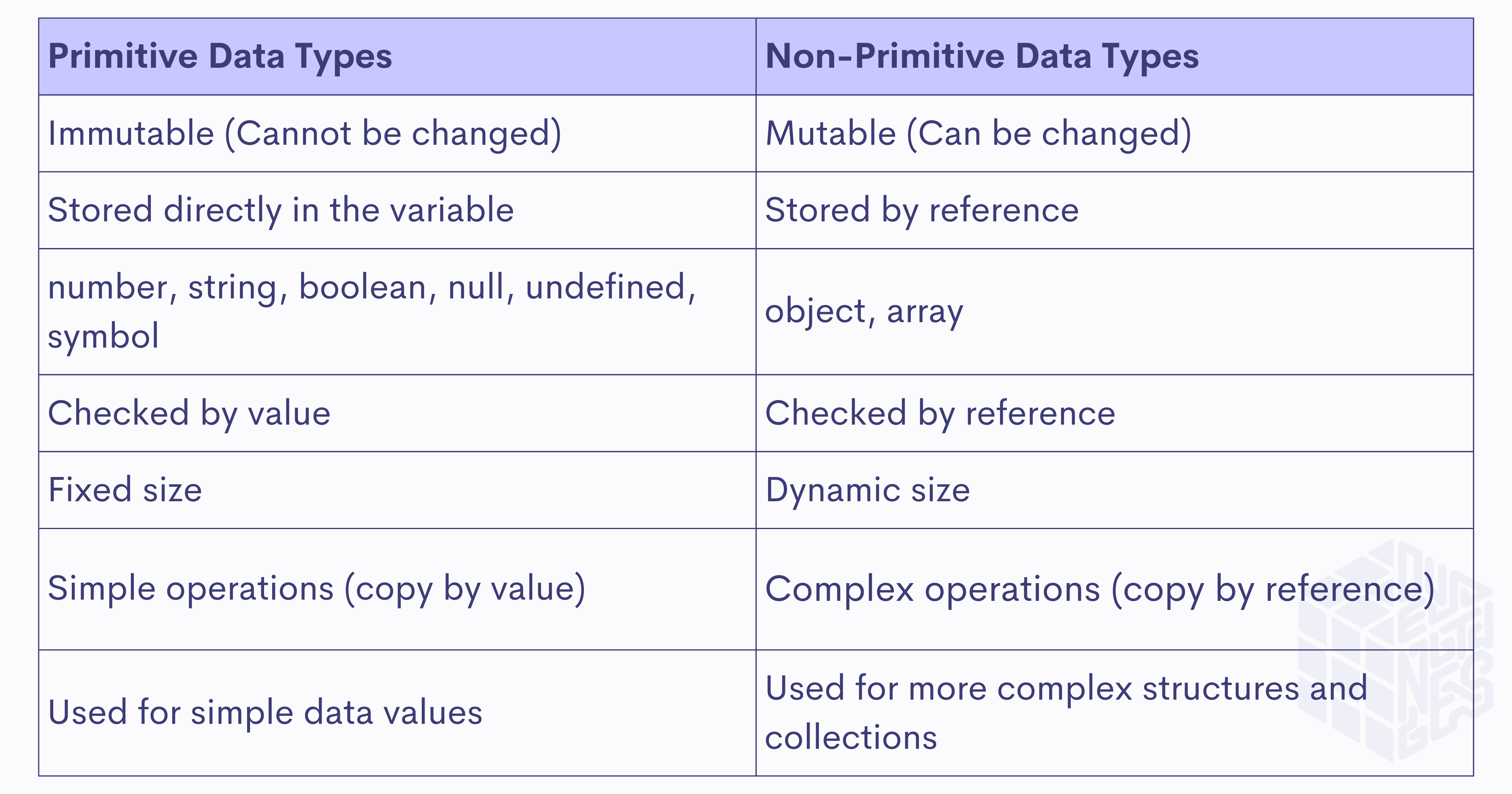
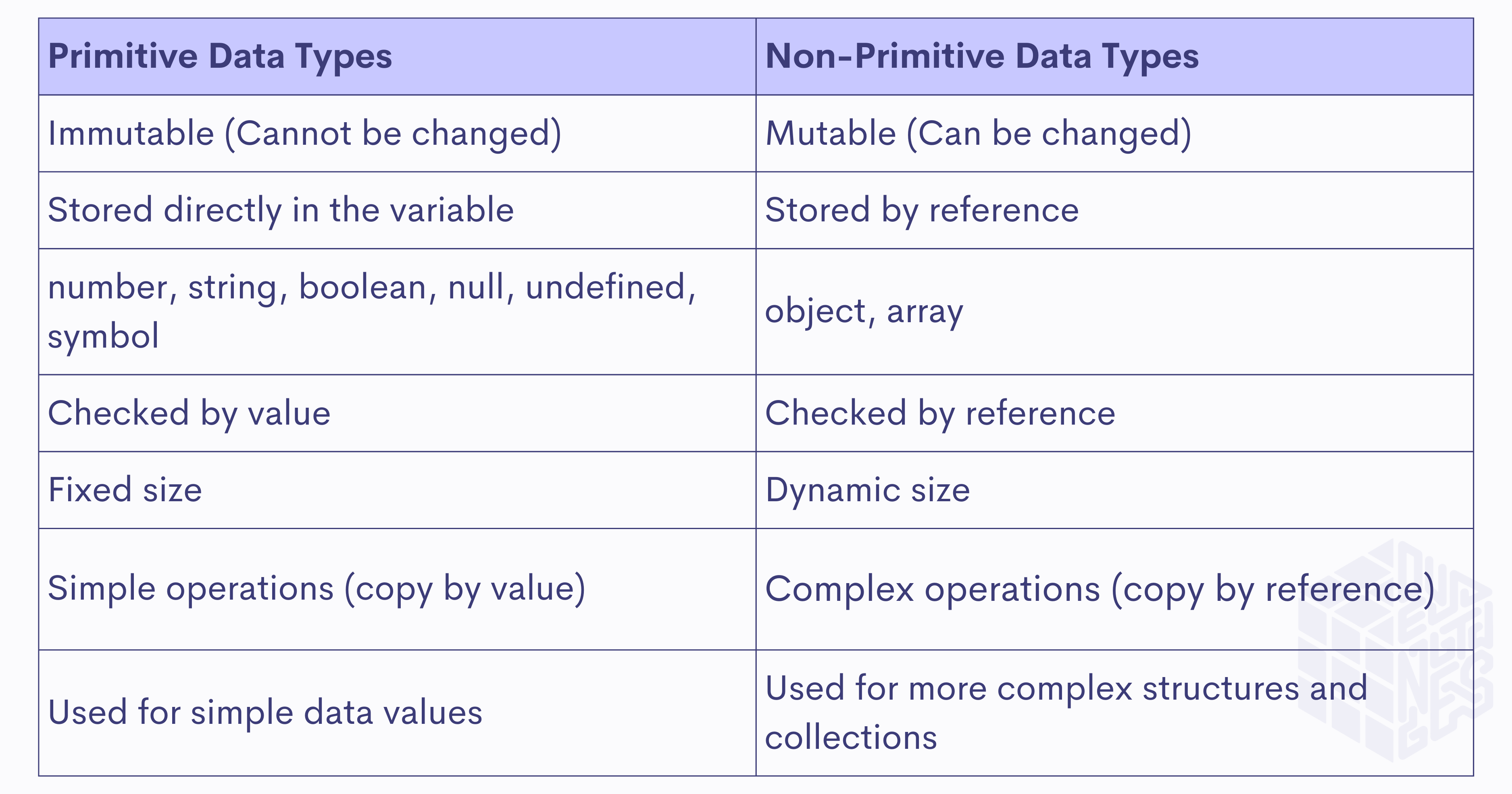
Primitive Data Types:
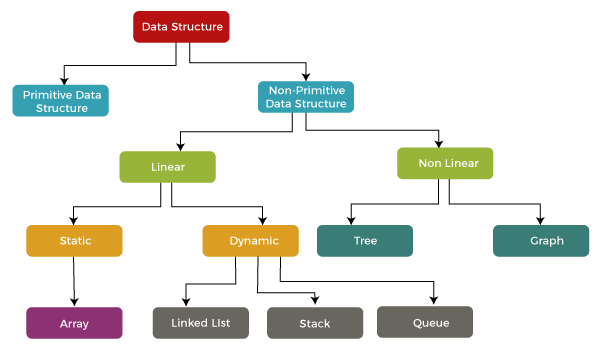
A primitive data type in JavaScript is a built-in type that has no dependencies on external libraries or frameworks. Primitive values are stored exactly as they are represented in memory, which means that once a value is created, it can't be changed to another type without explicit conversion. There are seven primitive data types in JavaScript:
Number: represents both integers and floating-point numbers. String: represents a sequence of characters, such as text or HTML. Boolean: represents either true or false. Null: represents the intentional absence of any object value. Undefined: represents an uninitialized variable or an unassigned value. BigInt: represents a large integer that exceeds the maximum limit of the Number type.Non-Primitive Data Types:
A non-primitive data type in JavaScript is an object that can be manipulated and modified without changing its fundamental nature. Non-primitive values are references to objects, which means they are stored as pointers to memory locations. Non-primitive data types include:
Object: represents a collection of key-value pairs. Array: represents a collection of primitive or non-primitive values.Key differences between Primitive and Non-Primitive Data Types:
Immutability: Primitive values are immutable, meaning they cannot be changed once created. Non-primitive values are mutable, allowing them to be modified after creation. Storage: Primitive values are stored exactly as represented in memory, while non-primitive values are stored as references to objects or arrays. Reference vs. Value: When you assign a primitive value to a variable, the value is copied. When you assign a non-primitive value (such as an object), only the reference is copied, not the actual object.When working with JavaScript data types, understanding the differences between primitive and non-primitive values can help you write more efficient code:
Use primitive values when you need to store simple, immutable data. Use non-primitive values when you need to store complex, mutable data or maintain a collection of values.In summary, being aware of the distinctions between primitive and non-primitive data types in JavaScript enables you to make informed decisions about how to structure your code, manipulate data effectively, and avoid common pitfalls.